マイクロビット(m_02)microbit.Image

Image
「microbit」モジュールには「display, Image, button_a, button_b, accelerometer, compass,pin0, pin1, pin2, pin3, pin4 pin5, pin6, pin7, pin8, pin9, pin10, pin11, pin12,pin13, pin14, pin15, pin16, pin19, pin20,i2c, spi, uart, panic, reset, running_time, sleep, temperature」の関数などがあります。
※「microbit」モジュールを「from microbit import *」でインポートした前提で記載しています。
(02)microbit.Image
microbitモジュールにあるImageについて分かる範囲で記載します。
Image を使うと5x5LEDディスプレイに表示するイメージを簡単に作成できます。
Imageには「width()、height()、set_pixel(x, y, value)、get_pixel(x, y)、shift_left(n)
shift_right(n)、shift_up(n)、shift_down(n)、crop(x, y, w, h)、copy()、invert()、fill(value)、blit(src, x, y, w, h, xdest=0, ydest=0)」の関数があります。
(02-1)Image()
Imageを作成します。方法は4つあるようです。
①Image() – 空の 5×5 イメージを作成
②Image(string) – 文字を解析してイメージを作成
③Image(width, height) – 与えたサイズの空のイメージを作成
④Image(width, height, buffer) – 与えたバッファからイメージを作成
>>> from microbit import *
# 5x5 空のイメージを作成
>>> img=Image()
>>> img
Image('00000:00000:00000:00000:00000:')
※写真は「display.show(img)」で表示した状態。以降も同様です。

## イメージ文字「A」を作成
>>> img=Image('A')
>>> img
Image('09900:90090:99990:90090:90090:')

# 2x3 空のイメージを作成(2列3行)
>>> img=Image(2,3)
>>> img
Image('00:00:00:')
# 2x3イメージのバッファーに明るさ値を追加
>>> img=Image(2,3,bytearray([0,1,2,3,4,5]))
>>> img
Image('01:23:45:')
>>>

Image(string)
Image(width=None, height=None, buffer=None)
オプションの buffer は0-9 の明るさの整数値を width × height 個並べた配列を指定します。
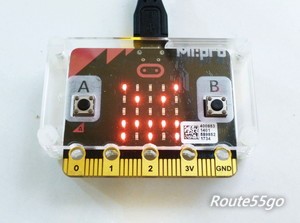
>>> img=Image(2, 2, bytearray([1,3,5,9])) # 2x2 4コのデータ
>>> display.show(img)
>>>
>>> img=Image(2, 3, bytearray([0,1,3,5,7,9])) # 2x3 6コのデータ
>>> display.show(img)
>>>
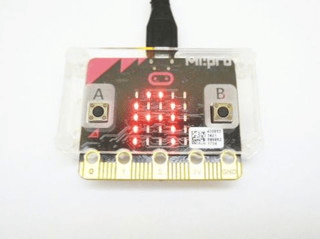
>>> img=Image(3, 2, bytearray([0,1,3,5,7,9])) # 3x2 6コのデータ
>>> display.show(img)
>>>
Image(3, 2 bytearray([0, 1, 3 ,5, 7, 9]))の写真

(02-2)width()
イメージの列数を返します。
(02-3)height()
イメージの行数を返します。
>>> from microbit import *
>>> img=Image(3,2,bytearray([0,1,3,5,7,9]))
![Image(3,2,bytearray([0,1,3,5,7,9]))](https://www.route55go.com/wp-content/uploads/2021/10/m002_07.png)
設定した3列2行LEDの幅(列数)と高(行数)を調べる
>>> img.width()
3
>>> img.height()
2
(02-4)set_pixel(x, y, value)
x 列 y 行のピクセルの明るさを value に設定します。
>>> from microbit import *
#iは5x5LEDの空イメージ
>>> i=Image()
>>> i
Image('00000:00000:00000:00000:00000:')
#1列4行LEDの明るさを9にする
>>> i.set_pixel(1,4,9)
>>> i
Image('00000:00000:00000:00000:09000:')
#2列4行LEDの明るさを8にする、追加される
>>> s=i.set_pixel
>>> s(2,4,8)
>>> i
Image('00000:00000:00000:00000:09800:')

(02-5)get_pixel(x, y)
x 列 y 行のピクセルの明るさを 0-9 の整数値で得ます。
>>> from microbit import *
#iは5x5LEDの空イメージ
>>> img=Image()
#0列0行のLEDの明るさを9にする
>>> img.set_pixel(0,0,9)
>>> img
Image('90000:00000:00000:00000:00000:')

