第10回 初心者がワードプレスの独学を始める。 ホームページ、メニュー設定

ホームページ設定
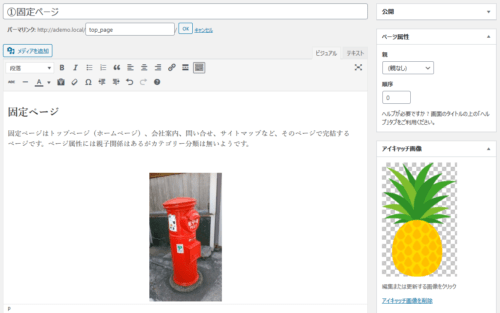
ホームページに固定ページを設置してみます。ダッシュボードから「固定ページ>一覧」で確認すると、現在は文字だけの「Sample Page」と「Privacy Policy 」しかないので、固定ページを作成します。以下が適当に作成した固定ページです。タイトルは「①固定ページ」にしました。文中には「赤いポスト」の画像を配置、アイキャッチ画像に「パイナップル絵」を設定しました。
ホームページの表示変更
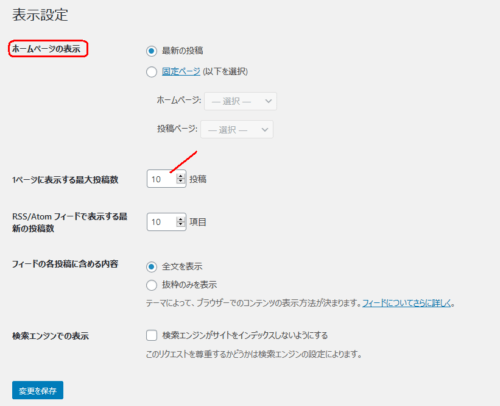
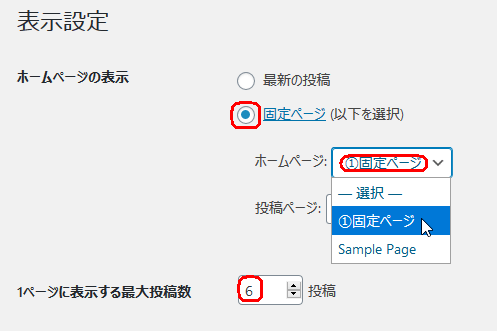
現在の設定状態では先の図にある「ホーム」をクリックすると「最新の投稿投稿」(投稿のインデックス)ページが表示されます。その動作を変更するためにダッシュボード左から「設定>表示設定」を開きます。
ホームページ設定の話からズレます。「1ページに表示する最大投稿数」はインデックスページに表示する投稿数です。適当な数に変更できます。仮に「2」にすると投稿インデックスページは、以下のように2つになります。
ホームページを設定するには、「ホームページの表示」を「最新の投稿」から「固定ページ」に切り替え、使用する固定ページを選択します。使用する固定ページが「公開」状態でなければ表示欄に出て来ません。作成、公開した「①固定ページ」を選択します。「表示する最大投稿数」を「6」にしました。下方の「変更を保存」をクリックして保存します。

