第49回 初心者がワードプレスの独学を続ける。 プラグイン YAHMAN Add-ons(3)highlight.js

プラグイン YAHMAN Add-onsを使ってみました③
前回の「JavaScript」続きです。「プログラムコード highlight.js 」を試しました。記事文に記載したプログラムコード文字に色(ハイライト)が付けられるようです。
highlight.js
スクリプトに「highlight.js」とするだけでコード文字に色付けが出来ます。エディターのモードをテキストにして「<pre><code>ここにプログラムコードを書くだけ</code></pre>」で良いようです。

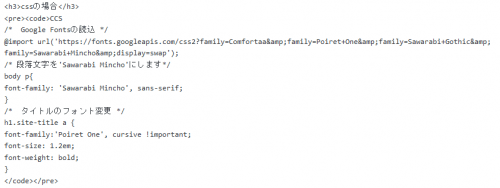
ccsの場合
Yahman Add-onsで「Highlight.js」を有効にして試して見ます。
エディターのモードをテキストにして以下のようなコードを<pre><code>~</code></pre>に記載して見ました。
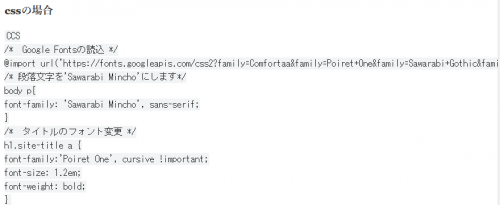
ちなみにエディターのモードがビジュアルではコードに背景色が入り以下のように見えます。
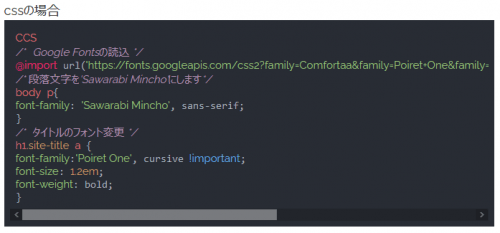
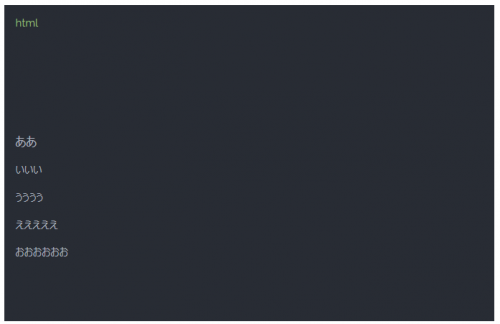
「Highlight.js」のスタイルシートは「atom-one-dark-reasonable」を選択しています。ダッシュボード右のプレビューでサイトでの表示を確認します。以下の画像のようになりました。こんな感じに使えるようです。文章中にあるコードが見やすくなったと思います。
pythonの場合
画像の挿入ではなく、エディタをテキストモードにして記事の文中に直接<pre><code>この間にコードを記載してみました</code></pre>してみます。どんな感じでしょうか?
python
#!/usr/bin/env python
# -*- coding: utf-8 -*-
print("Hello Python")
print( 2 + 3)
a = 2
b = 3
print( a +b )
ss="hello"
ls=list(ss)
print(ls)
ls.append("world")
ls.pop()
ls.pop(0)
print(ls[2:])
htmlの場合
特殊文字を表示するには文字参照で書く必要があるそうです。特殊文字の例としては「&」は「&」、「”」は「"」、「’」は「 '」、「<」は「<」、「>」は「 >」などがあります。そのためhtmlの場合は少し細工が必要のようです。
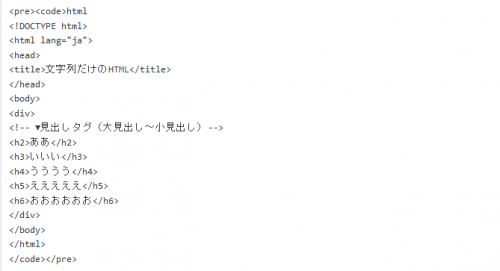
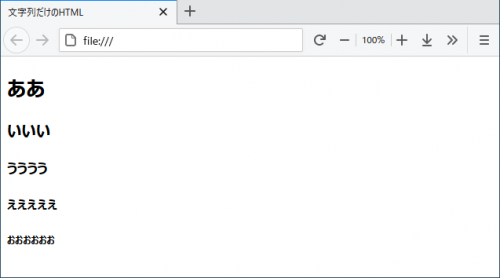
ブラウザで表示すると以下のように表示されるhtmlのコード参考に試して見ます。
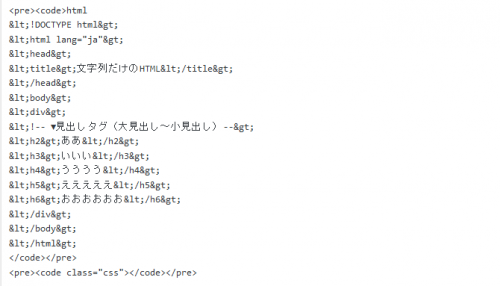
htmlのコードをテキストモードで<pre><code>~</code></pre>に貼り付けました。
プレビューで表示を確認して見ます。以下のようにコードが表示されていません。特殊文字の「<、>」の影響と思われます。
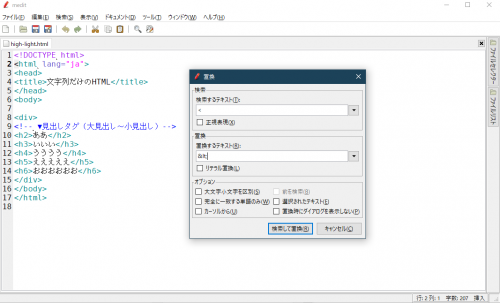
テキストエディタ「mediet」で文字を置換して見ます。メニューバーから「検索>検索して置換」を選択します。「<」は「<」、「>」は「 >」に置換します。※「mediet」の使い方は「フリーソフト(1)」の記事に記載しています。よろしければ参照ください。
置換されたコードを以下のように貼り付けました。
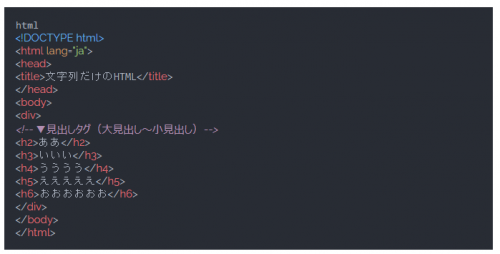
再度、プレビューで表示を確認して見ます。以下のように上手くhtmlのコードが表示されました。特殊を表示するには注意が必要であることが分かりました。
その他
スタイルシート変更による表示例は「highlight.js demo(https://highlightjs.org/static/demo/)」のサイトで確認できます。名称はスタイルシートではなくテーマ(theme)となっています。気に入ったカラースキームを見つければよさそうです。
言語の設定は自動らしいです。もしうまく表示できない場合は class 属性で言語を指定すれば良いそうです。
<pre><code class=”html”>…</code></pre>
まとめ
「YAHMAN Add-ons」の「JavaScript」設定の「highlight.js」について記載しました。「highlight.js」を選択して、<pre><code>~</code></pre>に書くだけで文中のコード文字に色付けができるので非常に便利だと思います。