第 9回 初心者がワードプレスの独学を始める。 テーマを選ぶ②

テーマを選ぶ②
固定ページ、投稿ページが無いのでテーマの図柄がわかり難いです。適当に投稿ページを作成してテーマの雰囲気を比較していこうと思います。
投稿ページ、固定ページを作る
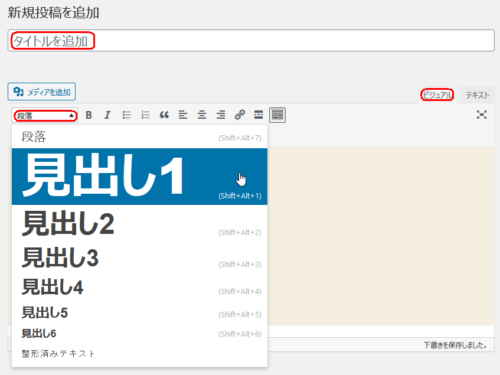
ダッシュボード左から「投稿>新規追加」を選びます。エディタの編集状態は「ビジュアル」を確認してください。※エディタの背景の着色は現在のテーマ「Twenty Twenty 」によるものです。
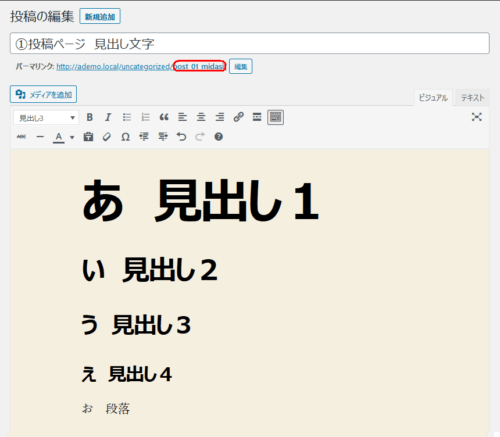
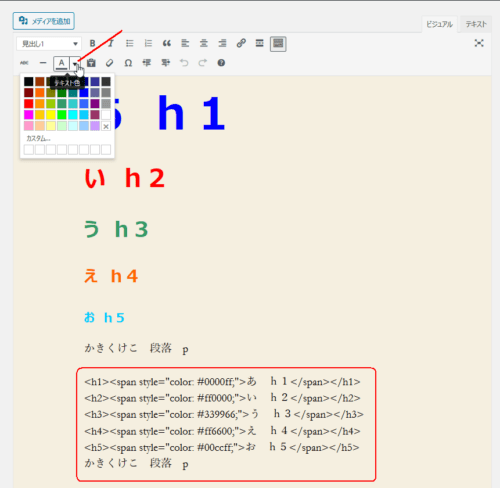
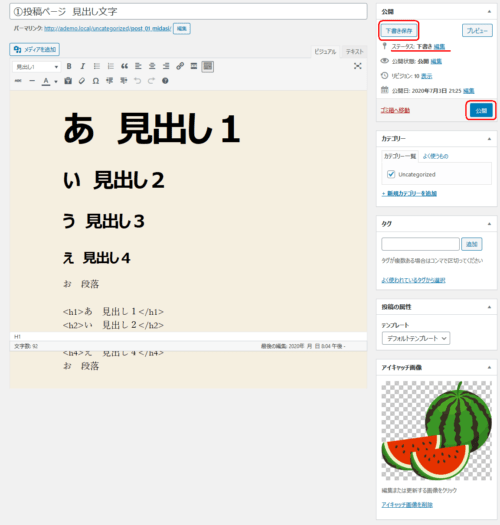
タイトルに「①投稿ページ 見出し文字」、本文には文字サイズを見出し1~段落に変えて入力します。とりあえず文字は何でも良いです。上画像には映ってませんが適当に入力したらタイトルの横の「下書き保存」をクリックします。画面、赤枠のパーマーリンクも入力します。ここでは「post_01_midashi」にしています。日本語だと文字化けすると思うので、基本的に英数字が良いと思います。「下書き保存」は適宜行って下さい。
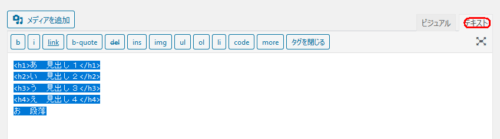
上画像のように入力しました。ここでエディタの編集を「テキスト」にしてみます。タグで表記するとこんな感じになるようです。選択して右クリックしてコピーします。
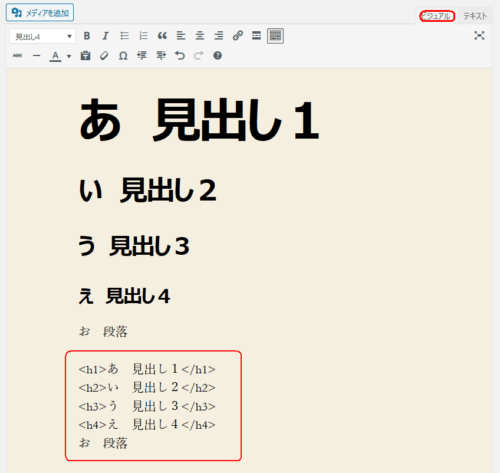
エディタを「ビジュアル」に戻してペーストします。以下のようになりました。
さらに投稿2ページ目を追加します。タイトルは「②投稿ページ 文字の色」にしました。同じように投稿ページを作成します。文字に色を付けて見ました。先と同様にエディタが「テキスト」モード時の表記をコピペしました。
