第71回 初心者がワードプレスの独学を続ける。 Local 6.0の使い方 Local Accountを登録

Local 6.0.0 (Local by Flywheel)Local Accountを登録
Local 6.0をより活用するためにLocal Accountを登録しました。その紹介になります。
Localからメールが届きました。日付は2021.06.29でした。「Local Pro is now free for everone!」・・
freeの文字があるので確認してみました。あまり英語は得意でないです。
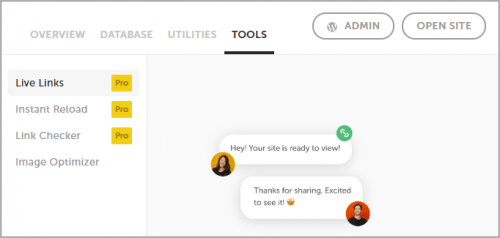
どうもパネルのTOOLタブにあったPro表示の機能がフリーになったようです。※第57回に少し記載があります。
Live Linkの機能がLocal 5.xはLocal by Flywheel ver3.xに比べ早々に制限?され、多ページが見えないような感じでした。そのため「Live Links Pro」が無料になっているのは嬉しい感じです。
Local 6.0.0の動作を確認した後にわかりました。Local Accountを登録しないとLive Linkは動作しなくなっています。特に使わない場合は登録しなくても良いと思います。しかし、Local 6.0.0のLive LinkはLocal 5.xに比べ非常に快適です。Local Account登録をしてみたので記載します。
アップデート
自動更新でバージョンアップしてくれます。
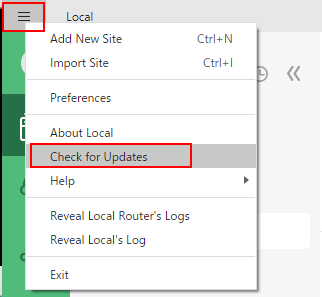
更新が可能な場合、Localを立ち上げると、UPDATEが表示されるので、そのままインストールしてくれます。Localの左上ハンバーガーメニュー>Check for Updatesでも良いと思います。
LocalAccountの作成
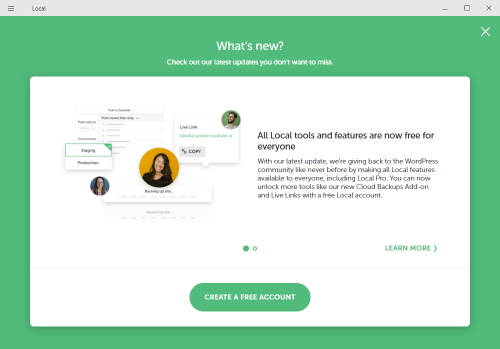
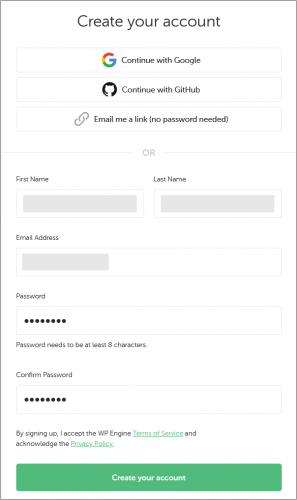
インストールが終わると、このような画面が出てきました。前のLive Link Proなどを無料で使うためにLocal Accountを作成します。「CREATE A FREE ACCOUNT」をクリックします。
私はGoogleアカウントなどの併用ではなく、普通に下方で作成しました。必要な入力をします。
