マイクロビット(e_20)OLED SSD1306 LCDAssistant

SSD1306 128×64画像作成
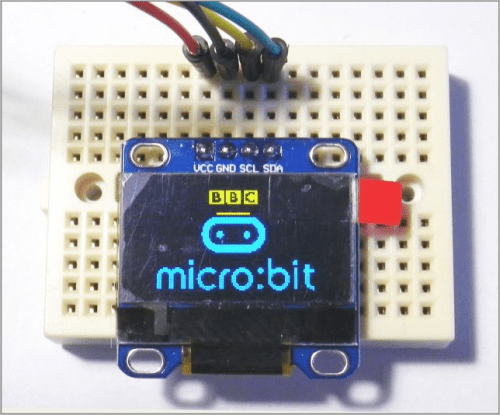
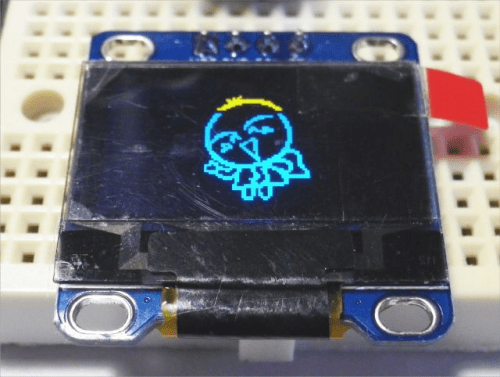
OLED SSD1306 128×64のディスプレイに画像を表示してみました。
micro:bit_ssd1306ライブラリーには下写真の”microbit_logo”の画像ファイルがあります。これと同じようなOLED SSD1306で表示する128×64のビットマップ画像の作成をしようと思います。
※micro:bit_ssd1306ライブラリーについてはm_21の記事を参照ください。
OLED SSD1306はmicro:bitと直接接続しました。I2C接続するだけなので接続図などは省きます。
手順
LCD Assistantとmicro:bit_ssd1306のライブラリー内にあるbitmap_converter.pyを使ってOLED SSD1306で表示する128×64のビットマップ画像ファイルを作成します。
1.LCD Assistantを入手してインストール
2.128×64のビットマップ画像を準備(白黒)
3.LCD Assistantでhexデータ化
4.bitmap_converter.pyでbytearray化
5.micro:bitへファイルを送る
6.show_bitmapで表示
の手順で進めていきます。
LCD Assistantを入手
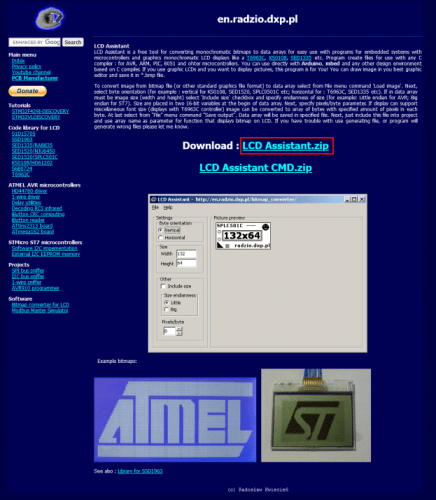
en.radzio.dxp.pl のサイト「http://en.radzio.dxp.pl/bitmap_converter/」からダウンロードできます。
LCDAssistant.zipのファイルをダウンロードします。
LCDAssistant.zipを適当な場所に解凍します。
解凍するとLCDAssistantフォルダ内に実行ファイルLCDAssistant.exeがあります。
ビットマップ画像を準備
※徳島県のマスコットキャラのすだちくんの画像を使っています。
すだちくん画像の色付きの部分を白色で埋めます。mspaintなら白の塗りつぶしで埋めます。
IrfanViewなどで画像サイズを128×64に整えます。下の図はIrfanViewで白フレームを追加したのちにサイズを調整しました。

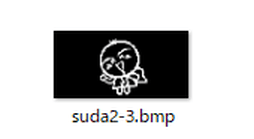
次にIrfanViewでネガポジ反転させました。これで元画像ができました。
LCD Assistantで変換
ダウンロードしたLCD Assistantを使って白黒の128x64bitmapをhexデータにします。
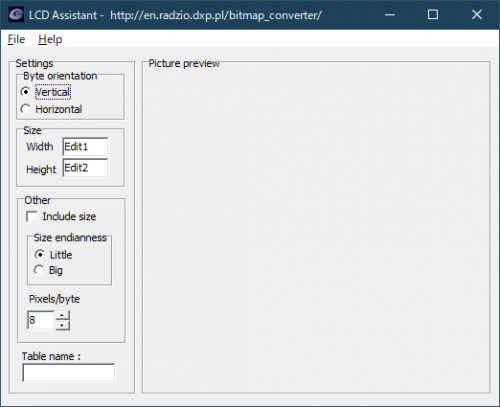
LCD Assistantを起動します。
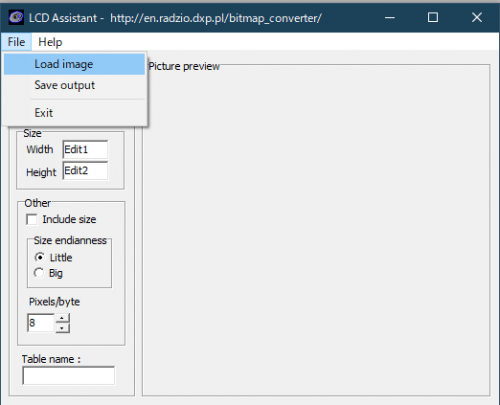
