第 1回 初心者がワードプレスの独学を始める。 Local by Flywheel 使い方

「Local by Flywheel」の使い方
インストール
ワードプレスの練習をするため、パソコン上でワードプレスが動作するように「Local by Flywheel」を使ってローカル環境を構築します。ダウンロードからインストールまでは他のサイトを参考にしてください。
現在は独学を再開した頃の Local by Flywheel 3.3.0 を使用しています。したがって最新版と表示が異なる場合があると思います。同じヴァージョンで動作を確認したい人は「https://localwp.com/community/c/releases」で入手できます。ファイルをダウンロードしてインストールしてください。最新版は、https://localwp.com/ のDOWNLOAD FOR FREE から入手できます。
インストール中の案内に従って入力していきます。
What’s your site’s name? 作成するサイト名(仮に ademoを入力) >> CONTINUE
Choose your environment 環境 「Preferred」 を選択 >> CONTINUE
Setup WordPress ユーザー名、パスワード(仮にadminを入力)
e-mail は ademo-email@flywheel.local >> ADD SITE( ローカルでの練習なので変更せず dev-email@flywheel.local でも良いと思います。)
Set WordPress Admin credential as default >> SAVE AS DEFAULT
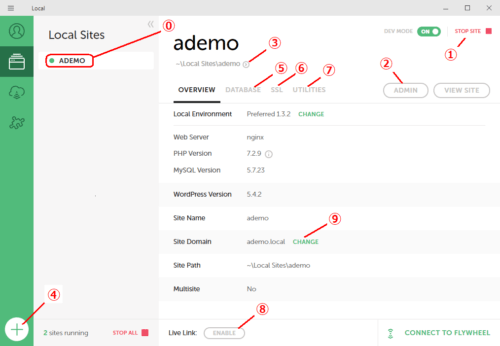
しばらくすると下図のように Local Site ademo が表示されパソコン内にワードプレスでサイト作成されます。
ボタンの簡単な説明
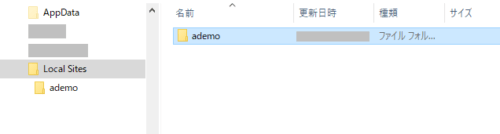
⓪のようにサイト名のボタンが緑になれば稼働しています。緑のボタンクリックで停止もできます。①でSTOP、STARTできます。②ADMINでワードプレスのログイン画面が表示され、ログインすればワードプレスが稼働します。(別項)③show folder ローカルサイトのデータファイルがあるパソコンのディレクトリが開きます。下図のようにエクスプローラーが立ち上がります。このLocalSiteの場所のショートカットをデスクトップに張り付けておくと便利だと思います。
④新規サイトを追加します。⑤DATABASE ADMINERでデータベースを開くことができます。⑥SSL 簡易SSLを設定できます。⑦UTILITIES MailHogを開いてメール確認ができます。⑧Live Link 実際のサイトを仮配信できます。アドレスを入力すると携帯でもサイト表示確認できます。⑨Change サイト名を変更できます。
