第17回 初心者がワードプレスの独学を始める。 固定ページ 「サイトマップ」

固定ページ「サイトマップ」
PS Auto Sitemap を導入
サイトマップを追加したいと思います。「PS Auto Sitemap」と言うプラグインを使いサイトマップを作成しました。
ダッシュボード左から「プラグイン>>新規追加」キーワード検索をして、インストール、有効化をします。

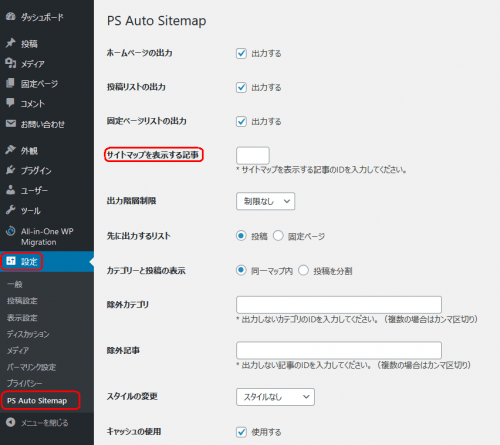
有効化するとダッシュボード左の設定に「PS Auto Sitemap」が表示されます。それをクリックします。
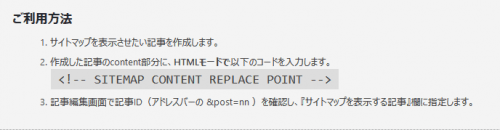
PS Auto Sitemap 設定画面下に使い方が書いてあります。
表示させるページのID(アドレスバーの &post=nn )を確認して、そのページにHTMLモードで<!– SITEMAP CONTENT REPLACE POINT –>を記入すれば良いそうです。
調べたページIDを設定するだけで使えるようです。簡単で良かったです。
固定ページを作成
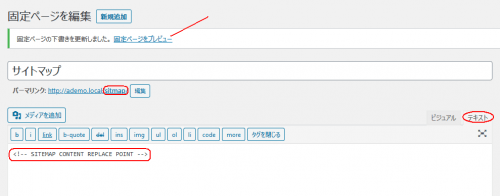
サイトマップは「お問い合わせ」ページと同じように単独の固定ページで作成することにします。「サイトマップ」の固定ページを作成します。ダッシュボード左から「固定ページ>新規追加」を選択します。タイトルとパーマリンクを記入して作成します。
先ほどの<!– SITEMAP CONTENT REPLACE POINT –>コードをコピーして、固定ページ「サイトマップ」の本文に貼り付けます。エディタのモードをビジュアルからテキストに変更して貼り付けます。
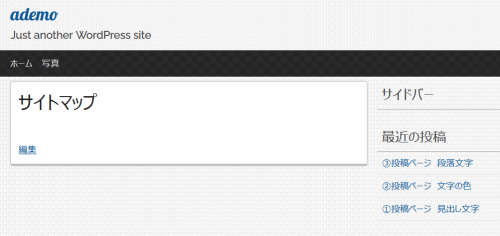
ページを「下書き保存」または「公開」します。この時点でのプレビューは以下のようにタイトルだけで何もありません。

