第79回 初心者がワードプレスの独学を続ける。 Frontend Posts の使い方

Frontend Posts を使ってみました
プラグイン「Frontend Posts」の紹介になります。ユーザー登録なし、ログインなしで投稿を可能にするプラグインのようです。「Frontend Posts」の動作確認をしたので分かる範囲で記載します。
インストール
ワードプレス左パネルから「プラグイン>新規追加」を選択、キーワード検索します。インストール後に有効化します。
使い方
特別に何かを設定する必要は無いようです。固定ページなどに以下のショートコードを貼るだけのようです。
[Frontend_Post post_type=”post” status=”pending”]
ショートコードの「status」にはdraft(下書き)、pending(レビュー待ち)、publish(公開)、「post_type」にはpost(記事)、page(固定ページ)を設定できます。
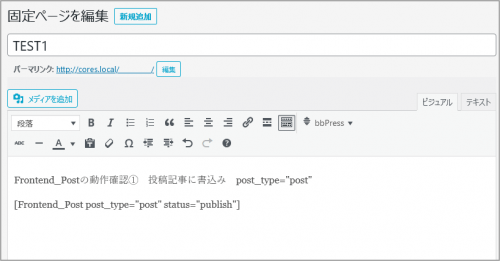
以下のように固定ページを作成しましショートコードを貼り付けました。
ショートコードは記事の投稿(Frontend_Post post_type=”post”)で公開状態になるようstatus=”publish”にしました。
[Frontend_Post post_type=”post” status=”publish”]
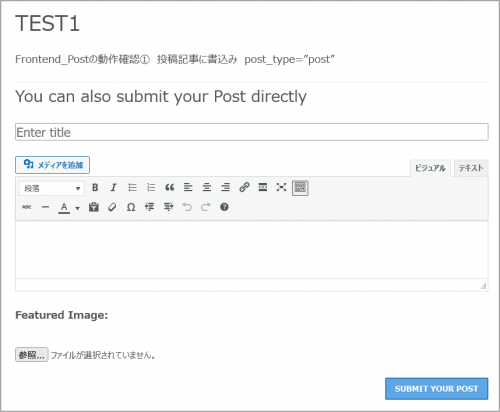
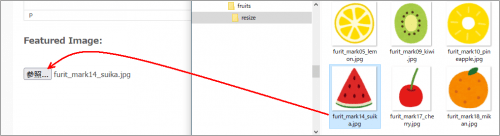
固定ページを開いてみます。タイトル、本文、画像が添付して投稿できるようです。
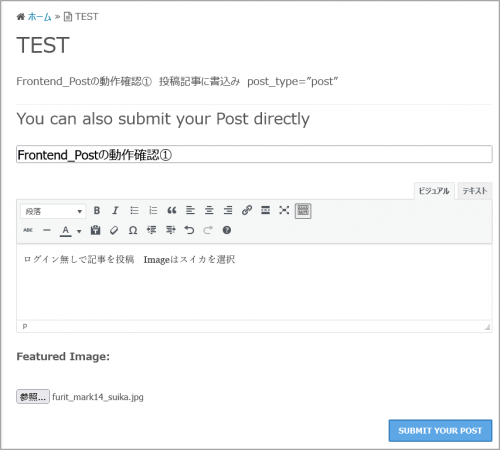
試しに記入してみました。
画像はパソコンのフォルダからドロップしても良いようです。スイカを添付しました。送信をクリックします。
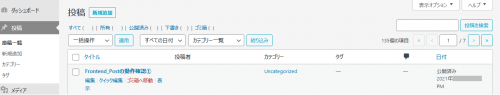
投稿されたか確認をします。ワードプレス左パネルから「投稿>一覧」を選択します。
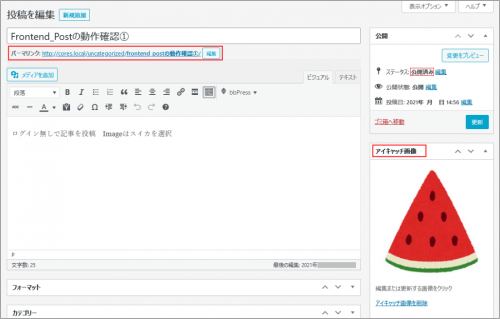
投稿されています。「編集」をクリックして確認してみます。
公開状態になっています。添付した画像はアイキャッチ画像に使われるようです。パーマリンクにタイトルが使われているのでやや難があるかも知れません。
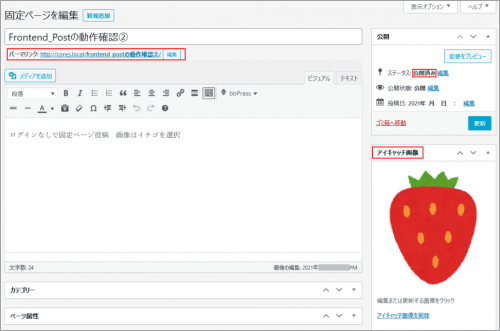
同じように固定ページ投稿も確認しました。
ショートコードは以下のように固定ページの投稿(Frontend_Post post_type=”page”)で公開状態になるようにしました。
