第16回 初心者がワードプレスの独学を始める。 固定ページ 「お問い合わせ」

固定ページ「お問い合わせ」
もう少しサイトの体裁を整えて行こうと思います。必要と思われる固定ページを追加して行きます。お問い合わせ、サイトマップ、プロフィール、プライバシーポリシーの4ページを追加したいと思います。主目的は「お問い合わせ」ページです。
プロフィール、プライバシーポリシーの内容は各自で作成すべきだと思いますのでタイトルだけの空白ページを作成します。ダッシュボード左から「固定ページ>>新規追加」を選択します。タイトルとパーマリンク設定だけ記入して作成しました。この時点での固定ページは、第10回に作成したホームページを含めて3つあります。
※インストール時からあった「Sample Page、Privacy Policy — プライバシーポリシーページ」はゴミ箱に移しています。

「お問い合わせ」固定ページ(Contact Form 7)
次に「Contact Form 7」 プラグインを導入して「お問い合わせ」ページを作成します。ダッシュボード左から「プラグイン>新規追加」を選択します。キーワード検索してインストール>>有効化します。

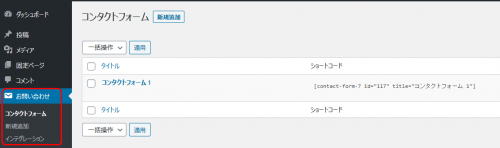
ダッシュボード左に「お問い合わせ」が追加されています。元のコンタクトフォーム1は残して、複製物を編集します。コンタクトフォーム1にマウスのポインタを当てると「複製」が表示されます。
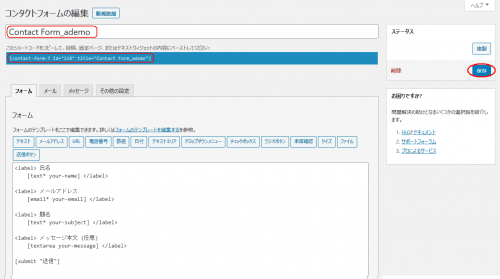
複製のコンタクトフォーム名称を「Contact Form_ademo」にしました。右側の「保存」をクリックします。
[contact-form-7 id="118" title="Contact Form_ademo"]のショートコードなるものが表示されています。後で使います。
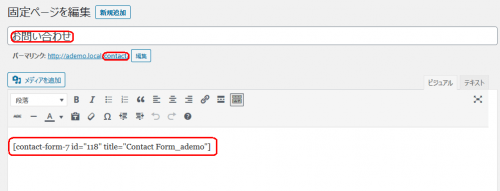
「お問い合わせ」の固定ページを作成します。ダッシュボード左から「固定ページ>>新規追加」を選択します。タイトルとパーマリンクを記入して作成します。先ほどの「Contact Form_ademo」のコンタクトフォームにあるショートコードをコピーして、固定ページ「お問い合わせ」の本文に貼り付けます。
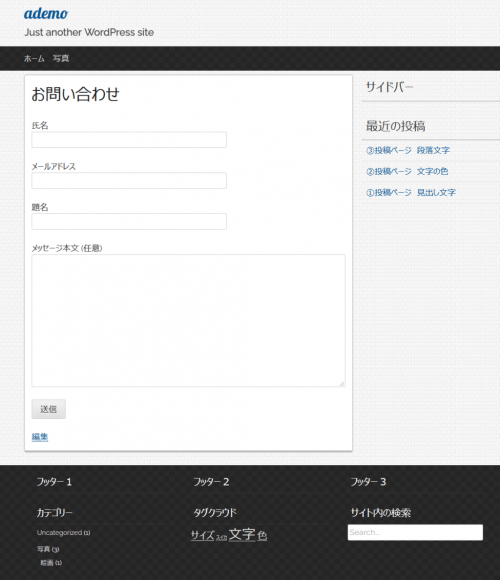
固定ページ「お問い合わせ」を表示して見ます。右上隅にある「プレビュー」でも表示できます。「お問い合わせ」ページができました。

画像認証 (Really Simple CAPTCHA)
迷惑メールの防止、軽減のために画像認証のプラグインを導入します。「お問い合わせ>インテグレーション」にGoogleのreCAPTCHAの推奨があります。使用するにはGoogleへの登録が必要のようです。Local by Flywheel を使ったローカルサイトで動作するのか不明なので、今回はシンプルな「Really Simple CAPTCHA」をインストールします。
キーワード検索>インストール>>有効化します。