ページIDを調べます。下図のようにブラウザ(FireFox)の窓に表示されています。
今回作成したページのIDは、「post=124」となっています。状況によってこの数値は変わります。この番号を控えて、PS Auto Sitemap設定画面に戻り入力します。入力後、下方の「変更を保存」をクリックします。
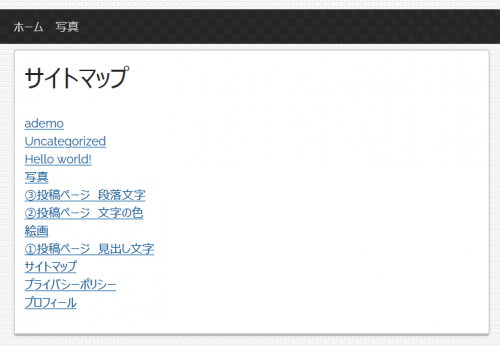
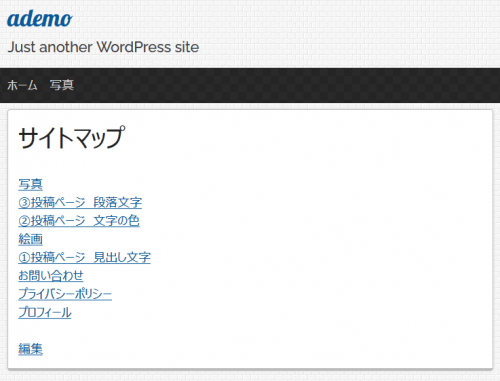
固定ページ「サイトマップ」を表示して確認します。以下のようなサイトマップが作成されました。
不要なページ、記事を非表示にしてみます。PS Auto Sitemap設定画面を開いて変更します。「ademo(ホームページ)」を非表示にします。「ホームページの出力」のチェックを外します。

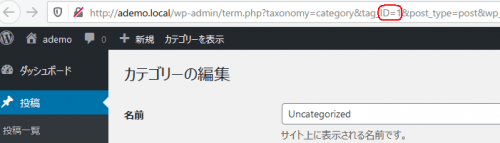
「Uncategorized(カテゴリー)」を非表示にします。「除外カテゴリ」に入力するIDを調べます。「投稿>カテゴリー」を選択して、「Uncategorized」の編集をクリックします。ブラウザのアドレス窓で確認します。「ID=1」であることが分かります。
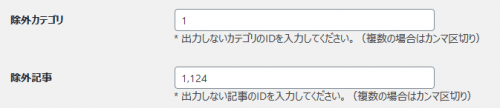
「サイトマップ」固定ページと「Hello world!」投稿ページを非表示にします。「除外記事」に入力するIDを調べます。「サイトマップ」は先の「post=124」です。同様な方法で「Hello world!」のIDを調べると「post=1」でした。
それぞれ以下のように入力しました。「変更を保存」をクリックします。
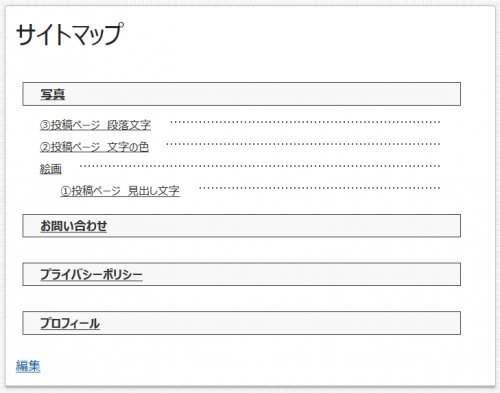
固定ページ「サイトマップ」を表示して確認します。以下のような表示になりました。
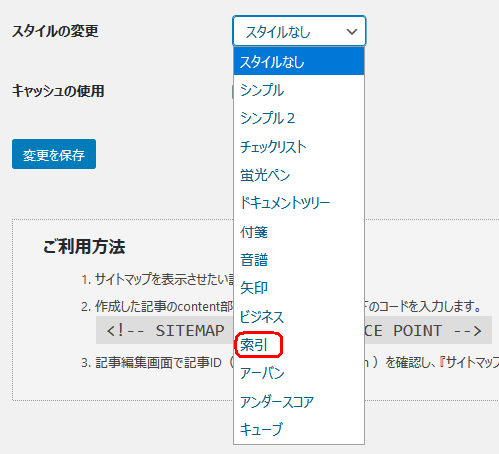
「スタイルの変更」からサイトマップの表示デザインが変更できるようです。

「索引」を選択すると以下のようになりました。いろいろ替えて気に入ったスタイルを選べばよいと思います。
このままでは、前回から作成した4つの固定ページはまだメニューなどに登録されていません。そのため閲覧表示できません。次回に閲覧できるようにメニュー(ナビゲーションメニューのウィジェット)を追加したいと思います。
まとめ
プラグイン「PS Auto Sitemap」を用いて「サイトマップ」固定ページを作成しました。