第48回 初心者がワードプレスの独学を続ける。 プラグイン YAHMAN Add-ons(2)Lightbox

プラグイン YAHMAN Add-onsを使ってみました②
前回の続きになります。知らないことだらけでした。分かったところだけ記載しています。いろんなことができるので素人の私には重宝しそうです。
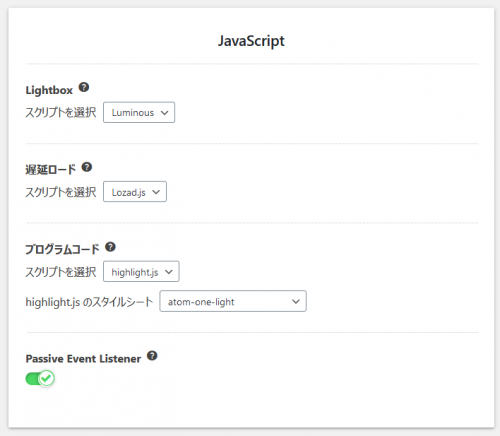
JavaScript
メニューの「JS」を選択すると以下のような画面になります。Lightbox、遅延ロード、プログラムコード、Passive Event Listenerの項目があります。

Lightbox
画像をポップアップ風に拡大表示できるそうです。「Lity」か「Luminous」のJavaScriptを選択できます。素人なので「Lity」「Luminous」が何か良く分かりません。ともかく動作を見ました。
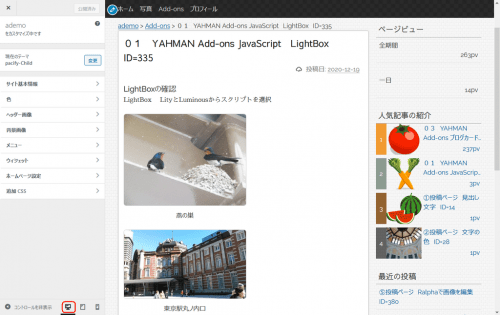
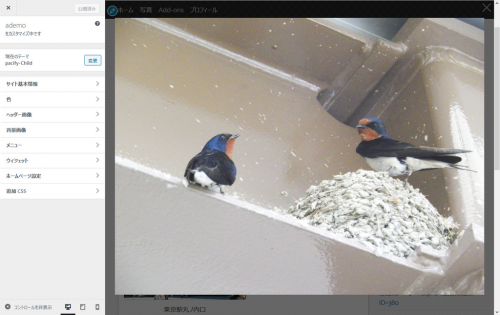
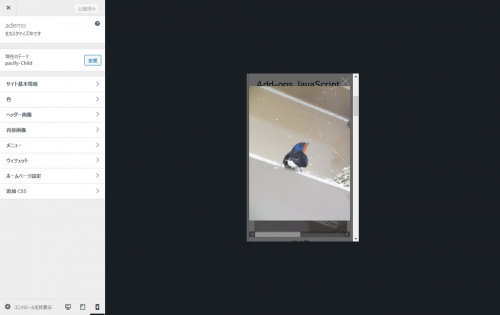
ダッシュボード左から「外観>カスタマイズ」を選択します。以下のような投稿ページで比較して見ました。各画像はメディアファイルにリンクされています。以下はPC画面での表示状態です。
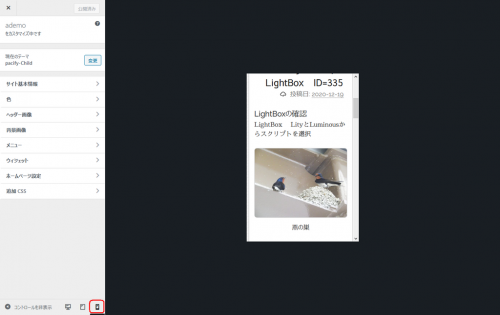
スマホ画面に切替えた表示状態です。。
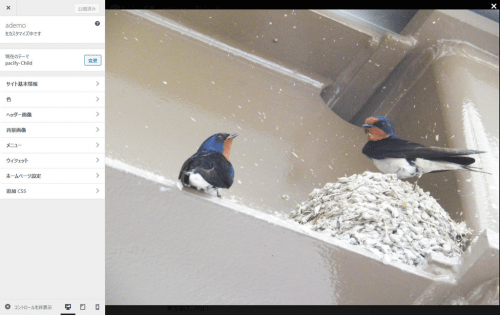
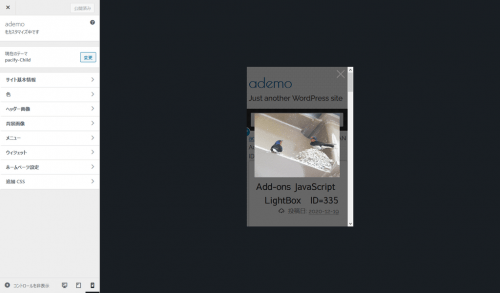
「Lity」に設定した場合のPC、スマホ画面での各画像拡大の表示は以下のようになりました。
画像全体が見えるようにスマホ画面いっぱいまで拡大し表示されるようです。
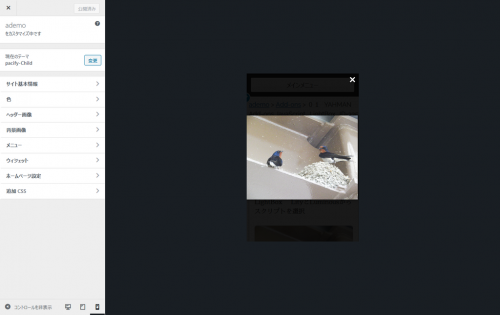
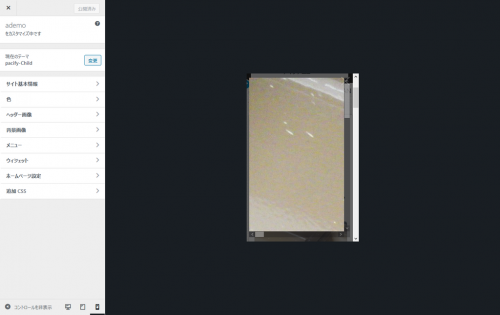
次に、「Luminous」に設定した場合のPC、スマホ画面での各画像拡大の表示は以下のようになりました。
「Luminous」の場合、スマホ画面でもリンクされた元画像サイズ?で表示されているようです。大きすぎて何か分かりません。
スクロールして見るしかないようです。スクロールすると画像が確認できました。
「Lity」と「Luminous」を比較してみると「Lity」が良さそうです。LightBoxの説明文をみると「Luminous」の方が良さそうにも思います。悩みます。
