第61回 初心者がワードプレスの独学を続ける。 Local(ver5.x)でPHPの学習

Local(Local by Flywheel)でPHP学習の準備
ワードプレスを独習していると、子テーマの functions.phpに追記することがありました。素人なので、大半はよくわからないままサイトの参考例をコピペした程度です。そのため出来ればPHPプログラミングの基礎くらいはやってみたいと思いました。
調べてみると「PHPの処理はWebサーバー側で行われる」そうです。サーバー側で処理と言うことはパソコンでPHPを学習するにはどうしたらいいのか?
ワードプレスの独習と同じ疑問に当たりました。第0回の話と同じ悩みに突き当たりました。と言うことは、答えも同じではないかと思いました。
具体的には、ワードプレスのローカル(パソコン)環境を構築したLocal(Local by Flywheel)を使えばできそうです。試してみることにしました。
Local(Local by Flywheel)のインストール~使い方については第1回、第57回を良ければ参考にしてください。
結果的にLocal(Local by Flywheel)を使って以下の方法を素人ながらに考えたので記載します。正しいかどうかは良くわかりません。なんとなく動きました。
①ワードプレスの固定ページ画面に出力
②ブラウザ画面に出力
ワードプレスの固定ページ画面に出力
先ず、素人の私が思いついたのは「ワードプレスの固定ページを出力」にしてphpコードの練習ができそうだと思いました。調べてみました。ワードプレスの「functions.php」 を細工をして、自作のPHPファイルをショートコードで読み込み出来るそうです。なので、固定ページにショートコードを書けば良さそうです。
既に子テーマを作成している前提で記載していきます。
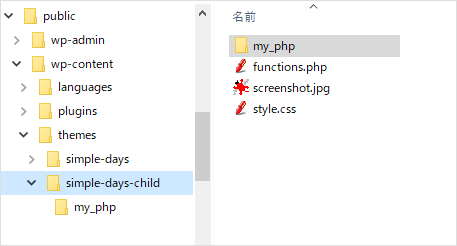
私が使用しているテーマはsimple-daysです。その子テーマフォルダはsimple-days-childです。
Localで作成したLocal Siteをエクスプローラーで開きます。展開して子テーマフォルダに自作のPHPファイルを保管する「my_php」フォルダを作成しました。(\Local Sites\phptes\app\public\wp-content\themes\*****-child\my_php)
子テーマの「functions.php」に以下を追記します。
//phpをショートコードで読み込む (小テーマの functions.php 場合)
function short_php($params = array()) {
extract(shortcode_atts(array(
‘file’ => ‘default’
), $params));
ob_start();
include(STYLESHEETPATH . “/my_php/$file.php”);
return ob_get_clean();
}
add_shortcode(‘myphp’, ‘short_php’);
これで[myphp file=’自作のphpファイル名’]のショートコードを貼り付ければ良いそうです。
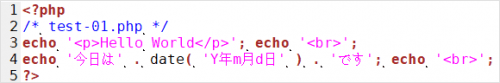
以下を記載した自作のPHPファイル名を「test-01.php」としました。
<?php
/* test-01.php */
echo ‘<p>Hello World</p>’; echo ‘<br>’;
echo ‘今日は’ . date( ‘Y年m月d日’ ) . ‘です’; echo ‘<br>’;
?>
次にワードプレスを立ち上げて動作を確認します。
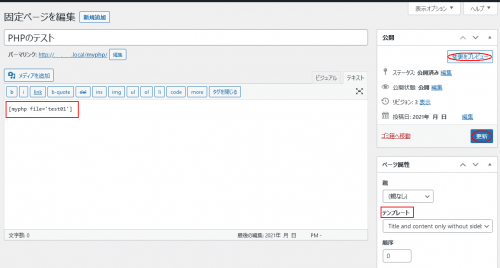
固定ページの編集をします。テンプレートは使用しているテーマで見やすいものに変更しました。私の場合はサイドバーの無いテンプレートにしました。
動作確認する固定ページの本文に以下のショートコードを貼り付けました。
[myphp file=’test-01′]
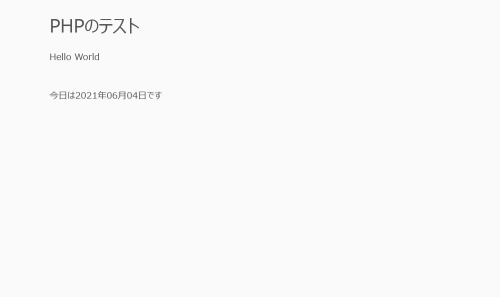
