第65回 初心者がワードプレスの独学を続ける。 チェックボタンの値を保持する checked

チェックボタンの値を保持
第64回のラジオボタンと同じようにチェックボタンも送信するとクリアされてしまうようです。チェックボタンの保持を検討したので記載します。
PHPを作成してそのショートコードをワードプレスの固定ページに貼り付けてテストしました。その方法は第61回のPHPの学習で「ワードプレスの固定ページ画面に出力」を参考にしてください。素人のやり方で作成の経緯を記載します。
チェックボタンのフォーム
ワードプレスの固定ページの編集で、以下のチェックボタンのデータを送信するフォームを作成してみました。
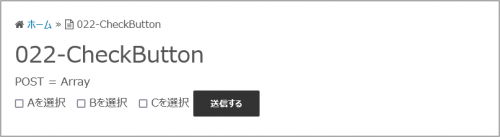
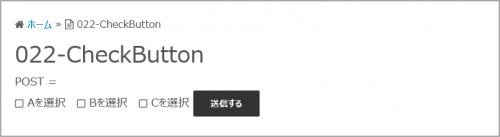
表示すると以下のようになりました。
Aにチェックをして「送信する」をクリックすると、以下のようにチェックボタンがクリアされてしまいます。
PHPファイルを作成する
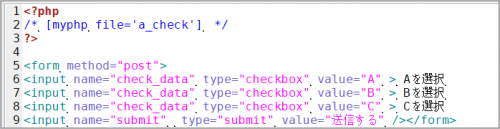
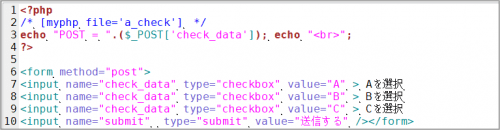
先ず、ファイル名「a_check.php」に先と同じフォームを貼り付けました。
第61回のphpをショートコードで読み込む方法を使います。[myphp file=’a_check’]を固定ページに貼り付け表示します。横並びでやや表示状態は違います。
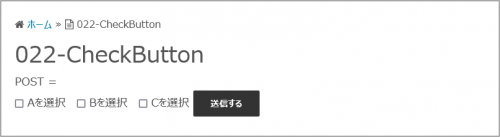
とりあえず「送信する」をクリックした時のデータを表示してみます。$_POST[‘check_data’]を表示させます。
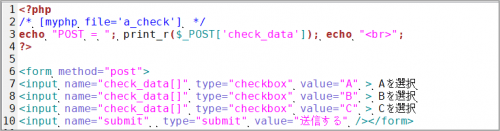
「a_check.php」に
echo “POST = “.($_POST[‘check_data’]); echo “<br>”;
を追記します。
プレビューで表示します。
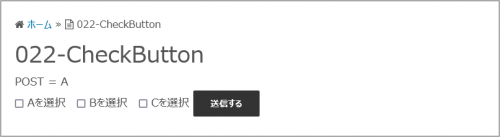
次に、Aをチェックして送信してみます。
送信したのでチェックボタンはクリアしていますが「$_POST[‘check_data’]」の中身は「A」になったようです。
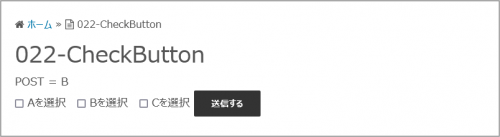
チェックボタンは複数選択も可能なので「A、B」をチェックして送信してみます。「$_POST[‘check_data’]」の中身は「B」だけのようです。
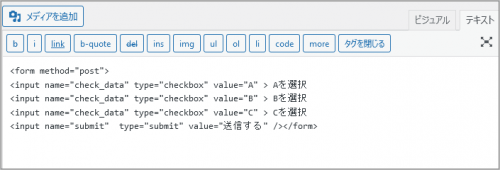
複数のデータになるとそのままでは使えないようです。配列が使えるようにフォームのname=”check_data”をname=”check_data[]”に変更します。
同じように「A、B」をチェックして送信してみます。「POST = Array」と表示されました。どうもechoの出力でダメなようです。
print_rが使えるそうです。表示出力を配列が表示できるように
print_r($_POST[‘check_data’]);
に変更しました。
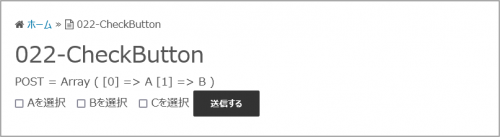
同じように「A、B」をチェックして送信してみます。一応、「A、B」があり、上手く行ったようです。
第64回のラジオボタンと同じようにワードプレス関数の「checked」を使ってみます。
配列の中にデータ「A」があるか調べるにはin_arrayを使うそうです。
in_array(‘A’, $_POST[‘check_data’])
これで「A」があるか調べます。あれば「1」が戻るそうです。
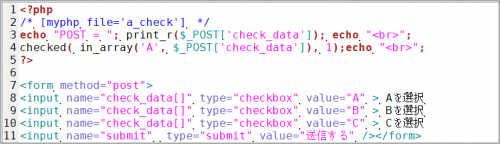
checked( in_array(‘A’, $_POST[‘check_data’]), 1);echo “<br>”;
を追記します。
配列の$_POST[‘check_data’]に「A」があれば「1」が戻り、後ろの「1」と一致すれば、「checked=”checked”」が出力されるハズです。
試して見ます。「A」にチェックを入れて送信してみます。「checked=”checked”」が表示されました。上手く行ったようです。
ところでチェックボックスが空の場合もあります。空で送信するとどうなるのか?