各ローカルサイトの停止は①のSTOP SITE、または下段赤字の STOP ALL をクリック、もしくは下図のようにサイト名上で右クリックして「Stop」を選択します。「Local by Flywheel」の終了は、各ローカルサイトを停止後に右上の×か左上のハンバーガーメニューからExitを選択してください。
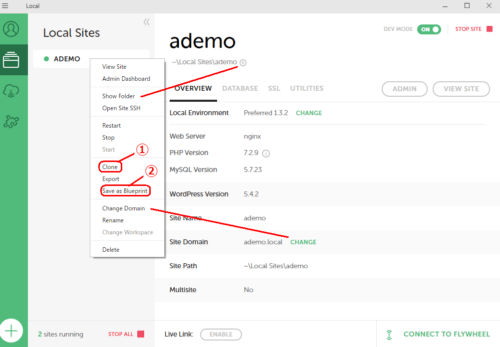
次に、⓪サイト名上で右クリックすると下図①Cloneサイトのクローンを作成できます。下図②Save as Blueprint でブループリント(雛形)が保存できます。Clone、Blueprint は使うことがあればその折に説明します。
DATABASE、UTILITIESの追記
DATABASE、UTILITIESについて追記します。
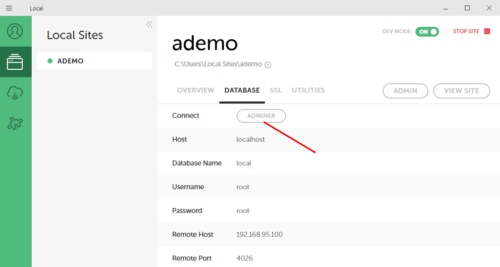
⑤DATABASE ADMINERでデータベースを開くことができます。「ADMINER 」をクリックします。
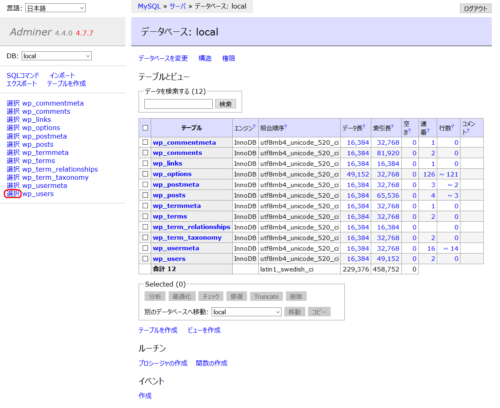
以下のようにブラウザにデータベースが表示されます。(ブラウザはFireFoxを使用しています。)
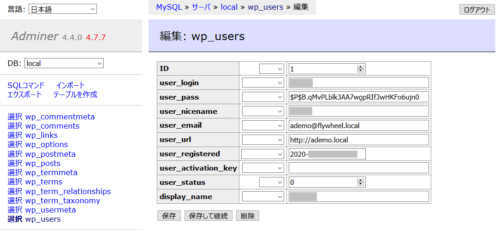
上図のWP_USERS 横の赤枠の選択をクリックし中ほどの編集をクリックすると、下図のようにログイン名、パスワード、メールアドレス、user_url(ローカルサイト名)などが見えます。編集も可能なようです。
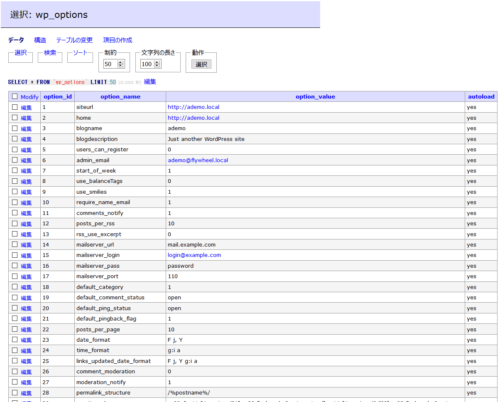
同様にWP_OPTIONの選択をクリックすると以下のような値が見えます。この時点ではまだワードプレスの設定は行っていませんが、現時点でのblogdescription(キャッチフレーズ)、パーマーリンク構造などの設定値が見えています。
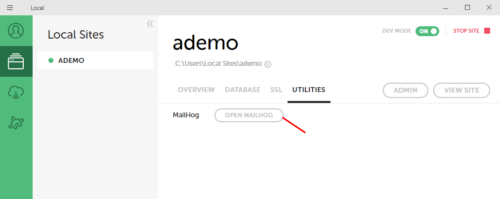
⑦UTILITIES MailHogを開いてメールの確認ができます。「OPEN MAILHOG」をクリックします。
以下のようにメールが表示されます。(ブラウザはFireFoxを使用しています。)
まだ、ワードプレスも設定してないので受信したメールはありません。この先、例えば「パスワード変更」などで、実際の受信画面が見えると思います。
まとめ
「Local by Flywheel」のインストール、ボタンの簡単な説明、DATABASE、UTILITIESについて記載しました。