第52回 初心者がワードプレスの独学を続ける。 プラグイン YAHMAN Add-ons(6)SEO

プラグイン YAHMAN Add-onsを使ってみました⑥ Open Graph protocol
まだまだ、YAHMAN Add-onsの説明が続きます。SEOの項について記載して行きますが、そもそも「SEO」が何か分かりません。調べて見ると「Search Engine Optimization」の略語らしいです。 検索エンジン最適化。検索時に上位に表示してもらうための工夫のようです。やっぱり良く分かりません。素人で良く分からない点が多いのであまり当てにならないかも知れません。素人なりに記載します。
Open Graph protocol(OGP)
「OGP」も何か分かりませんでした。調べて見ました。「FacebookやTwitterなどのSNS上でWebページの内容を伝えるため取決めのようです」未だにスマホもSNSもやってないのでやっぱり良く分からないです。
メニューのSEOからOGPを有効化して見ます。
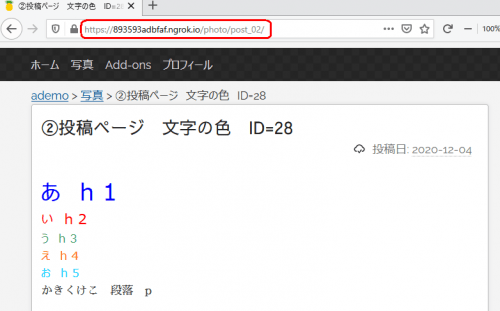
アイキャッチのあるインデックスの表示が下図の記事を表示させてみます。
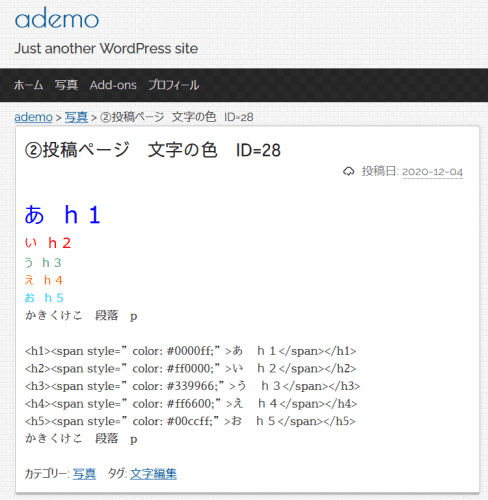
記事が表示されました。画面上で右クリックして「ページのソースを表示」を選択します。(ブラウザはFireFoxを使っています)
OGPを有効化した後は、head内に以下が追加されているようです。機能はどうもこれのようです。
<meta property=”og:url” content=”http://ademo.local/photo/post_02/” />
<meta property=”og:type” content=”article” />
<meta property=”og:title” content=”②投稿ページ 文字の色 ID=28″ />
<meta property=”og:description” content=”あ h1 い h2 う h3 え h4 お h5 かきくけこ 段落 p <h1><span style="color: #0000ff;">あ h1</span></h1&gt…” />
<meta property=”og:image” content=”http://ademo.local/wp-content/uploads/2020/07/KIMG0005-rotated.jpg” />
<meta property=”og:site_name” content=”ademo” />
<meta property=”og:locale” content=”ja_JP” />
“og:image”はアイキャッチ画像のようです。無い場合はメニューのSEOにあるOGP Image(デフォルト画像) のアドレスになるのでしょう。
試しにアイキャッチ画像を削除して確認します。アイキャッチを削除いた状態の記事を表示し、ページのソースを確認します。
調べて見ると以下のように「yahman-add-ons」の中にあるデフォルト画像 のアドレスに変わっていました。
<meta property=”og:image” content=”http://ademo.local/wp-content/plugins/yahman-add-ons/assets/images/ogp.jpg” />
何となく「yahman-add-ons」のOGP機能が分ったような気がします。
確認ツールで表示状態を調べる
分からないので調べていると表示状態などが確認できるサイトがありました。OGP確認ツール – Analyze OGP and Twitter Cards「https://ogp.buta3.net/」です。
試して見たいと思います。私は現在、Local(Local byFlywheel)で作成したローカルサイトです。
こういう検討・確認中でもLocalのLive link機能を使うと直ぐに確認できます。下方の「Enabel」をクリックします。「Copy」の文字に変わるのでクリックしてクリックボードにコピーします。
ブラウザのURLアドレス欄にクリックボードからアドレスを貼り付けます。そして先ほどのアイキャッチ画像を削除した記事まで展開して開きます。
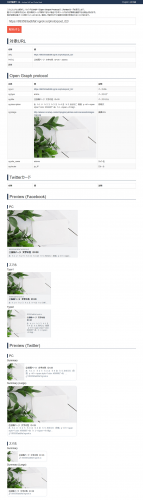
今度はブラウザに表示されたアドレスをコピーします。OGP確認ツール のサイトで確認アドレス欄に貼り付けます。解析するをクリックします。以下のような結果が表示されました。Twitterカード等でどんな感じに表示されるかが分かります。
未だにスマホもSNSもやってないので実感がありませんが何となくわかりました。たぶんシェアとかするとこういうもんが見えるのでしょう。
画像サイズ
「yahman-add-ons」の中にあるデフォルト画像( ogp.jpg)の画像サイズを調べると1200x800pxでした。独自の画像を使う場合はこのサイズにすれば良いのではないかと思います。
他で調べると画像サイズは幅1200px高さ630pxが良さげで中央からトリミングされて使われると書いてありました。
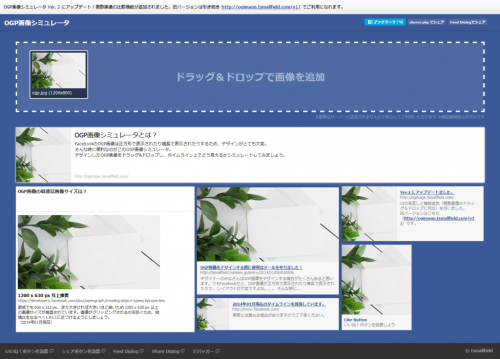
OGP画像シミュレータ(http://ogimage.tsmallfield.com/)で表示状態が分かります。独自の画像を使う時は確認して見ると良いかも知れません。ちなみにデフォルト画像( ogp.jpg)で確認して見ます。画像をドロップするだけです。以下のようになりました。
ちなみに元のアイキャッチ画像(480 × 854)の場合はどうなるのか確認しました。同じように「OGP確認ツール」で表示状態を確認して見ると下のようになりました。(一部だけ記載)表示状態を見るとサイズはシビアで無くても良さそうです。画像の中央からトリミングされて使われることに気を付ければ良いかも知れません。
まとめ
「YAHMAN Add-ons」の「SEOのOGP」の機能について記載しました。未だにスマホもSNSもやってないので実体験が出来ないので残念です。それでも何となく分ったような気がします。「YAHMAN Add-ons」いろんな機能があって非常に便利だと思います。
追記
独自で設定する前のOGP画像は前述の「yahman-add-ons」のフォルダーにある下の画像(デフォルト画像)になります。
一度、何か設定してクリアすると戻の画像(デフォルト画像)はyahman-add-onsの画面では表示されないようです。
これを避けるために独自で設定する際は「yahman-add-ons」のフォルダーにあるデフォルト画像のファイルを別名で保管し、独自画像のファイル名を「ogp.jpg」として同じフォルダに保存すれば良いかも知れません。テーマの更新時に上書きされると思うので独自画像ファイルは別名で分かるところに保存しておく方が良いかも知れません。追記は以上です。