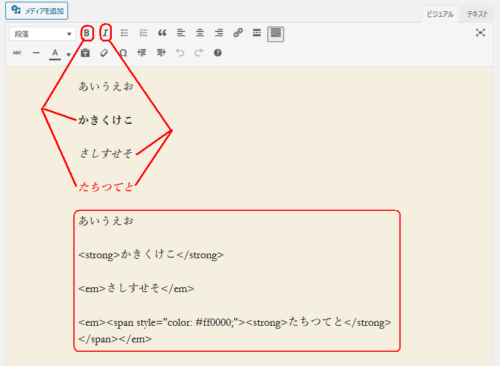
投稿3ページ目はタイトルを「③投稿ページ 段落文字」にしました。太字、斜体の文字を入れて見ました。下部にはエディタの「テキスト」モード時の表記をコピペしました。
メディアにアップロード
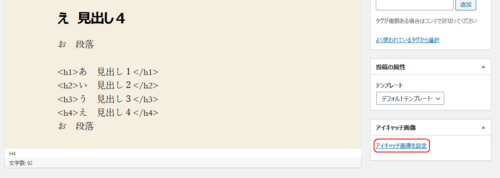
次にアイキャッチ画像を追加したいと思います。エディタの右下から登録できます。登録する画像がまだありません。画像をメディアにアップロードします。適当な画像を準備してください。正方形、縦長、横長など、いろいろ種類があった方がテーマの絵柄を比較するのに良いと思います。
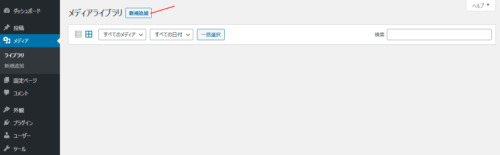
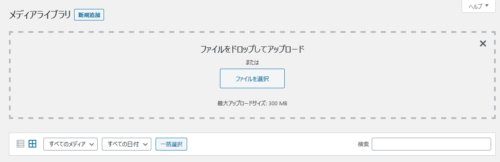
ダッシュボード左からメディアを選択します。メディアライブラリーが開きます。「新規追加」をクリックします。
この画面に画像ファイルをドロップしてアップロードします。もしくは「ファイルを選択」を選択して画像ファイルの場所を指定してください。日本語は文字化けすると思うので、画像のファイル名は英数字が良いと思います。
”すいか”の画像をドロップしました。「タイトル」はアップロードした際の画像ファイル名になっています。「タイトル」はテーマやプラグインによっては、ギャラリーで表示される文字列になる場合があるらしいので、適宜変更したら良いと思います。「代替テキスト」は画像の代わりに表示する文字列になるので重要です。「キャプション」は画像下などに表示される説明文です。やや重要です。「説明」は画像のメモ書きです。必要なら記載すれば良いと思います。画像が増えると、あとで記入するのが嫌になるので、アップロードごとに記入した方が良さそうです。
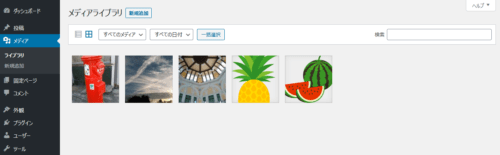
同様にして他の適当な画像を下図のようにアップロードしました。