LocalのダウンロードはEmailだけでも出来たような記憶がありましたが、First Name(名)、Last Name(姓)も必要です。後で変更できます。8文字以上のパスワードを入力して進みます。
送信されたメールをチェックします。
※私の場合です。メールが迷惑メールで処理されていました。メールが届かないようなら確認してみて下さい。
送られたメールを確認します。期限は24時間のようです。
HTMLでみるとこんな感じのメールでした。「Verify email address」をクリックします。
下図のログイン成功のページが開きました。Local Accountの登録は無事に出来たようです。
hub.localwpのページ
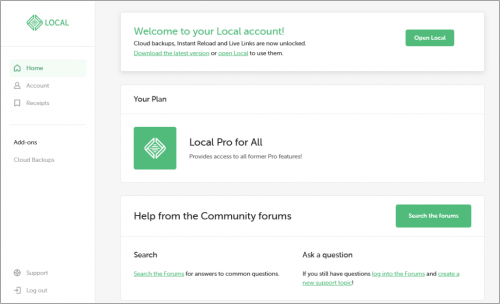
「Go to Local account」をクリックします。マイページのようなLocal accountが開きます。
HOME
「Welcome to your Local account!」が表示されています。Open Localをクリックしてみます。
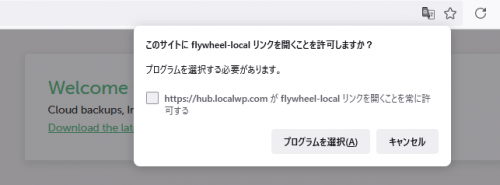
ブラウザはFireFoxを使用しています。その場合には初期時に以下のような警告表示がありました。
チェックして「プログラムを選択」をクリックします。
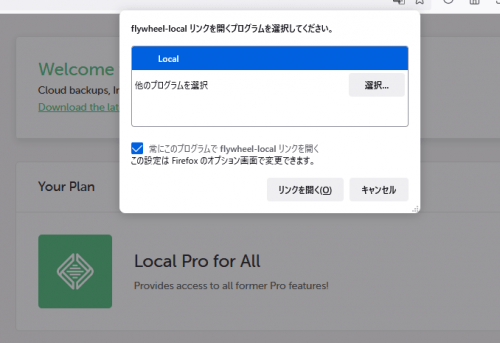
以下の画面が表示されます。一時的に開く選択は無いようです。Localをハイライト、「常に・・開く」にチェックをして「リンクを開く」をクリックします。
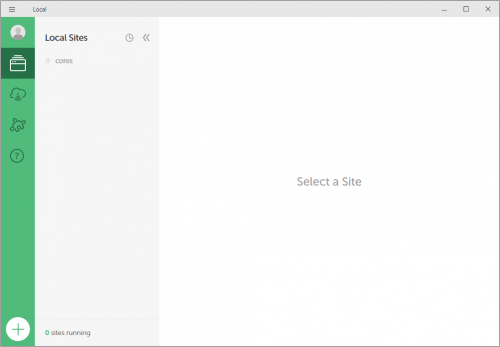
そのままLocalが起動します。(単純に起動するだけのようです)
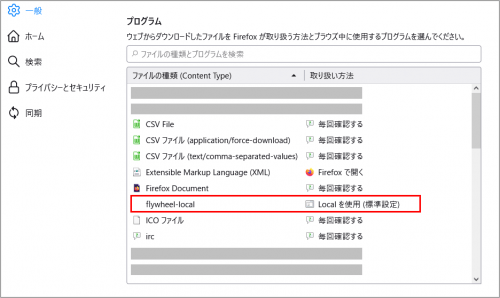
ちなみにブラウザのFireFoxの設定を確認すると、下図のようにflywheel-localで登録されていました。
Account
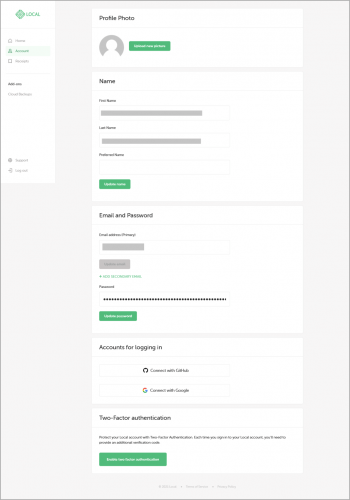
左パネルのメニューからAccountを確認してみます。このページで名前、メールアドレスなど変更が可能なようです。よくわかりませんが2段階認証も設定できるようです。
Receipts
領収書ページのようです。関係ないので空です。
Add-ons
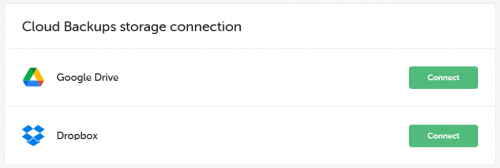
