第42回 初心者がワードプレスの独学を始める。 Site Kit by Google (サイトキット)をセットアップ

Google ツールと連携
アドセンスの申請の手順をいろいろ調べて見ると、<head>に申請コードを貼る、Analyticsも導入した方が良い・・・上手く行っても多種の広告パターンのコードを手動で埋める・・・素人では時間が掛かりそうです。
そんな中でGoogleがもっと容易にできるようにSite Kit by Google (サイトキット)と言うプラグインを提供しています。これを発見したので使うことに決めました。レベルの高い人は、広告を載せるのも自動では物足りないのでしょう。そのせいかあまり事例を見かけなかったので悩みながら設定しました。順番に記載します。
※次回の第43回に失敗談があります。よろしければサイトキット設定前の参考にしてください。
Site Kit by Googleとは
基本的に自サイトが立ち上がってから使うプラグインだと思います。ローカルではテスト出来ないと思います。Search Console、Analytics、AdSense、PageSpeed InsightsなどのGoogle ツールをWordPress と連携します。WordPress のダッシュボードから各Google ツール情報を確認できるようです。詳細情報など確認してください。

Site Kit by Google の最大のメリットは
アドセンスの申請コード、広告コード、アナリティクスのトラッキング コードの貼り付けは、すべてSite Kit(サイトキット)にお任せです。コードを自分で貼り付ける必要はありませんでした。私のような素人にはありがたいプラグインです。
Site Kit by Googleの設定(連携とSearch Console サーチコンソール)
Site Kit(サイトキット)をインストールして有効化します。
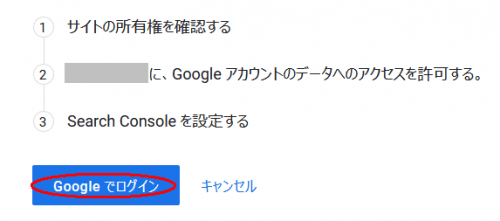
まず設定は「Search Console」必須?から始まるようです。その設定の順序が表示されます。①サイトの所有権を確認 ②Googleアカウントへのデータアクセスを許可 ③Search Consoleの設定です。Google Search Console は、自サイトのGoogle 検索結果の掲載順位などを表示するツールらしいです。
連携するGoogleアカウントでログインします。(第40回の流れで言えば追加したアカウント、アドセンス申請用のアカウントになります)指示に従って進みます。

Site Kit(サイトキット)に各種の許可を承認して進みます。許可します。
たぶん何か自サイトに目印が自動で入るのでしょう。サイトのHTMLコードに確認トークンを追加・・・「続行」をクリック。
サイトの所有権が確認されます。Googleアカウントのデータアクセス・・・「許可」をクリック。Search Consoleを設定・・・「サイトを追加」をクリックします。なんと私の場合エラーがでました。焦りました。指示に従って「キャンセル」をクリック。
エラーが発生しました: Your temporary access code is invalid or expired. Please return to your WordPress site by cancelling below and retry.
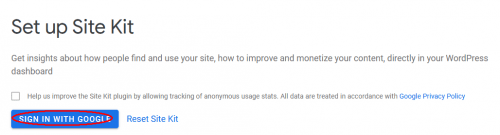
英字の「Set up Site Kit」の画面になりました。「SIGN IN WITH GOOGLE」をクリックします。
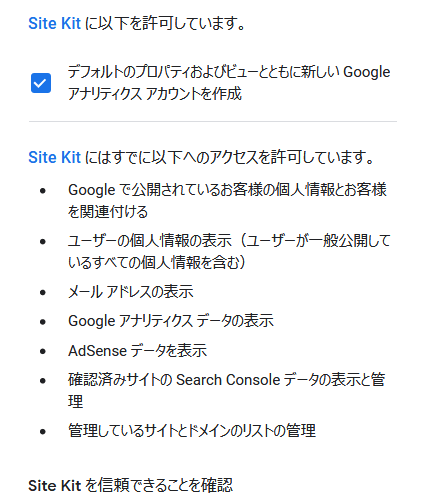
Googleアカウント(アドセンス申請用)選択画面になりました。進むとアクセス許可の画面になります。Site Kitを信頼することを確認、の下方にある「許可」(下の画像には無い、もっと下)をクリックします。これでSite Kit(サイトキット)からGoogleアカウントの各種のデータにアクセスできるようになったようです。

