第14回 初心者がワードプレスの独学を始める。 ウィジェット

ウィジェット
ウィジェット (Widget)、画面上で、ひと目で情報を得られるように小型化されたアプリだそうです。いまいち説明が難しいです。素人なので、ややこしく考えず使えれば良いのです。
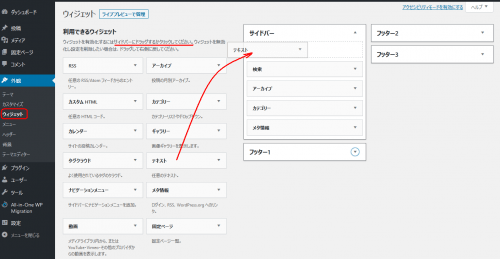
ダッシュボード左から「外観>ウィジェット」を選択します。左側に使用可能なウィジェットの一覧が表示されています。右側にはその設置可能な領域が示されています。このテーマではサイドバー、フッター1、2、3の4か所のようです。
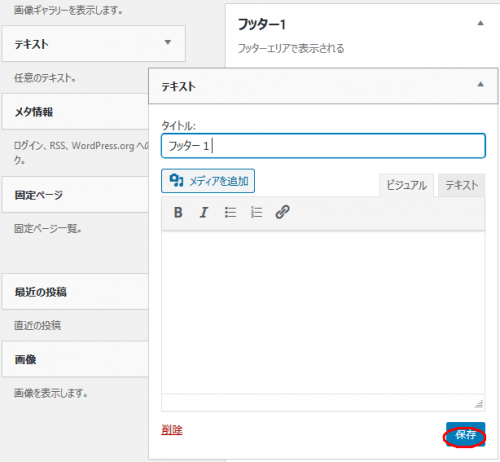
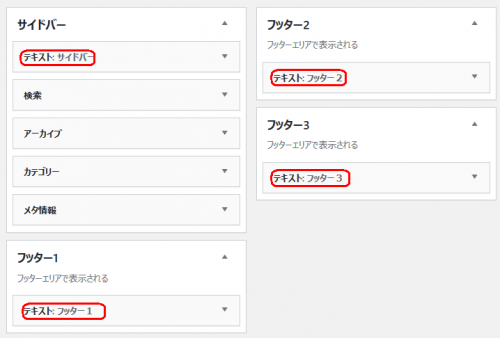
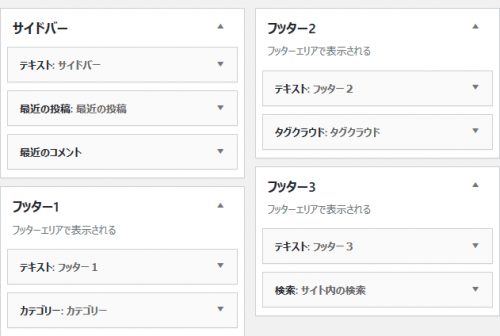
サイドバー、フッター1、2,3の領域がどの位置に配置されるか確認します。試しに各領域に「テキストウィジェット」を配置してその位置を見ます。下図のように、タイトルに各領域の名前を記入します。「保存>完了」をクリックします。
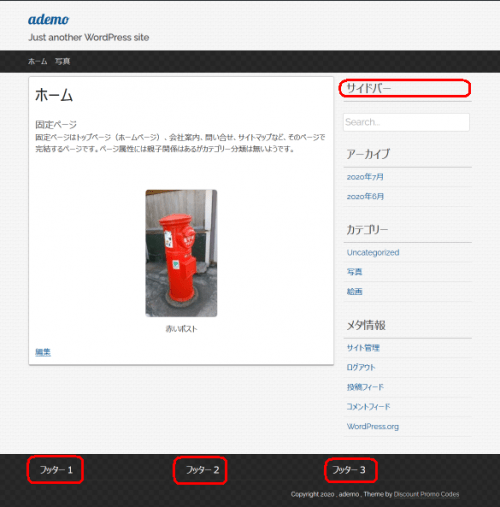
以下のようになりました。

サイトの表示を確認します。ダッシュボード左上のアイコンからサイトの表示をクリックします。ウィジェットが配置される領域が分かります。サイドバーは文字通りの位置です。フッター1~3は縦並びではなく、横並びに配置されることがわかりました。
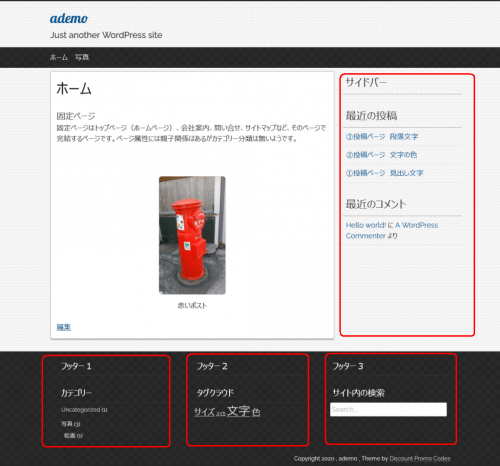
他のウィジェット「最近の投稿」「最近のコメント」などを以下のように配置して見ました。

まだ、投稿記事に「タグ」を設定していません。全く設定していないと「タグクラウド」は表示されないようです。
カテゴリーは分類でしたが、タグ記事の中の重要なキーワード、目印と言ったところでしょうか?
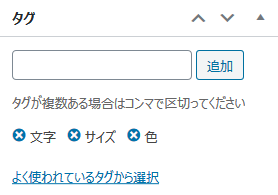
投稿一覧から各記事を編集してタグを設定します。右パネルに下図のようなタグを設定する場所があります。

①投稿ページには「文字,スイカ,サイズ」 ②投稿ページには「文字,色,サイズ」③投稿ページには「文字,色」を入力しました。
サイトの表示を確認します。下図のようになりました。ウィジェット(小型化されたアプリの出力)が各領域に配置されました。タグクラウドも表示されています。
テーマによってウィジェットの種類、配置可能な位置、領域は変わります。今回は配置しなかった「カレンダー」「アーカイブ」などもどんな感じになるのか、適当に試して見たら良いと思います。ウィジェット・・・なんとなくわかったような分からないような感じです。使いながらそのうち慣れると思います。
まとめ
ウィジェットの配置の仕方について記載しました。