第 5回 初心者がワードプレスの独学を始める。 Blueprints

Local by Flywheelのブループリント
Local by Flywheel には便利なブループリント(青写真?)の機能があります。途中まで構築したローカルサイトを雛形として残せます。その雛形を使って別のサイトを構築できる便利な機能だと思います。
ブループリントを保存する
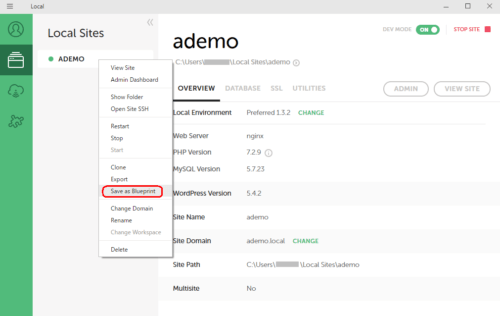
日本語化などの初期設定、必要最小限度?のプラグインをインストールした状態、第1~4回までの現在の状態を雛形とします。Local by Flywheelのブループリント機能を使って保存します。「サイト名」の上で右クリックして Save as Blueprint を選択します。
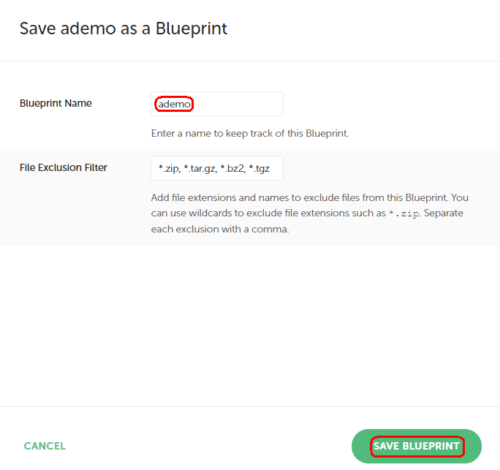
以下のような画面になるのでブループリント名を入力して 「SAVE BLUEPRINT」をクリックして保存します。ここではサイト名 ademo です。
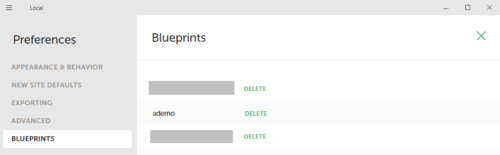
主画面(OVERVIEW)の左上のハンバーガーメニュの 「Preferences>BLUEPRINTS」 で保存状況が確認できます。この画面で削除も出来るようです。
私の場合、実際の保存フォルダーは「C:\Users\***\AppData\Roaming\Local by Flywheel\blueprints」にありました。zip形式の ademo.zip で保存されていました。
以上で、初期設定~All-in-One WP Migrationが使える状態(第1~4回)まで設定したワードプレスの状態を雛形として残しました。
ブループリントを使ってみる
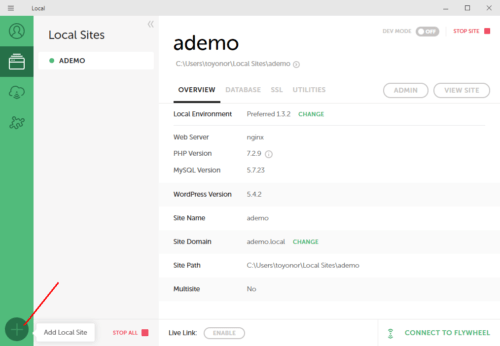
ademoのブループリントを使って新規サイト bdemo.local を 作成してみます。Localの主画面の左下の「+(Add Local Site)」をクリックします。
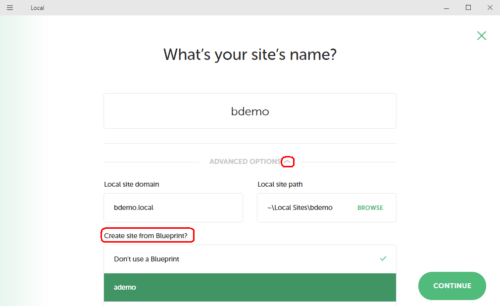
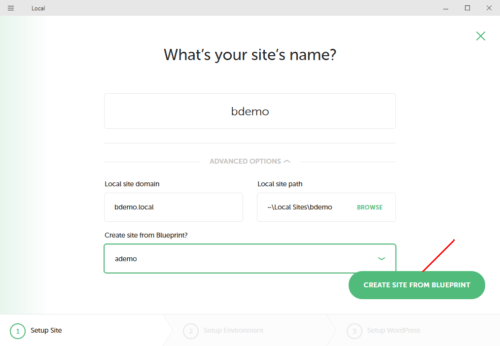