試してみるとエラーになりました。
$_POST[‘check_data’]が空だとエラーになるようなので、$_POST[‘check_data’]にデータが有れば実行するように
if ( isset($_POST[‘check_data’]) )
を追加しました。全チェック無で送信しても大丈夫になりました。
第64回のラジオボタンと同じように、
$chk_a = checked( in_array(‘A’, $_POST[‘check_data’]), 1, false);
配列データに「A」があれば、$chk_aに「checked=”checked”」が代入される形態にしてみます。
「A、C」にチェックして送信してみます。chk_a、chk_cに「checked=”checked”」が代入されています。上手く行ったようです。
まとめます。
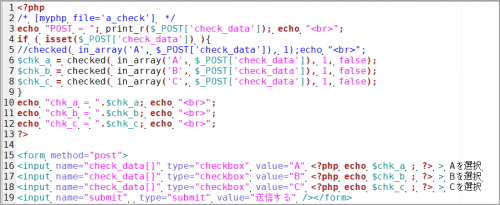
フォームタグ内のPHP部<?php echo $chk_a ; ?> を追記します。同様にB、Cの部分を追加します。
表示確認します。「B、C」にチェックして送信してみます。「B、C」のチェックは保持されています。大丈夫なようです。
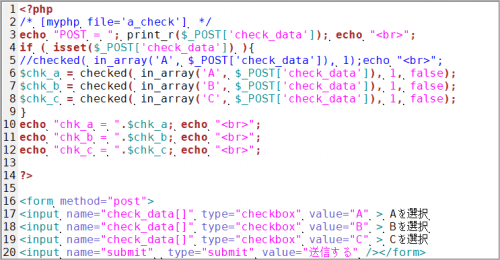
不要な画面出力部をコメントアウトした「a_check.php」を以下に載せておきます。
a_check.php
<?php
/* [myphp file=’a_check’] */
//echo “POST = “; print_r($_POST[‘check_data’]); echo “<br>”;
if ( isset($_POST[‘check_data’]) ){
//checked( in_array(‘A’, $_POST[‘check_data’]), 1);echo “<br>”;
$chk_a = checked( in_array(‘A’, $_POST[‘check_data’]), 1, false);
$chk_b = checked( in_array(‘B’, $_POST[‘check_data’]), 1, false);
$chk_c = checked( in_array(‘C’, $_POST[‘check_data’]), 1, false);
}
//echo “chk_a = “.$chk_a; echo “<br>”;
//echo “chk_b = “.$chk_b; echo “<br>”;
//echo “chk_c = “.$chk_c; echo “<br>”;
?>
<form method=”post”>
<input name=”check_data[]” type=”checkbox” value=”A” <?php echo $chk_a ; ?> > Aを選択
<input name=”check_data[]” type=”checkbox” value=”B” <?php echo $chk_b ; ?> > Bを選択
<input name=”check_data[]” type=”checkbox” value=”C” <?php echo $chk_c ; ?> > Cを選択
<input name=”submit” type=”submit” value=”送信する” /></form>
まとめ
チェックボタンの値を保持させるため、checkedを使ったPHPファイルを作成しました。ワードプレスの固定ページにショートコードで読み込み動作確認をしました。チェックボタン値の保持が出来ていると思います。
※動作の確認はLocal(Local by Flywheel)で構築したローカル(パソコン)環境で行っています。









!["check_data[]"に変更](https://www.route55go.com/wp-content/uploads/2021/06/064_check_10-500x131.png)