Search Consolを設定する・・・「サイトを追加」をクリックします。Search Consolを設定されます。「これで完了です」が表示されます。「ダッシュボードに移動」をクリックします。

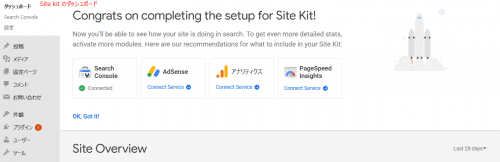
Site Kit(サイトキット)のダッシュボードが開きます。サーチコンソール「Search Consol」だけConnectedになっています。他に連携できるGoogleのツールが表示されています。
アドセンスを連携(Adsense)
※私はここで失敗しました。このまま進んでAdsenseを申請してしまいました。私と同じ失敗をしないため申請前の最低限のチェックポイントを次回に記載予定です。「Search Consol」でサイトマップの送信も同様です。念のため最低限のチェックポイントを確認後にAdsenseの連携に進んだ方が良いと思います。
次にAdsenseを連携します。先の画面が残っていれば「Adsense」下の「Connect Service」をクリックします。無ければSite Kitの「ダッシュボード>設定」から「CONNECT MORE SERVICES」タブを選択して「Set up アドセンス」をクリックします。
先のSearch Console と同じようにGoogleアカウントにログイン後にSite Kitに権限を付与します。

Site Kitを信頼することを確認「許可」をクリックします。これでSite Kit(サイトキット)がAdsenseデータにアクセスできるようになったようです。
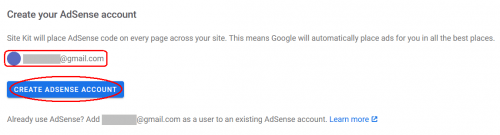
アドセンスの申請画面になります。アドセンスを申請するGoogleアカウント(第40回の流れで言えば追加したアカウント、アドセンス申請用のアカウントです)が表示されます。確認して進みます。
申し込み画面が表示されます。ワードプレス稼働中の自サイトのドメインは自動で記載されています。規約に同意して「アカウントを作成」をクリックします。
アドセンスのコントロールパネルが開きました。「容易な広告掲載が実現」・・・「次へ進む」をクリックします。「支払い先住所の詳細」が表示されます。アカウントの種類は「個人」、氏名は「申請のGoogleアカウントの姓名(前回の記事で本名で入力)」が自動で記載されていました。郵便番号はハイフン無しで記入しました。住所は住所1行目は記入しました。住所2行目は未記入にしました。もしアパート、マンションならこの2行目も記載するのでしょう。電話番号(オプション)とあるので入力なしでも良いようです。私は国番号(日の丸アイコン)-90********で入力しました。入力確認をして「送信」をクリックします。
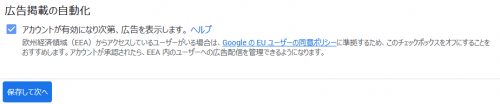
「広告掲載の自動化」の確認画面が開きます。チェックします。「保存して次へ」をクリックします。
「サイトに広告が表示できるように準備しています」が表示されます。これが「サイトの審査中」と言うことです。審査に通れば自動で広告表示されます。私の場合、2回不合格だったのですが、通過を含めて3回の審査とも2日くらいで結果が分かりました。
ダッシュボードでAdsenseを開くと準備中の画面が表示されます。審査中なので連携だけはできる状態のようです。試しに申請中の間でもAdsenseのサイトにログインするとアカウント情報など確認できます。pub-から始まるサイト運営者ID番号も確認できます。ちなみに申請不合格になると見えなくなりました。Site Kite(サイトキット)のダッシュボードのconnected表示も切れていたように思います。
以上のようにAdsenseを申請できました。申請用コードの貼り付けなどありません。これで通過すれば自動で広告が自サイトに配信され、Site Kit(サイトキット)でAdsenseの概況が表示されます。(ちなみに、審査合格後、即、モバイルには広告が出ました。パソコンには広告が出てませんでした。私のサイトでは悲しいことに訪問者が少なすぎて自動広告が出ないとずっと思ってました。数カ月後に気が付きました。訪問者は極少のままでしたが、使っているブラウザのトラッキング防止機能で表示されなかったようです。)
アナリティクスを連携(Google Analytics)
次にアナリティクス(Google Analytics)を連携します。Webページのアクセスを解析ツールらしいです。今、データ見ても意味が良く分からないくらい高機能です。
Site Kit(サイトキット)のダッシュボードの設定から「CONNECT MORE SERVICES」タブを選択して「Set upアナリティクス」をクリックします。Googleアカウントにログイン後にSite Kitに権限を付与します。

