第 8回 初心者がワードプレスの独学を始める。 テーマを選ぶ①

テーマを選ぶ①
素人なので「テーマ」の説明が難いです。サイトを構成する固定ページ(single)、投稿ページ(post)、ヘッダー(head)、フッター(footer)、サイドバー(sidebar)などを集めた、サイト全体の雛形じゃないかと思います。あまり気にせずに実際のテーマを見ます。
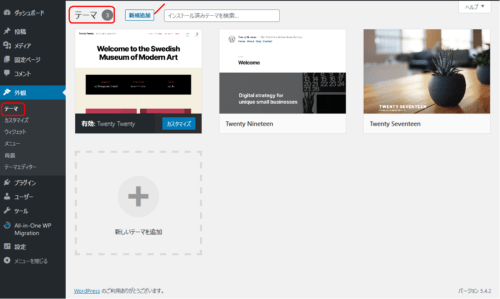
ダッシュボード左から「外観>テーマ」を選択します。赤枠にインストール済みのテーマ数が表示されています。現在は画像にあるように3つです。
新しいテーマのインストール
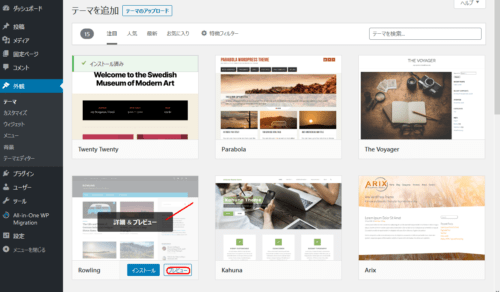
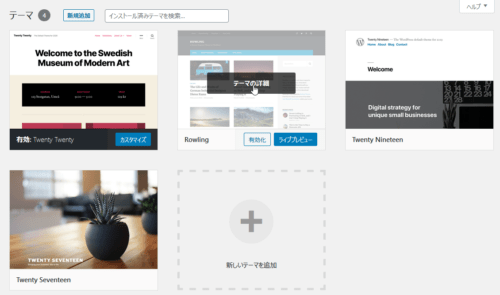
新しいテーマをインストールするには「新規追加」をクリックします。たくさんのテーマが表示されます。テーマ 「Twenty Twenty」 にはインストール済が表示されています。
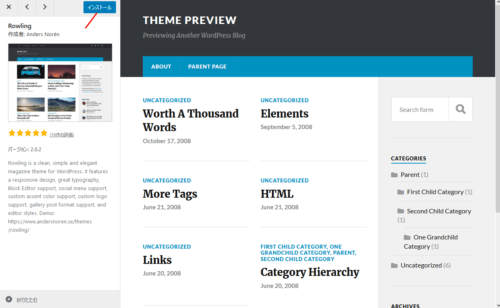
その下にテーマ 「Rowling」があります。皆が同じ表示では無いと思います。たまたま 「Rowling」があったと思って下さい。必要なら検索キーワード枠に入力すれば良いでしょう。 「Rowling」画像の上にマウスを移動させると「詳細&プレビュ」が表示されます。ここでインストールも可能です。「プレビュー」をクリックしてみます。
プレビュ画面で何となく配置の柄が分かります。テーマ Rowling をインストールして見ます。
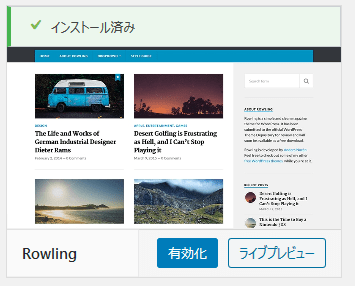
インストール済みになります。このテーマを使うなら「有効化」をクリックします。「ライブプレビュー」で自サイトの仮表示もできます。「ライブプレビュー」は「外観>テーマ」に戻って、テーマ画像の上にマウスを移動させ「テーマの詳細」画面からもできます。
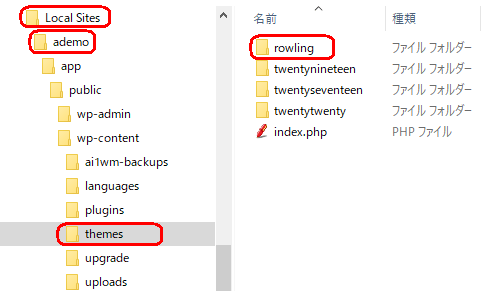
インストール済みのテーマは Local のフォルダの \Local Sites\ademo\app\public\wp-content\themes に保存されます。 「Twenty Twenty 」などの他テーマも同場所にあるのが分かります。
また、有料テーマなどの場合はテーマの横にある「テーマのアップロード」からZIPファイルをアップロードしてインストールできるようです。※ZIP形式のインストールは第3回のプラグインと同じ要領です。
テーマの削除とライブプレビュー
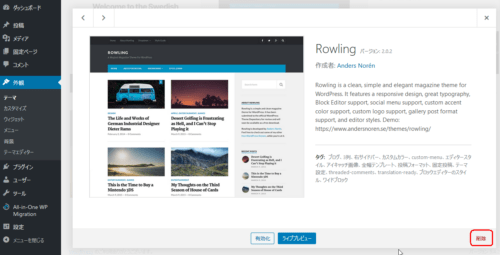
テーマを削除するには「外観>テーマ 」で表示されたインストール済みのテーマ上にマウスを移動させます。「テーマの詳細」をクリックします。この画面でも「有効化」「ライブプレビュー」できます。
詳細が表示されます。右下の「削除」でテーマの削除ができます。また、先ほどのエクスプローラーで表示したサイトフォルダで該当するテーマをフォルダごと削除する、もしくはどこか適当な場所へ移動してもダッシュボードでの表示は消えます。
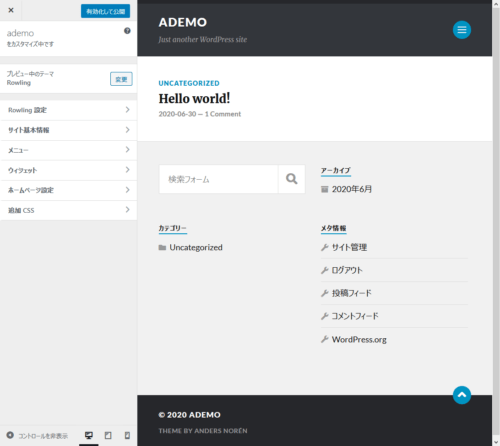
「ライブプレビュー」をクリックしてテーマの雰囲気を見ます。まだ、固定ページ、投稿ページも作成していないので雰囲気が分かり難いです。
とりあえず、テーマのインストールと削除ができるようになりました。
まとめ
テーマのインストールと削除の仕方について記載しました。