File>Load imageを選択します。
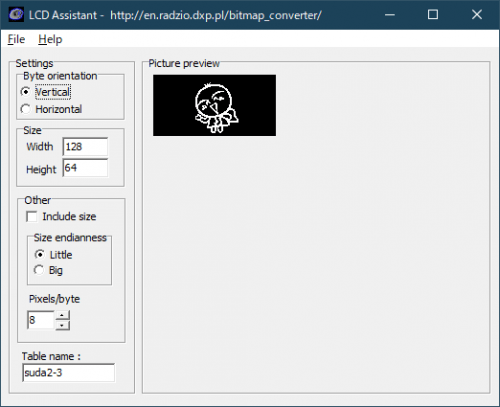
先の白黒の128x64bitmapのファイルを読込みます。
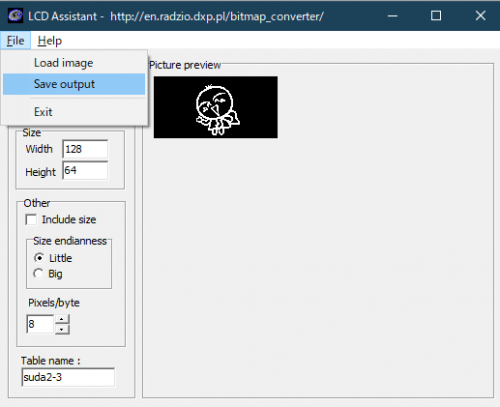
File>Save outputを選択してhexデータに変換したファイルを保存します。
suda_assの名前で保存しました。
ちなみにファイルの中身をメモ帳などでみると以下のようにhexデータになっています。
//------------------------------------------------------------------------------
// File generated by LCD Assistant
// http://en.radzio.dxp.pl/bitmap_converter/
//------------------------------------------------------------------------------
const unsigned char suda2-3 [] = {
0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF,
-- 省略
0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF
};
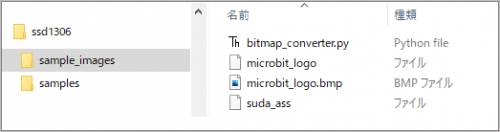
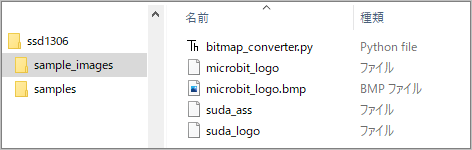
作成したbitmapデータ「suda_ass」ファイルをbitmap_converter.pyのあるmicro:bit_ssd1306ライブラリーのsample_imagesフォルダに入れました。
(逆に「suda_ass」のあるフォルダにbitmap_converter.pyをコピーして同梱してもよいと思います。)
bitmap_converter.pyで変換
※Thonnyのpythonがdefaultになっていることを確認します。(Tools>Options>InterpreterがBBC:Micropythonになっていればdefaultに戻します。)
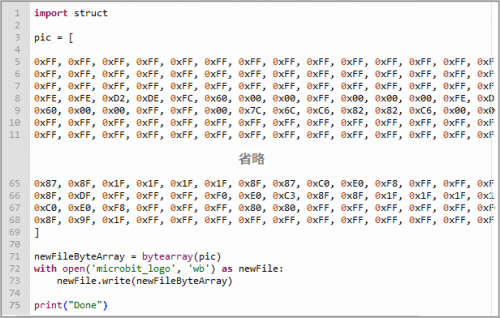
「bitmap_converter.py」をThonnyで開いてデータ部を編集します。
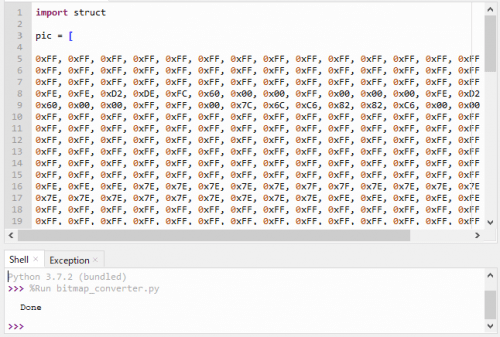
Thonnyで開くと以下のようになっています。pic = [ ]に’microbit_logo’のhexデータが表示されています。ここを書き換えます。
このpic = [ ]のデータを「suda_ass」のhexデータに書き換えます。また、下方のファイル名を「suda_logo」に変更して実行します。
import struct
pic = [