Luminous用にCSSを追加
「Luminous」を使用した時に、スマホ画面で拡大画像の表示を適切なサイズで表示できないか調べて見ました。web録「https://web-roku.com/luminous#Luminous」でいろいろ参考にさせてもらいました。
子テーマのstyle.cssに以下を追記しました。
@media screen and (max-width: 460px) {
.lum-lightbox-inner img {
max-width: 160vw !important;
max-height: 85vh !important;
}
}
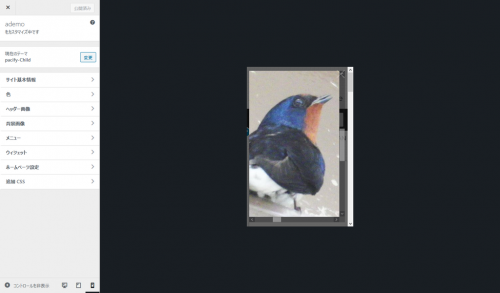
表示確認すると拡大表示は以下のようになりました。横にスクロールすれば全体が見えそうです。
ちなみに、先の「max-width: 160vw !important;」を「80vw」に変更すると全体が見える拡大になりました。160vwと80vwどちらが見やすいでしょうか?
Luminous用にCSSを追加すればスマホ画面でも見やすいサイズで拡大表示できそうです。これで、私は「Luminous」に設定しようと思っています。
遅延ロード
「?」で画像の「遅延ロード」の説明が表示されます。画面表示を早くするための機能らしいです。ブラウザで見えている領域の画像だけロードし、領域外の画像はロードしないようです。使った方が良さそうなのでスクリプト「Lozad.js」を選択しました。

Passive Event Listener
「?」で「Passive Event Listener」の説明があります。ページのスクロールイベントを最適化する機能のようです。使った方が良さそうなのでスクリプト「Passive Event Listener」をONしました。

有効にすると
<script>document.addEventListener(“touchstart”,function(){},{passive:true});</script>
がhead内に挿入されるようです。”touchstart”とあるのでスマホで有効なのかも知れません。素人なのであまり良く分かりません。
まとめ
以上、「YAHMAN Add-ons」の「JavaScript」設定の「Lightbox」「遅延ロード」「Passive Event Listener」について記載しました。特に「Lightbox」は便利だと思います。残った「highlight.js」は次回に記載します。