[Frontend_Post post_type=”page” status=”publish”]
編集画面で確認すると記事投稿と同じような感じです。
ブリーフメッセージ
ブリーフメッセージに使えないか試してみました。(ブリーフメッセージについては、第72回を参照ください)
「post_type」を「brief_msg」にしただけです。
以下のショートコードを固定ページに貼り付けました。
[Frontend_Post post_type=”brief_msg” status=”publish”]
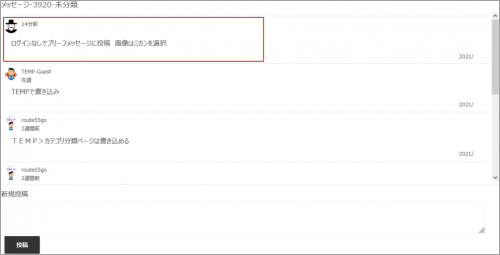
適当なタイトル、本文、画像(ミカン画像)を付けて投稿し、ブリーフメッセージの表示を確認しました。以下の赤枠の表示になりました。上手く行ったようです。(ブリーフメッセージではタイトルが表示されないのでちょうど良さそうです。)下記の新規投稿欄以外からでも投稿できました。
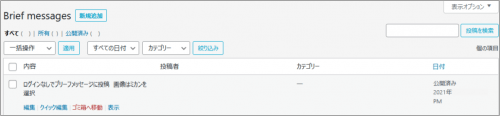
ワードプレス左パネルからBriefMessageの一覧で確認すると、ちゃんと投稿されています。「編集」で確認して見ます。
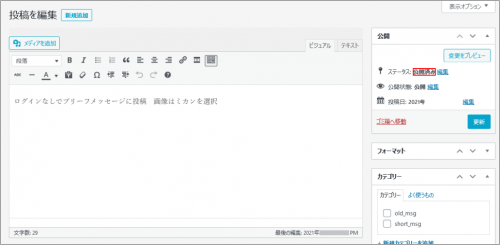
BriefMessageにはタイトル、アイキャッチ画像の付加がありません。タイトル、添付したミカン画像はBriefMessageの編集画面には見当たりません。
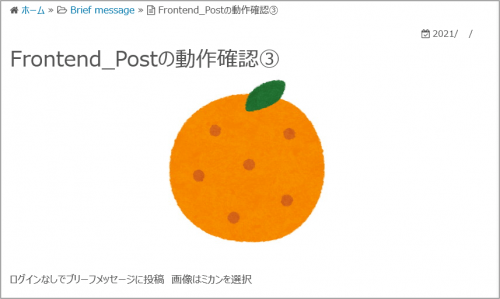
編集画面にある「表示」で確認してみると、以下のように通常の投稿記事のようにタイトル、アイキャッチ画像付きで表示されました。こうすれば一応、タイトル、アイキャッチ画像の確認はできるようです。
ただしパーマリンクは先と同じです。タイトルがそのまま使われています。
添付された画像
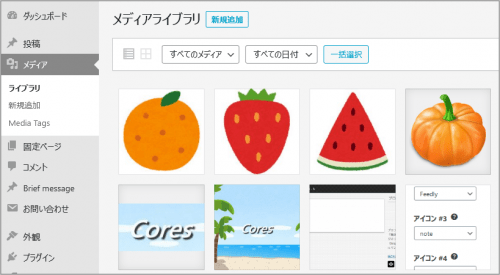
メディアライブラリーを確認してみます。
「Frontend Posts」で添付した画像はメディアライブラリーに保存されているようです。

まとめ
「Frontend Posts」を使うとログインなしで投稿できるようになるようです。アイキャッチ画像も添付できました。
タイトルがパーマリンクに使われるようです。そのため投稿時のstatusはdraftかpendingにして、管理者が公開前に変更した方が良いかも知れません。簡単なメッセージを表示するBriefMessageにも使えそうです。BriefMessageにはちょうど良いかも知れません。
※動作の確認はLocal(Local by Flywheel)で構築したローカル(パソコン)環境で行っています。