第32回 初心者がワードプレスの独学を始める。 移行テスト用にサブドメインを追加

サブドメインを追加
Local by Flywheelで作成したローカルサイトを独自ドメインの本番サイトへ移行します。ここでは別途、本番サイトの代わりにサブドメインを作成して移行を行います。wwwの代わりにabc付きのサブドメイン(abc.自分の契約したドメイン名)を作成します。自分の契約したドメイン名を仮に当サイトのroute55go.comだったとします。www.route55go.comが申し込み時に自動で作成されたもの、今回はabc.route55go.comを追加作成します。(いきなりローカルサイトから本番サイトへ移行する場合は読み飛ばしてください)
コアサーバー新・旧コントロールパネルの開き方
コアサーバーのコントロールパネルを開いて見ます。ちょっとややこしいかも知れません。コアサーバーのコントロールパネルには新・旧のコントロールパネルがあります。全て同じ機能では無さそうです。この変更は新、この変更は旧でしかできないものがあるように思います。素人なので見つけられないだけかも知れません。私は、旧のコントロールパネルの方が使いやすい気がします。
新コントロールパネルを見ます。コアサーバーのサイト(https://www.coreserver.jp/)の右上からログイン画面に入ります。
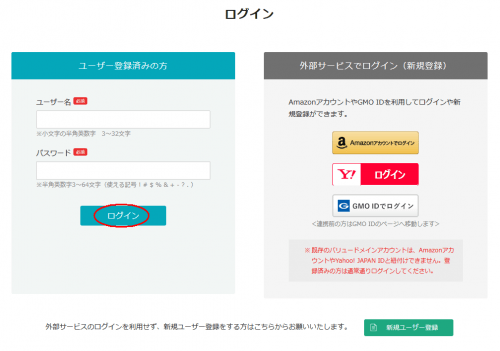
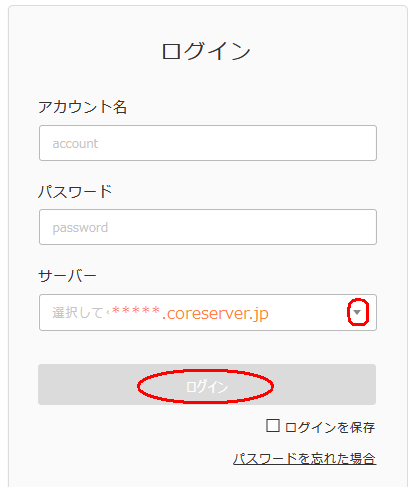
ログイン画面が表示されました。アカウント名、パスワード、サーバー(アカウント名@サーバー名.coreserver.jp)を指定してログインします。

新コントロールパネル(管理画面)のダッシュボードが開きます。左パネルにはドメイン設定、サイト設定、データベース、メールの項があります。旧コントロールパネルを見ます。メニューバーに「旧コンパネ切替」があります。クリックします。
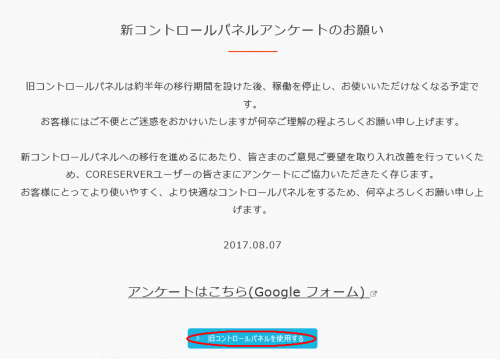
2018年春くらいには移行の予定だったようです。現在も旧コントロールパネルを使う人が多いのでしょう。使いやすいのかも知れません。「旧コントロールパネルを使用する」をクリックします。