「Really Simple CAPTCHA」では、以下のような画像認証になります。

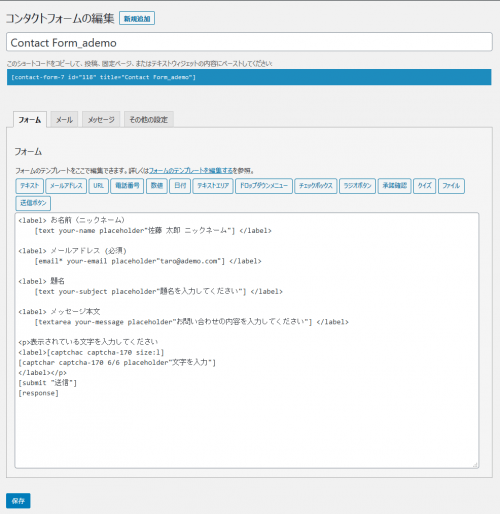
先のコンタクトフォーム「Contact Form_ademo」を編集します。以下をコピペして書き替えます。その後に保存します。前回のコードに初期の表示文言(name placeholder 仮名)を加えています。青字が追加した画像認証のReally Simple CAPTCHAに係る部分です。
<label> お名前(ニックネーム)
[text your-name placeholder”佐藤 太郎 ニックネーム”] </label>
<label> メールアドレス (必須)
[email* your-email placeholder”taro@ademo.com”] </label>
<label> 題名
[text your-subject placeholder”題名を入力してください”] </label>
<label> メッセージ本文
[textarea your-message placeholder”お問い合わせの内容を入力してください”] </label>
<p>表示されている文字を入力してください
<label>[captchac captcha-170 size:l]
[captchar captcha-170 6/6 placeholder”文字を入力”]
</label></p>
[submit “送信”]
[response]
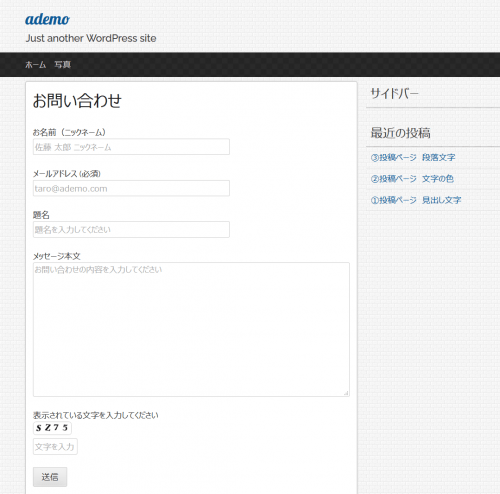
ショートコードは同じなので固定ページ「お問い合わせ」ページの編集はありません。「お問い合わせ」ページを表示して確認します。初期の表示文言と画像認証が追加されています。
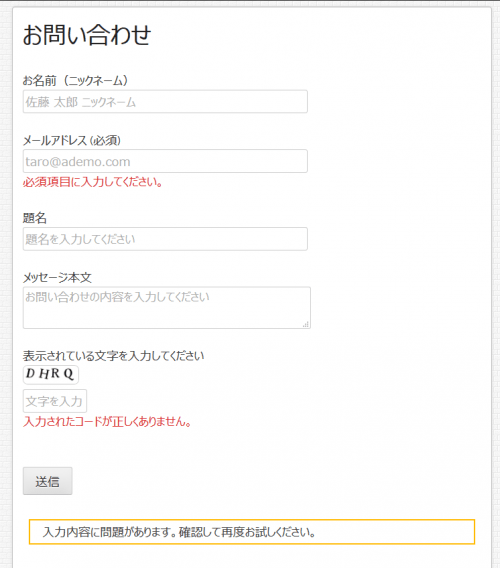
試しに何も入力せずに送信を押してみます。以下のようにエラー個所にメッセージが表示されます。
試しにメールを送ってみます。適当に入力します。
ニックネーム:ademo、メールアドレス:taro@ademo.com、題名:メール送信テスト、本文:問い合わせページから送信してみます。以下のようなメッセージが表示されました。
お問い合わせのページから送信されたメール(受信したメール)を確認して見ます。
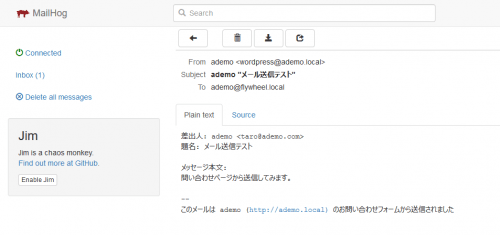
Local by Flywheel の「UTILITIES>OPEN MAILHOG」をクリックします。ブラウザで「MailHog」が開きます。メールを開封します。以下のようにメールが管理者に届いていることが分かります。無事に問合せページからメールが送信されたようです。
まとめ
プラグイン「Contact Form 7」を用いて「お問い合わせ」固定ページを作成しました。さらにお問い合わせページから送信したメールの受信を Local by Flywheel のMailHogで確認をしました。
追伸
画像の遅延ロード(第48回)のためか、画像認証「Really Simple CAPTCHA」が上手く表示されないことがありました。画像認証を無効にすると翌日、5,6件の妙なメールが入りました。やっぱり画像認証が必要なことを実感しました。<2021.06.16>