第83回 初心者がワードプレスの独学を続ける。 Welcome Bar の使い方

Welcome Barを使ってみました
プラグイン「Welcome Bar」の紹介になります。
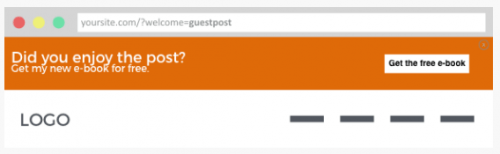
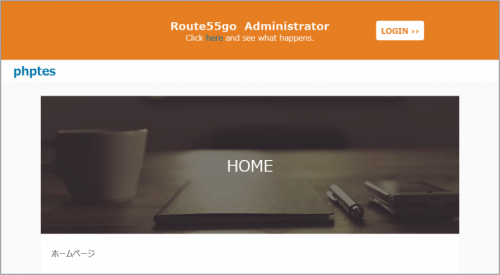
訪問者が特定のURLにアクセスした際に下図のようなWelcome Barが3つまで無料で作成できるようです。訪問者に適切なタイミングでメッセージを表示して長く閲覧してもらうための表示のようです。「Welcome Bar」の動作確認をしたので分かる範囲で記載します。
インストール
ワードプレス左パネルから「プラグイン>新規追加」を選択、キーワード検索します。インストール後に有効化します。
設定
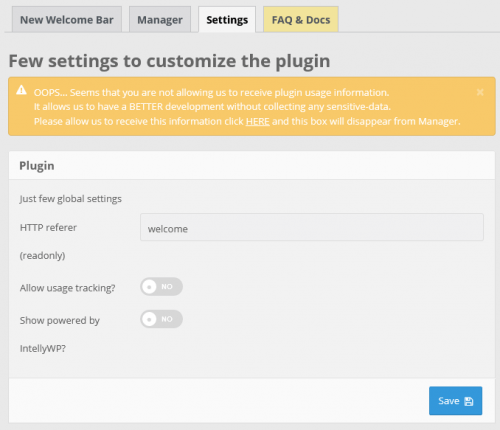
有効化するとSettingが開きます。特に変更はしなくて良さそうです。
HTTP referer 無料では変更できないようです。
Allow usage tracking? トラキングの許可は不要だと思います。
Show powered by IntellyWP? この表示も不要だと思います。
そのため、特に変更する必要はないと思います。
使い方
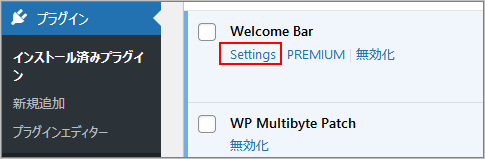
ワードプレス左パネルから「プラグイン>インストール済み」から「Welcome Bar>Setting」を選択するか、