各投稿ページにアイキャッチ画像を登録します。ダッシュボード左から「投稿>投稿一覧」を開いて各投稿にアイキャッチ画像を登録します。
投稿を「下書きを保存」し、「公開」をクリックして公開します。「公開」ボタンが「更新」になります。公開した後のデータ保管は「更新」をクリックします。また、ステータスで下書きにも戻せます。他2つの投稿も同様にアイキャッチ画像を登録して公開します。
それでは、サイトを表示して確認します。ダッシュボードの左上のサイト名から「サイトを表示」をクリックします。
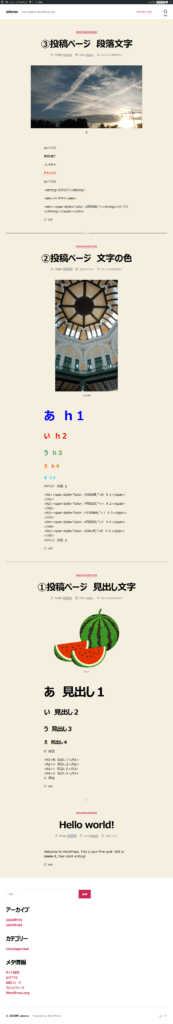
現在、有効なテーマは 「Twenty Twenty 」です。以下のような図絵柄になりました。
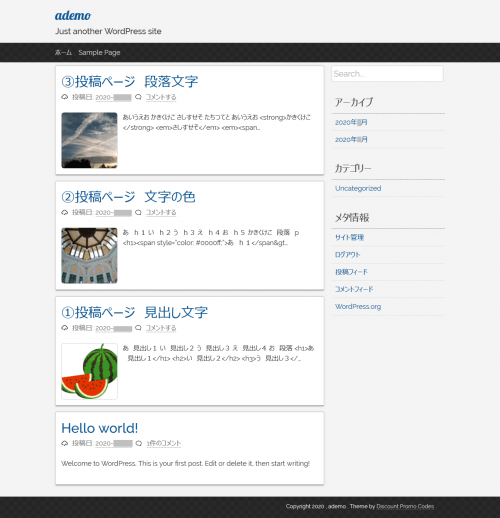
「外観>テーマ」から先にインストールした テーマ「Rowling」を有効にしてみます。以下のような絵柄になりました。
以上のようにテーマによって、文字の大きさ、アイキャッチ画像の表示場所が違います。そのため雰囲気が随分変わることが分ると思います。自分の好みのテーマの選択するために、いろいろ比較したら良いと思います。
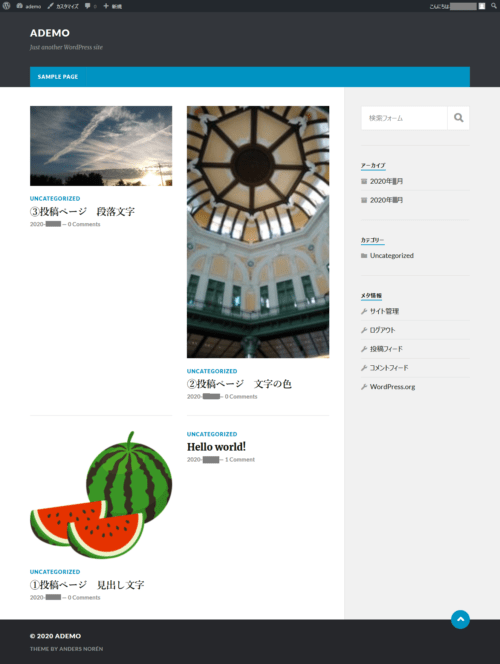
今回、「Twenty Twenty」と「Rowling」の2つのテーマを比較してみました。個人的にはどちらもしっくりしませんでした。いろいろ試してみました。その結果、以下のシンプルな構成テーマの pacify を使うことにしました。
投稿インデックスページは以下のようになりました。各投稿リストに左に正方形に整形されたアイキャッチ画像、右に本文の文字が部分配置されています。
投稿ページを見るには、上図で画像上方の青色文字のリンク文字をクリックします。投稿ページに遷移すると図柄は次のようになりました。アイキャッチ画像は再表示されないようです。
以後は基本的にテーマ pacify を使って記載していきます。今回はここまでです。
まとめ
固定ページ、投稿ページを作成してテーマの雰囲気を比較しました。