サイト名 bdemo を入力して、「ADVANCED OPTIONS > Create Site from Blueprint? > ademo 」を選択します。
「CREATE SITE FROM BLUEPRINT」をクリックします。
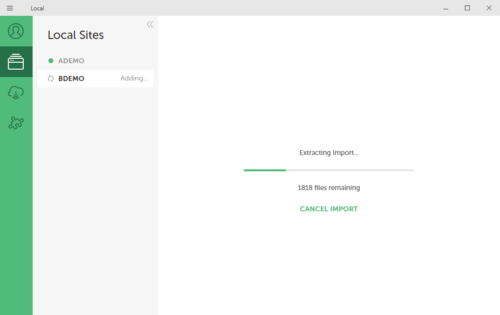
import 中です。
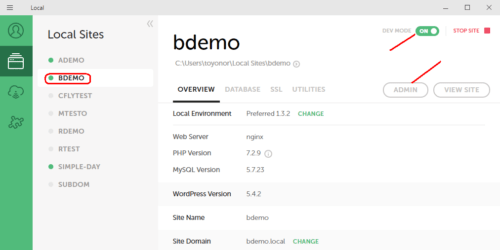
bdemo.local が作成されました。bdemo の状態を確認します。「DEV MODE」 をON にして 「ADMIN」 をクリックしてbdemo を立ち上げます。
ademo と同じ、ユーザー名、パスワードを入力します。ダッシュボードが表示されます。ブラウザのアドレスは bdemo ですが、ダッシュボードのサイトのタイトル名は ademo のままです。
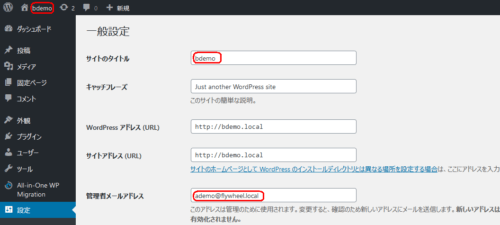
サイトのタイトル名は、「設定>一般」でサイトのタイトルを bdemo にすれば変更できます。
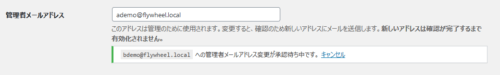
メールアドレスを変更するには、管理者メールアドレスを書き換えます。メールが送信されます。
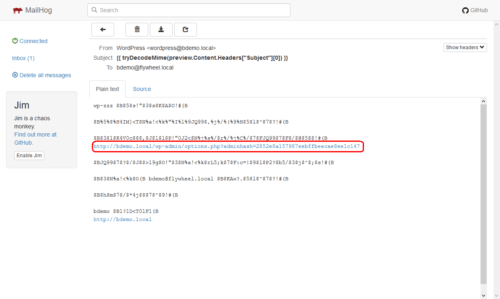
Local by Flywheel の「Utilities > MailHog OPEN MAILHOG」受信メールを開きます。以下のように文字化けしてます。なんとなく赤枠のところをクリックすれば良さそうです。クリックします。
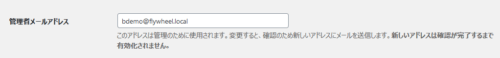
ダッシュボード左から「設定>一般」を開いて確認します。管理者メールアドレスが無事に変更されています。
次にインストール済みのプラグインを確認します。ダッシュボード左から「プラグイン>インストール済みプラグイン」を選択します。ademo で導入した All-in-One WP Migration、All-in-One WP Migration File Extension、Classic Editor、WP Multibyte Patch が確認されました。
新規に別サイトを構築する際にブループリント機能は非常に便利な機能だと思います。
まとめ
Local by Flywheelのブループリント機能について記載しました。