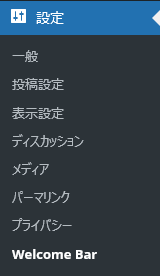
ワードプレス左パネルから「設定>Welcome Bar」を選択します。

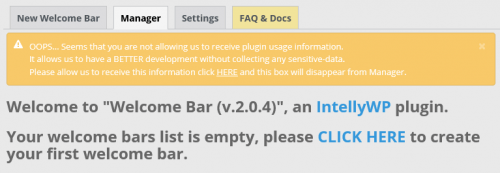
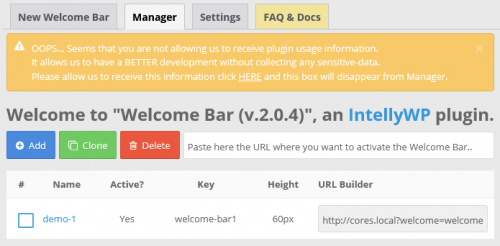
Managerのタブが開きます。まだウェルカムバーリストが無いと表示されています。CLICK HEREか、New Welcome Barのタブをクリックします。
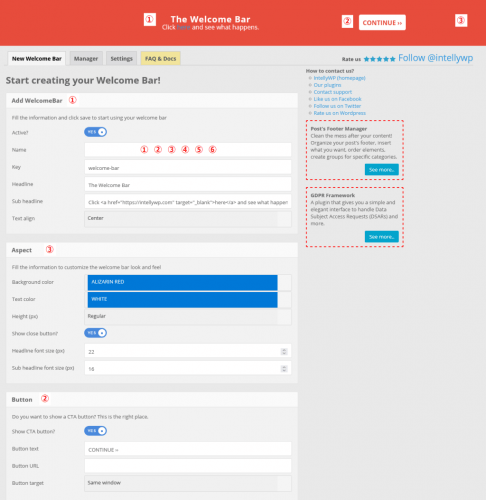
New Welcome Barのタブが開きます。
現設定で表示されるウェルカムバーが画面上部に表示されています。下方に設定できる項目①~③があります。
Nameに作成するバーの名前を入力して進めます。
各設定を変更するとすぐに画面上部のが変更されます。下方の「SAVE」をクリックしなくても変更されます。
上図のウェルカムバーは下記を入力、変更しました。
Name demo-1
key welcome-bar1
Sub headline >
Click <a href=”https://www.route55go.com” target=”_blank” style=”color:#00ff00;” >here</a> and see what happens.
Aspect
Background color Background color ALIZARIN RED>BELIZE HOLE BLUE
Height (px) Regurar>Thin
Button
Show CTA button? >OFF
このウェルカムバーを保存するには、下方の「SAVE」をクリックします。を開いて保存を確認します。demo-1の名前で保存されています。上の黄色枠はSettingタブのAllow usage tracking?を有効にしないと消えません。気にせずにそのまま進めます。
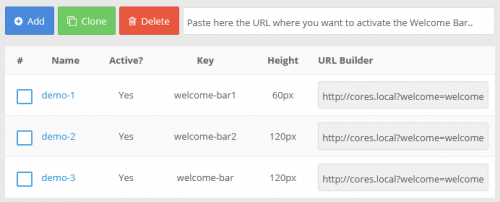
同じようにして3つ作りました。無料では3つまでしか作れません。ちなみに無料だとCloneは使えないようです。Delete横のURL貼り付け欄も使えないような感じです。私のやり方が悪いのかも知れません。
ウェルカムバーを付加したいアドレスの後ろにクエリパラメータと言うのでしょうか「?welcome=key」を付けるだけです。
ここでは「?welcome=welcome-bar1、?welcome=welcome-bar2、?welcome=welcome-bar3」です。どのページでも付加できます。
使用例-1
適当な使用例が浮かびませんでした。
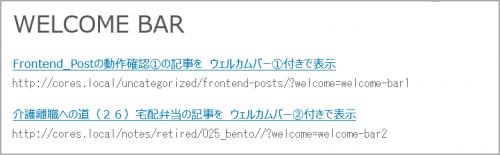
以下のように単純にアドレスのリンクを作成して見ました。下方はを文字列で表示しています。
ウェルカムバー①が表示されています。
同じように作成したウェルカムバー②が表示されています。
使用例-2
ログインユーザーの権限(role 購読者と管理者の場合)によってウェルカムバーの表示を変えてみました。
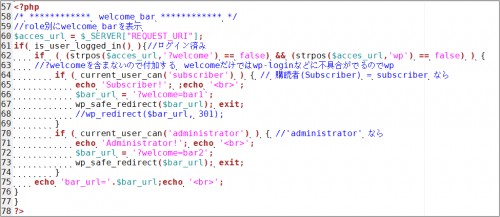
以下を子テーマのfunctions.phpに追記しました。
※素人なので全般的な動作確認していません。不具合があるかも知れません。
一応、購読者の場合は以下が表示されました。
管理者の場合は他のウェルカムバーが表示されました。一応、こんな使い方もできるのかも知れません。
まとめ
「Welcome Bar」の使い方について記載しました。3つまで無料でウェルカムバーが作成できます。どのページでも?welcome=keyのパラメータ文字を足すとウェルカムバーが表示できます。訪問者が特定のURLにアクセスした際にウェルカムバーを使っていろんな告知に使えそうです。
※動作の確認はLocal(Local by Flywheel)で構築したローカル(パソコン)環境で行っています。