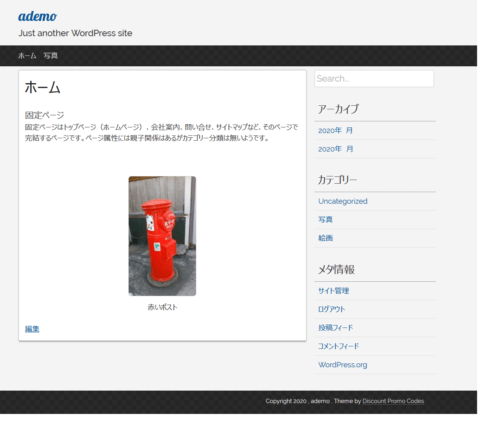
ダッシュボード左上のサイトホーム「サイトを表示」を選択します。

以下のように表示されました。ホームページに設定した「①固定ページ」が開きます。テーマ「 pacify 」では、固定ページのアイキャッチ画像(上のパイナップル画像)は表示されないようです。また、ホームページの表示を固定ページに変更したので、今までのように投稿インデックスページ(最新の投稿)は表示されないようです。
カテゴリーの設定
投稿のインデックスページを表示させるためにカテゴリーを設定します。カテゴリーは共通項の記事をまとめて入れる分類箱の名前のようなものです。例えば、旅行に関するカテゴリー名は「旅行」、仕事に関するカテゴリー名は「仕事」と設定して記事を分類できます。
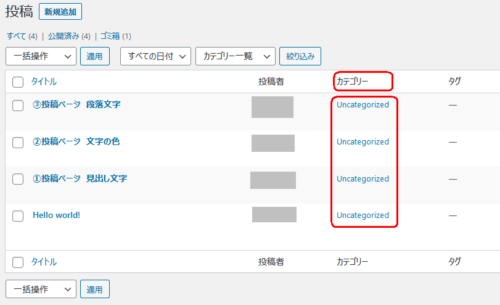
上図の「ホーム、Sample Page」の帯状の部分(メインメニュー、メニューバー、ナビゲーションバーとか言うようです)にカテゴリー項目を追加します。そのために投稿文をカテゴリに分類します。カテゴリーを選択していない場合には下図のように「uncategorized」になります。
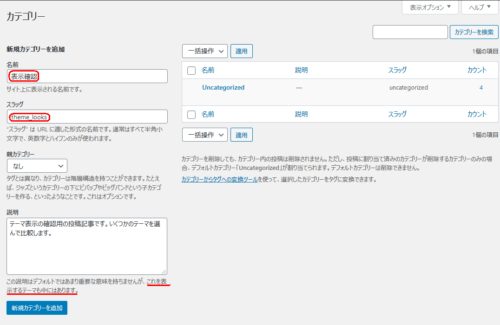
カテゴリー名を追加します。ダッシュボード左から「投稿>カテゴリー」を選択します。カテゴリーの名前、スラッグを記入します。スラッグはパーマリンク構造に組み込まれるので英数字が良いと思います。
カテゴリー、スラッグに「表示確認、theme_looks」「記事①、post_1」を新規に追加しました。
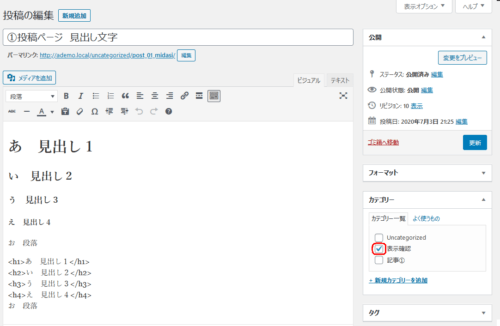
「投稿>一覧」から「投稿の編集」を選択して、エディタ右のカテゴリーから選択します。
投稿①②には「表示確認」、投稿③には「記事①」を選択し「更新」します。投稿記事が3つしかありませんが、無理矢理に2つのカテゴリーに分けました。
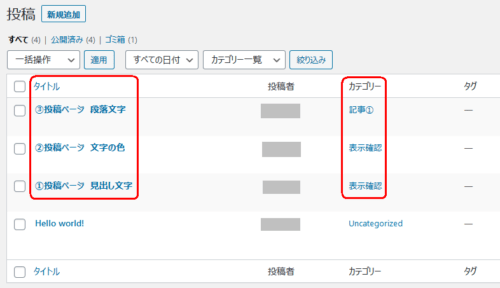
「投稿>一覧」でカテゴリーの変更を確認します。正しく分類が出来ているようです。
メニューの設定
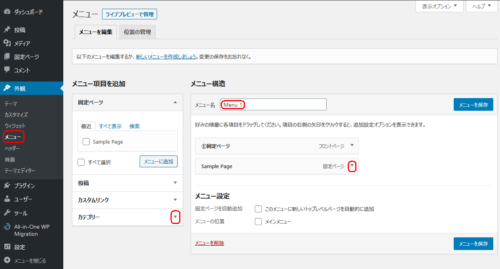
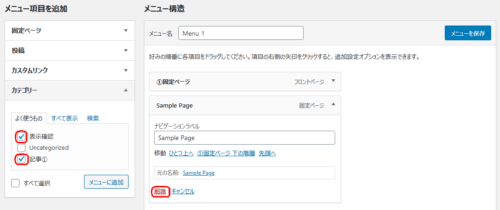
次にメニューの設定をします。ダッシュボード左から「外観>メニュー」を選択します。メニュー名はMenu1です。カテゴリー登録とSample Pageの削除をします。 横の▼をクリックします。
新規登録したカテゴリー2つをチェックします。「メニューに追加」をクリックします。また、Sample Pageの「削除」をクリックします。
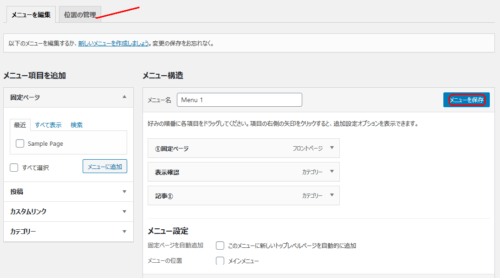
メニュー構造は、Sample Page は削除され、カテゴリーが2つ追加されました。このままでは、まだ表示されません。位置の管理タブをクリックします。
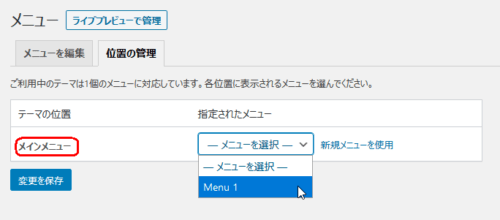
メニューバー(帯状の部分、テーマによって表示場所が異なると思います。)にメニュー構造のMenu1を指定します。「変更を保存」します。
サイト表示の確認をします。ダッシュボード左上から「サイト表示」をクリックしてホームページを表示します。

ホームページに設定した固定ページ(作成した①固定ページ)が表示されました。メニューバーにはMenu1に設定した項目(トップページ、カテゴリー2つ)が並んでいます。

次にメニューバーの「表示確認」をクリックして投稿インデックスの状態を確認します。「表示確認」のカテゴリーに分類した①②の投稿文がリスト表示されています。「記事①」も同様です。
これで、固定ページをホームページに、カテゴリー分類をメニューに登録し、メニューバーに表示ができました。
まとめ
ホームページに、カテゴリー分類、メニューバー表示について記載しました。