第15回 初心者がワードプレスの独学を始める。 設定確認

設定確認
各種設定の再確認と変更をして行こうと思います。ダッシュボード左から「設定」を選択します。
一般設定
サイトのタイトル ademo キャッチフレーズ Just another WordPress site WordPress アドレス (URL) http://ademo.local サイトアドレス (URL) http://ademo.local 管理者メールアドレス ademo@flywheel.local メンバーシップ チェック無し-だれでもユーザー登録ができるようにする 新規ユーザーの デフォルト権限グループ 購読者 サイトの言語 日本語 タイムゾーン 東京(又は UTC+9) 日付形式 Y-m-d 時刻形式 H:i 週の始まり 日曜日投稿設定
投稿用カテゴリーの初期設定 Uncategorized デフォルトの投稿フォーマット 標準 デフォルトエディター Classic editor エディターの切り替えを許可 いいえ メールでの投稿 メールサーバー ポート mail.example.com ポート110 ログイン名 login@example.com パスワード password メール投稿用カテゴリーの初期設定 Uncategorized 更新情報サービス http://rpc.pingomatic.com/表示設定
ホームページの表示 固定ページ (以下で選択) ホームページ:ホーム 1ページに表示する最大投稿数 6 投稿 RSS/Atom フィード投稿数 10 項目 フィードの各投稿に含める内容 全文を表示 検索エンジンでの表示 チェック無し 検索エンジンがサイトをインデックスしないようにする
ディスカッション設定
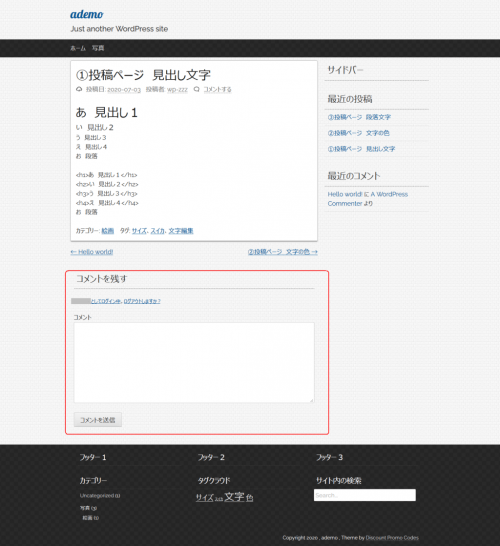
下図のように、記事に対して「コメントを残す」欄があります。コメントを受取ることができるようです。ディスカッション設定で変更できます。
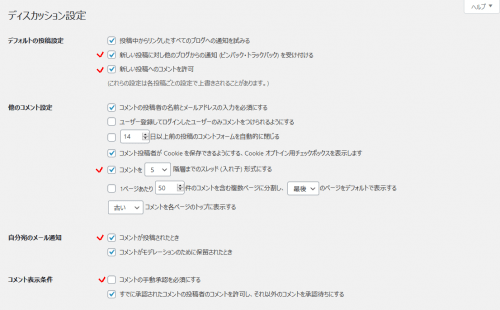
もし、コメントを受け付けるようであれば、以下のチェック欄左の赤チェックの設定で良いと思います。緑は初期状態のチェックです。他のサイトなども参考にして適宜変更してください。
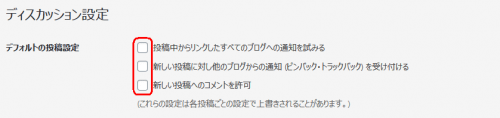
私はコメントを受付をしない設定にしたいと思います。以下のように上部3つのチェックを外し、アバターの表示を非表示にしました。他はそのままです。「変更を保存」をクリックします。
ここを変更しただけでは既存の記事に「コメントを残す」欄が残ったままになるようです。投稿済みの「コメントを残す」を削除します。
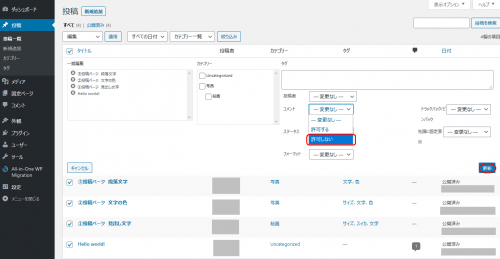
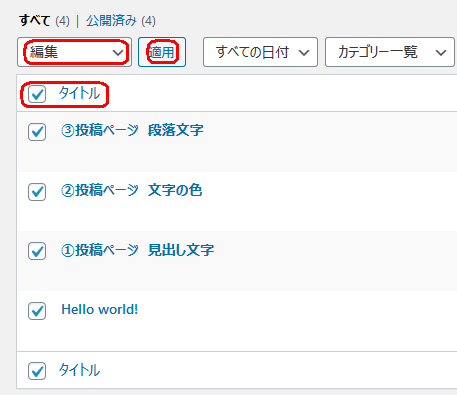
ダッシュボード左から「投稿>投稿一覧」を選択します。下図のようにタイトル横にチェックを入れて全ての記事を選択し、編集に変更し、「適用」をクリックします。

編集画面が開きます。中央のコメントのステータスを「許可しない」に変更して「更新」をクリックします。
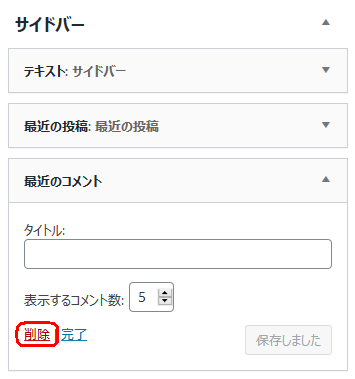
ついでに、前回、サイドバーに設定した「最近のコメント」ウィジェットも削除しておきます。「外観>ウィジェット」から下のように「最近のコメント」ウィジェットを削除します。

先ほどの「①投稿ページ 見出し文字」の記事サイトを表示して確認します。下のようにサイドバーの最近のコメント部、及びコメント欄、が消えています。以上、コメント無し設定にしました。
メディア設定
画像サイズの数値を下記のように初期値よりやや大きくしました。左側がデフォルト値、右側が変更値です。デフォルト値のままで良いかも知れません。
画像サイズ
サムネイルのサイズ 150x 150 ----> 200x200 (チェックあり) サムネイルを実寸法にトリミングする (通常は相対的な縮小によりサムネイルを作ります) 中サイズ 300x 300 ----> 480x640 大サイズ 1024x1024 ----> 1080x1920 ファイルアップロード (チェックあり)アップロードしたファイルを年月ベースのフォルダーに整理
パーマリンク設定
共通設定 カスタム構造 http://ademo.local/%category%/%postname%/ オプション なし
プライバシー設定
別途、個別ページで作成する方が良いと思います。ここでは省略します。他サイトなどを参考に自分なりに作成しましょう。
まとめ
以上のように一般設定、表示設定などの設定状態を確認と変更をしました。