旧コントロールパネル(管理画面)が表示されます。設定項目などが一覧表になっているので、変更項目が探しやすいかも知れないです。
コアサーバーの新・旧コントロールパネルはバリュードメインのサイト(https://www.value-domain.com/)からも表示できます。右上からログインします。※現在バリュードメインのメイン画面がリニューアルされています。下のログイン画面は同じみたいです。(2021.01.19)
ログイン画面が表示されました。ユーザー名、パスワードを入力してログインします。
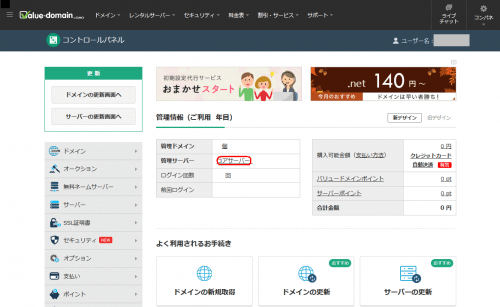
バリュードメインのコントロールパネル(管理画面)が表示されます。主に契約関連が多いです。コアサーバーのコントロールパネルも表示できます。自分が管理しているサーバが記載されたところ、下図の「コアサーバ」をクリックします。
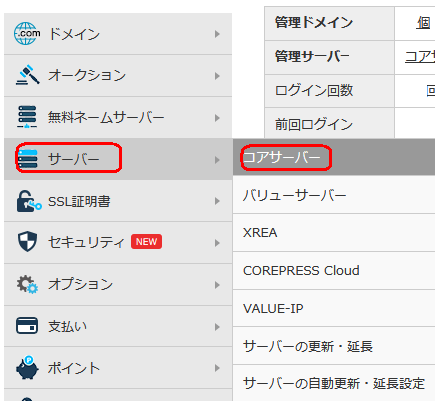
もしくは、左パネルの「サーバ>コアサーバ」を選択します。

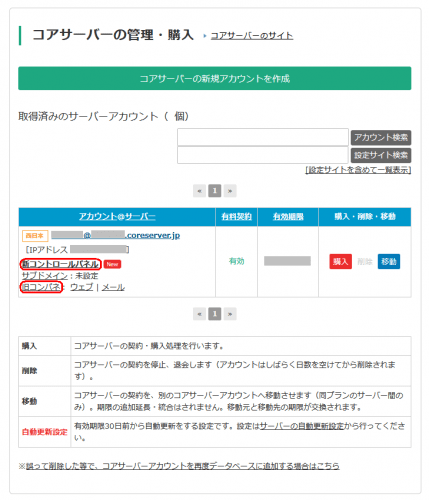
「コアサーバーの管理・購入」画面になります。下図の「新コントロールパネル」「旧コンパネ」をクリックすれば、先の新・旧のコアサーバーコントロールパネルが開きます。
コントロールパネルの開き方は以上です。
コントロールパネルでサブドメインを作成
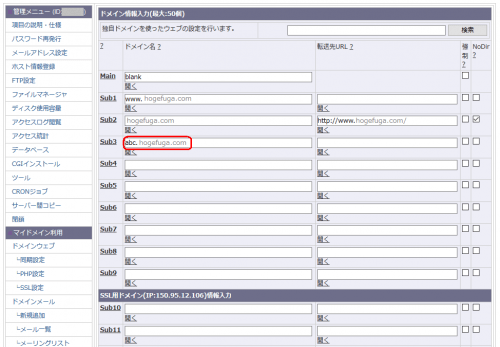
「abc.route55go.com」を作成します。(「route55go.com」は取得した独自ドメイン名と読み替えて下さい)旧コントロールパネルを開きます。
自動で登録されている下sub3にabc.route55go.comを入力します。
下方にある「ドメイン設定」ボタンをクリック
これで「abc.route55go.com」が作成されているハズです。新コントロールパネルの「サイト設定」でも確認してください。
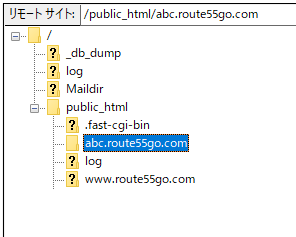
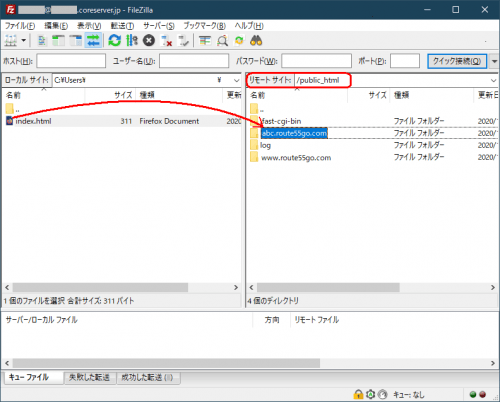
FileZillaでサーバーを確認します。「abc.route55go.com」が「www.route55go.com」と同じpublic_htmlの下に出来ています。※「FileZila」の使い方は「フリーソフト(2)」の記事に記載しています。よろしければ参照ください。