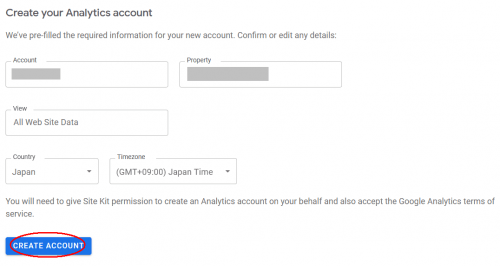
Site Kitを信頼することを確認「許可」をクリックします。アナリティクスのアカウント作成画面が表示されます。全て自動で記入されています。確認して「CREATE ACCOUNT」をクリックします。
Googleアカウントにログイン、Site Kitへのアナリティクスアカウント作成の権限付与の「許可」をクリックします。
アナリティクス利用規約が表示されます。地域に日本を選択、GDPRで必須となるデータ規約・・・にチェックをして「許可」をクリックします。
「測定データ管理者間のデータ保護に関する条項に同意」にチェックを入れます。さらに、データ共用設定「Google のプロダクトとサービス、ベンチマーク、テクニカル サポート、アカウント スペシャリスト 」にもチェックを入れます。下部の「同意」をクリックします。※データ共用設定の項目は実稼働後にアナリティクスパネルのアカウント設定で再設定できるようです。
アナリティクスアカウントの作成完了の画面が表示されます。「Go to my Dashboad」をクリックします。

以上のようにAnalytics(アナリティクス)のアカウントを取得しSite Kite(サイトキット)に連携できました。ややこしいトラッキングコードの貼り付けなど不要でした。素人には助かります。
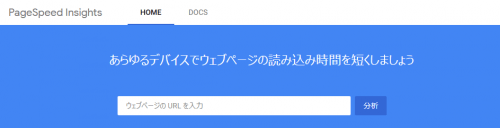
PageSpeed Insightsを連携
サイトの読み込み速度などのパフォーマンス、が分かるツールだそうです。ページのスピードの可視化のようです。「Set up PageSpeed Insight」をクリックするだけで連携できます。
連携しなくても「https://developers.google.com/speed/pagespeed/insights/」でURLを入力すれば計測できるようです。Site Kiteからなら即測定できるので便利かも知れません。
その他
Site Kiteにはさらに「オプティマイズ」「タグマネージャー」を連携できるようですが素人の私には使えそうにないです。そのため非連携にしています。
まとめ
「Site Kit by Google」を使えばアドセンス(Adsense)の申請やアナリティクス(Analytics)アカウントの取得で申請コード、トラッキングコードを貼り付ける必要がない(自動で挿入されるようです)ので容易にできたように思います。私のような素人にはありがたいプラグインだと思います。