「更新>変更」をプレビューで固定ページが表示されます。上手くいけば「Hello World」の文字と今日の日付が表示されるはずです。
「test-01.php」の動作結果が表示されました。「Hello World」の文字と今日の日付が表示されました。
上記の方法でどうにかPHPの学習に使えそうな気がしました。しかし、かなり面倒な気がします。よく考えるとわざわざワードプレスの中で動作させなくても良いのではないかと考えました。ワードプレスなど立ち上げせず、そのままブラウザ画面で見えればよいと思いました。
ブラウザ画面に出力して使う場合
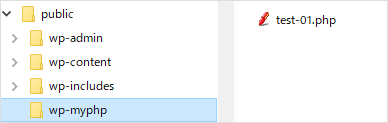
Localで作成したLocal Siteをエクスプローラーで開きます。展開してpulicフォルダに「wp-myphp」フォルダを作成しました。(\Local Sites\phptes\app\public\wp-myphp)
そして、「wp-myphp」フォルダに先に作成した自作の「test-01.php」を入れました。
次にブラウザを開いてアドレスを入力します。次のようになります。
http://「Localで作成したサイト名」.local/wp-myphp/test-01.php
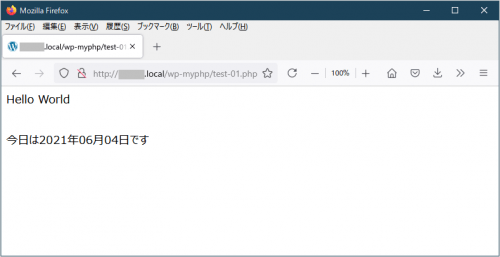
アドレスを入力して開きます。「Hello World」の文字と今日の日付が表示されました。
こちらの方法が表示が断然、すっきりしています。そのうえ簡単です。
ワードプレスを起動させる必要は無いようです。Local(Local by Flywheel)を立ち上げてローカルサイトをスタートさせておけば使えるようです。素人なので「使えるようだ」この辺が限界です。
私はPHPの練習はこの方法ですることにしました。
この場合、ワードプレスの関数らしいものは使えません。
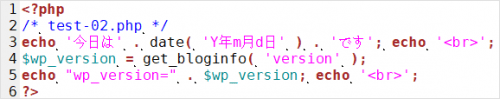
試しに今日の日付の下に「使用中の WordPress バージョンを表示させる」コードを追記した 「test-02.php」を作成して「wp-myphp」フォルダに保存しました。
/* test-02.php */
echo ‘今日は’ . date( ‘Y年m月d日’ ) . ‘です’; echo ‘<br>’;
$wp_version = get_bloginfo( ‘version’ );
echo “wp_version=” . $wp_version; echo ‘<br>’;
?>
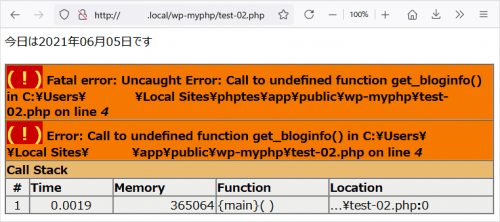
ブラウザで出力するとエラーになりました。当たり前の結果です。
出来ればワードプレスの関数を多少は使って学習したいものです。いろいろ調べてみると「wp-load.php」を読み込めば、多少はwordpressの関数が使えそうです。
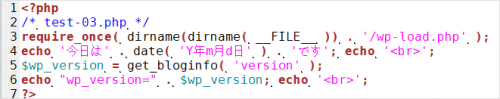
「wp-load.php」を読み込むようにtest-03.phpを作成して「wp-myphp」フォルダに保存しました。
<?php
/* test-03.php */
require_once( dirname(dirname( __FILE__ )) . ‘/wp-load.php’ );
echo ‘今日は’ . date( ‘Y年m月d日’ ) . ‘です’; echo ‘<br>’;
$wp_version = get_bloginfo( ‘version’ );
echo “wp_version=” . $wp_version; echo ‘<br>’;
?>
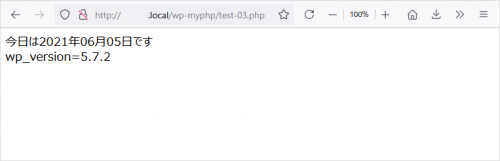
ブラウザで出力すると日付の下に使用中の WordPress バージョンが表示されました。上手く動作したようです。素人なので、どこまでwordpress関数が使えるのかは定かではありません。仮に使えなくてもエラーは出ないような感じです。とりあえず少しは使えそうに思います。
まとめ
Local(Local by Flywheel)のローカル(パソコン)環境で基礎的なPHPの学習が出来そうです。
また、自作のPHPファイルをショートコードで読み込みワードプレスで試すこともできそうです。