Cloud Backupsがあります。Google DriveとDropboxにバックアップできるようです。Local 6.0.0から無料で使えるAdd-onになったようです。(まだ、使ったことが無いので分かりません)
Logout
ログアウトします。
「Welcome to your Local account!」の左パネルの左下Log outをクリックします。
「hub.localwp」のページは基本的にアカウントの編集とCloud Backupsに使うようです。実際のパソコン側(ローカル環境)にあるワードプレスにはあまり関係無さそうです。
LiveLinkを使う
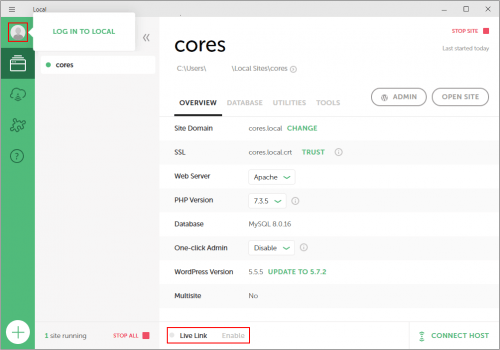
Local 6.0.0では、中ほど下のLive Linkをクリックしても動作しません。Local AccountでLocalにログインした状態にしないとLive Linkが使えません。ユーザーアイコンからログインします。
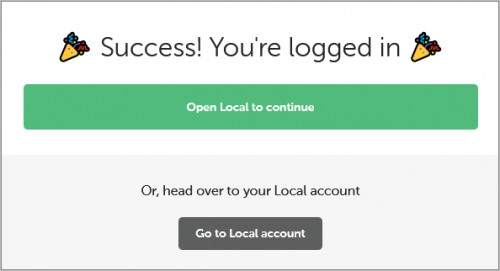
指示に従って、メールアドレス、パスワードを入力して行きます。以下の画面が表示されればログインが完了です。この時点でブラウザは閉じても良さそうです。※1
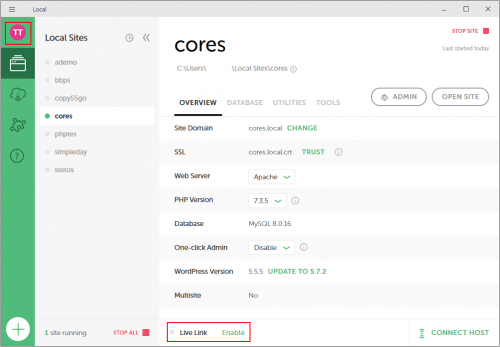
パソコン上のLoaclパネルはユーザーアイコンが変化してしています。Live Linkの「Enable」が選択可能に緑色になっています。
ここから先のLive Linkの使い方は以前と少しだけ変わっています。(接続にUsername、Passwordが必要になります)「Enable」をクリックします。
「Live Link」のラジオボタンが緑色になりました。Live Linkが可能になったようです。クリックします。
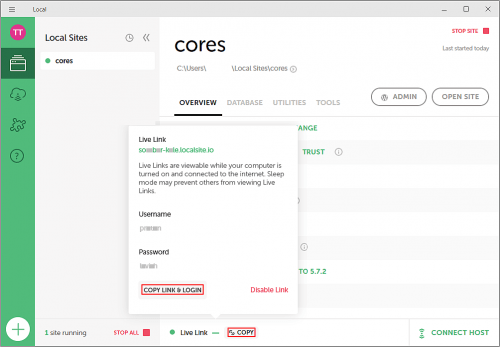
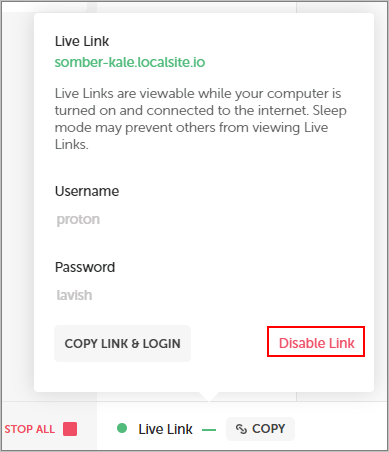
Live Linkのリンクアドレス、ユーザー名、パスワードが表示されます。「COPY LINK&LOGIN」をコピーします。※ポップアップを非表示にするには「COPY」の横あたりのような白地部をクリックすると消えます。
メモ帳などに貼付けます。コピー内容は以下のようになりました。
Open Live Link: https://so*b*r-k*le.localsite.io
If prompted, enter the information below.