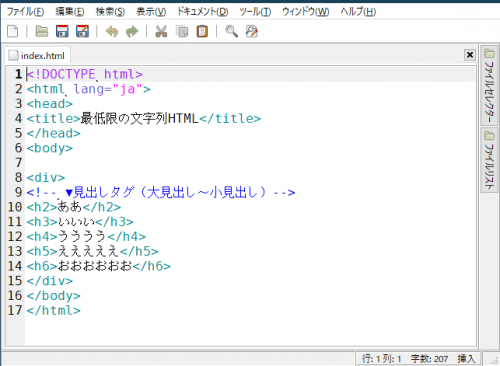
何か表示できるものを転送して確認したいと思います。テキストエディタの「medit」で下図のような「index.html」ファイルを作成して見ました。※「mediet」の使い方は「フリーソフト(1)」の記事に記載しています。よろしければ参照ください。
<!DOCTYPE html>
<html lang=”ja”>
<head>
<title>最低限の文字列HTML</title>
</head>
<body>
<div>
<!– ▼見出しタグ(大見出し~小見出し)–>
<h2>ああ</h2>
<h3>いいい</h3>
<h4>うううう</h4>
<h5>えええええ</h5>
<h6>おおおおおお</h6>
</div>
</body>
</html>
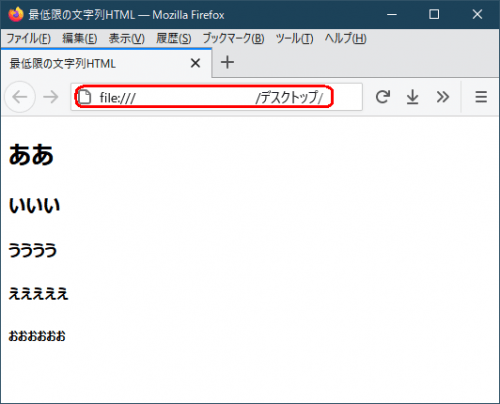
ブラウザで表示して見ました。以下のようになりました。
サーバーに作成したサブドメイン「abc.route55go.com」ディレクトリに、この「index.html」ファイルを「FileZila」で転送します。

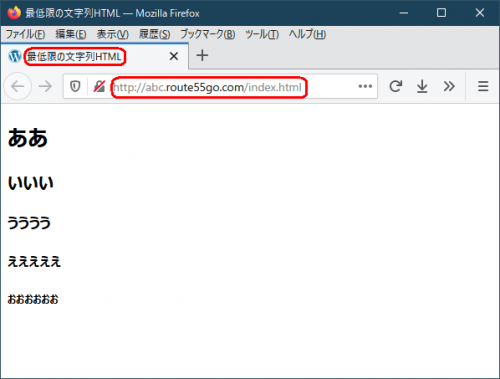
ブラウザに「http://abc.route55go.com/index.html」を入力すれば表示されるはずです。確認しました。以下のように表示されました。無事にサブドメイン「abc.route55go.com」のファイルもサーバー上で動作するようです。これで「abc.route55go.com」サイトの作成が可能になったと思います。

まとめ
コアサーバーのコントロールパネルの開き方、コントロールパネルからサブドメインを作成しました。このサブドメインを使ってローカルサイトの移行を試す予定です。