ここに suda_ass のhexデータをコピーする
]
newFileByteArray = bytearray(pic)
with open('microbit_logo', 'wb') as newFile: # 'suda_logo'に変更
newFile.write(newFileByteArray)
print("Done")
hexデータをコピーしたら、bitmap_converter.pyを実行します。
バイナリーデータに変更した ‘suda_logo’ ファイルが作成されます。
micro:bitへファイルを送る
microfsを使ってファイルを送ります。Thonnyのメニュー「Tools > Open system shell」でターミナルを開きます。
※micro:bitがつながっている場合は「Device > Close serial connection」で切り離します。
※microfsについてはm-20記事の「(d-20)microfs モジュール」を参照ください。
\ssd1306\sample_images>ufs put suda_logo
これでmicro:bitのファイルシステムへsuda_logoが送られました。
show_bitmapで表示
ssd1306_bitmap.pyをマイクロビットに送ってshow_bitmap(filename)で表示して確認します。
スクリプトは以下のようにしました。※m_21記事の(2)ssd1306_bitmap.pyを参照ください。
#!/usr/bin/env python
# -*- coding: utf-8 -*-
from ssd1306 import initialize, clear_oled
from ssd1306_bitmap import show_bitmap
initialize()
clear_oled()
# 128x64 1BPP siro-kuro
#show_bitmap("microbit_logo")
show_bitmap("suda_logo")
#clear_oled()
実行結果です。いい感じで表示できたようです。OLED で表示可能な128x64bitmapを作成できました。
>>> %Run my_ssd1306_01_bmp_01b.py
>>> clear_oled()
>>>
まとめ
OLED SSD1306 に表示できる128×64 bitmapファイルを作成しました。その画像をOLED に表示をしてみました。
画像ファイルは白黒の128x64bitmapをLCD Assistantでhexデータに変換し、さらにそのhexデータをbitmap_converter.pyでbytearray化してOLED SSD1306で表示可能な画像データファイルを作成しました。
画像の表示はshow_bitmap(filename)で行いました。
※「https://github.com/fizban99/microbit_ssd1306」を参考に試してみました。