Username: pr*t*n
Password: l*vi*h
ちなみに「COPY LINK&LOGIN」ではなく「COPY」の場合はリンク先の
so*b*r-k*le.localsite.io
だけです。
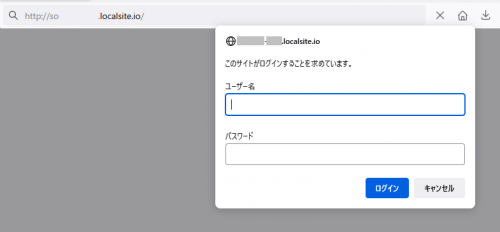
ブラウザでLive Linkを開きます。Username、Passwordを問われます。前述のメモ帳に貼付けた値を入力します。
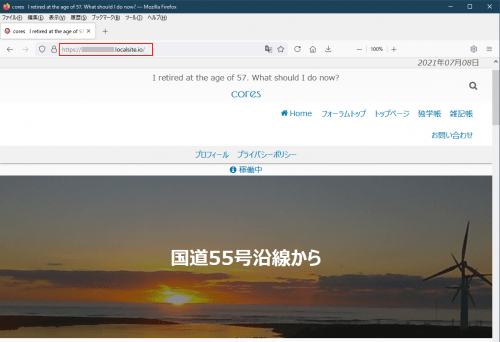
無事にLive Linkでローカルサイトが開いたようです。
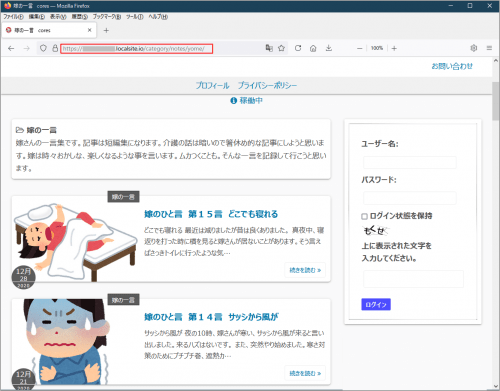
以前なら制限でLive Linkで見えなかったような階層のローカルサイトも見えるようになっているようです。自分の携帯でも確認できるので試してみると面白いです。
Local 6.0.0のLive Link動作が確認できました。リンクアドレス、Username、Passwordを伝えれば離れた人にローカルサイトを確認してもらえます。以前のLocal 5.Xより快適にLive Linkが動きました。
Live Linkの終了
Live Linkを終了するには「Disable Link」をクリックします。必ず「Disable Link」をクリックして終了してください。※次項のログアウトでは終了しないようです。
ログアウト
ユーザーアイコンからLOG OUTします。
ログアウトだけではLive Linkのenableは解除されないようです。Live Linkを無効にするにはdisableをクリックしてください。
ちなみに、MY ACCOUNTをクリックすると「hub.localwp」のアカウント編集画面がブラウザで開くようです。※1でブラウザを閉じていると再度、Email、パスワードを問われます。

まとめ
Local 6.0.0ではLocal Accountを登録をしないとLive Linkが使えません。Local Accountの登録と登録後のLive Linkの使い方を記載しました。Local 5.Xと比べて快適にLive Linkでローカルサイトを閲覧できます。
追記
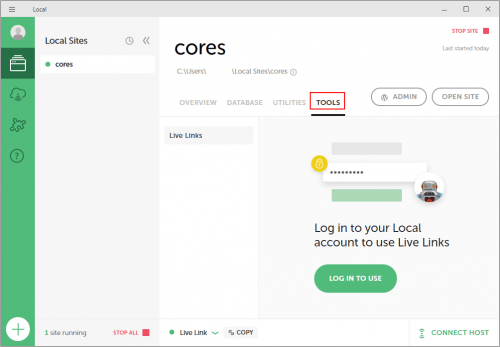
Localのメニュータブの「TOOLS」からもLive Linkを使うためにログインできます。
※この図柄の画面でもLive Linkが動作している場合があります。(ログアウトするとこの画面になります)必ず「Disable Link」で確認した方が無難です。
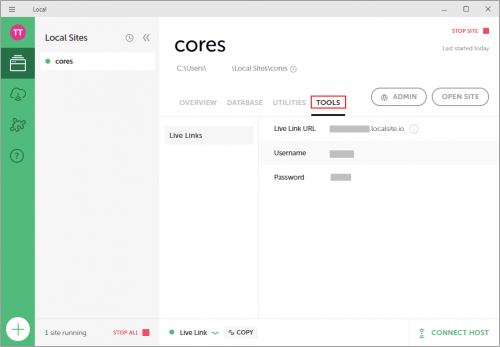
Live LinkをEnableにするとリンクアドレス、ユーザー名、パスワードはこの画面で確認できます。
追記は以上です。