#0列0行のLEDの明るさを調べる
>>> img.get_pixel(0,0)
9
#0列0行のLEDの明るさを調べる
>>> img.get_pixel(1,1)
0
(02-6)shift
shift_left(n)
shift_right(n)
shift_up(n)
shift_down(n)
各々シフトした新しいイメージを返します。
#3列2行のLEDイメージを作成
>>> img=Image(3,2,bytearray([0,1,3,5,7,9]))
>>> display.show(img)
>>> img
Image('013:579:')
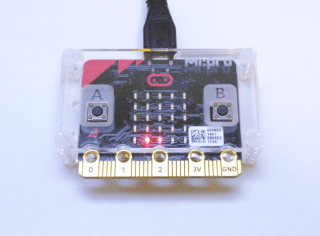
#右に1つシフトさせる、領域から出ると消える、空の3行目が追加される
>>> img_r1=img.shift_right(1)
>>> img_r1
Image('001:057:000:')
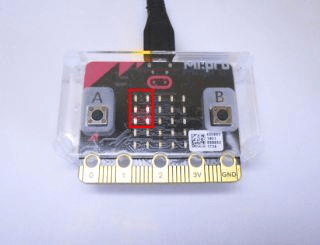
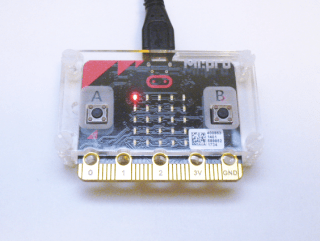
#左に2つシフトさせる、領域から出ると消える
>>> img_l2=img.shift_left(2)
>>> img_l2
Image('300:900:000:')
>>> display.show(img_l2)
display.show(img.shift_left(2))でも同じ。
#左に2つシフトさせる、領域から出ると消える
(説明上赤で囲っているだけ、全体的にシフトする)
#5シフトで全て消える
>>> img
Image('013:579:')
>>> img_l5=img.shift_left(5)
>>> img_l5
Image('000:000:000:')
#マイナスもOK、逆にシフトする
>>> img
Image('013:579:')
#右に-1シフト
>>> img_rs1=img.shift_right(-1)
>>> img_rs1
Image('130:790:000:') #左にシフトしている
(02-7)crop(x, y, w, h)
切取り・トリミングします。
x 列 y 行のピクセルから始まって w 幅 h 高さ分をトリミングした新しいイメージを返します。
#3x2LEDイメージを作成
>>> img=Image(3,2,bytearray([0,1,3,5,7,9]))
>>> display.show(img)
>>> img
Image('013:579:')
013
579
#1列1行(値7)から2列1行の値(7,9)を切り取ったイメージを作成
>>> img_c=img.crop(1,1,2,1)
>>> img_c
Image('79:')
>>> display.show(img_c)
切取りされた新しいイメージの表示なので左上基準で表示される

>>> img_c.width()
2
>>> img_c.height()
1
(02-8)copy()
イメージをコピーします。
>>> from microbit import *
#imgイメージを作成
>>> img = Image('90009:09990:09990:09990:90009:')
#imgをcp_imgにコピー
>>> cp_img=img.copy()
>>> cp_img
Image('90009:09990:09990:09990:90009:')
#組込みのイメージもコピーできるようです
>>> Image.HAPPY
Image('00000:09090:00000:90009:09990:')
#Image.HAPPYをcp_imgにコピー
>>> cp_img=Image.HAPPY.copy()
>>> cp_img
Image('00000:09090:00000:90009:09990:')
>>>
(02-9)invert()
イメージの値を反転します。
#imgの作成
>>> img = Image('00111:22333:44555:66777:88999:')
#imgの反転
>>> img.invert()
Image('99888:77666:55444:33222:11000:')
(02-10)fill(value)
イメージ値をvalueで埋めます
#空のイメージを作成
>>> img=Image()
#イメージを3で埋める
>>> img.fill(3)
>>> img
Image('33333:33333:33333:33333:33333:')
#3x2の空イメージを作成
>>> img=Image(3,2)
#イメージを5で埋める
>>> img.fill(5)
>>> img
Image('555:555:')
(02-10)blit(src, x, y, w, h, xdest=0, ydest=0)
イメージ src から x, y, w, h で指定する領域を、このイメージの xdest, ydest の位置にコピーします。元のイメージの外側にあるピクセルは値が0 であるとして扱います。
#1で埋めたimg1
>>> img1.fill(1)
#2で埋めたimg2
>>> img2.fill(2)
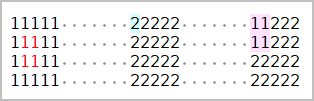
img1から(x,y) = 1,1から2つ,2つをコピーしてimg2の0,0に貼る
>>> img2.blit(img1,1,1,2,2,0,0)
>>> img1
Image('11111:11111:11111:11111:11111:')
>>> img2
Image('11222:11222:22222:22222:22222:')
>>>
img1の赤字の部分をimg2の水色の場所に表示

#img1のコピー部の値を3にして動作の再確認
>>> img1=Image('11111:13311:13311:11111:11111:')
>>> img2.blit(img1,1,1,2,2,0,0)
>>> img2
Image('33222:33222:22222:22222:22222:')
まとめ
microbitモジュールのImageについて記載しました。Imageの続きは次回になります。