第84回 初心者がワードプレスの独学を続ける。 Announcer の使い方

Announcerを使ってみました
プラグイン「Announcer」の紹介になります。訪問者が閲覧するページに告知、メッセージを表示をさせるアナウンスバー追加することができるようです。各規約などの更新、販促、メッセージなどにも使えそうです。「Announcer」の動作確認をしたので分かる範囲で記載します。
インストール
ワードプレス左パネルから「プラグイン>新規追加」を選択、キーワード検索します。インストール後に有効化します。

使い方
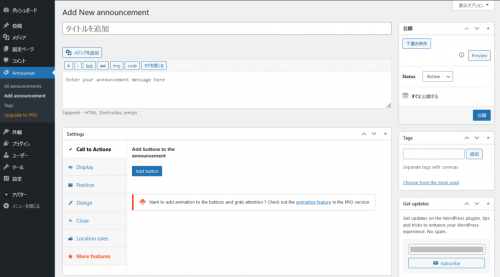
ワードプレス左パネルから「Announcer>Add Anouncement」を選択します。タイトル、本文欄、下書き保存、タグなど、ワードプレスの投稿画面とよく似た配置になっています。
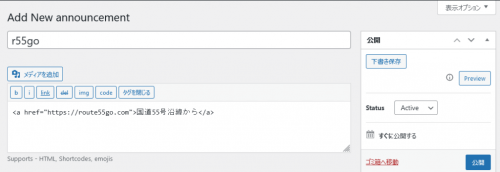
試しにアナウンスバーを作成して見ます。アナウンス名(タイトル)とメッセージを記入して「公開」>「Preview」をしてみます。
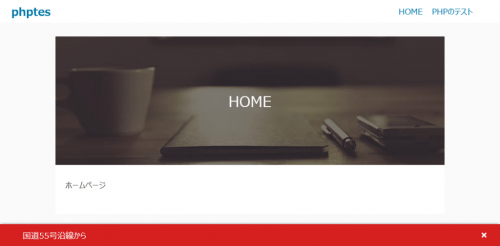
こんな感じでアナウンスバーが設置されメッセージが表示されるようです。
Setting
アナウンスバーのメッセージ文やボタン、配置位置などを設定できます。
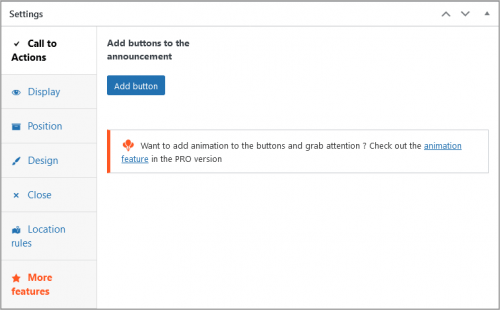
Call to Action
アナウンスバーにボタンを設置します。Add button でボタンを追加できます。
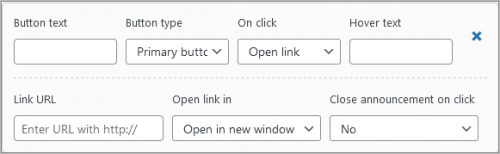
Button text>ボタン名称
Button type>2種類あります。Designのところで図柄を変更できます。
On click>Open linkかClose announcementを選択できます。
Hover text> ホバー時の文字
下図はOn clickでOpen linkを選択した場合です。下段が表示されています。
Link URL>リンクのURLを記入します
Openlink in>リンクを開く際の同ウィンドウか新規ウィンドウを選択できます。
Close announcement on click>クリック後にアナウンスを閉じるか維持するか選択できます。
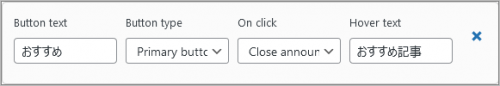
とりあえず簡単に以下にしてみました。「更新」>「Preview」します。
以下のようになりました。「おすすめ」ボタンをクリックするとフェードアウトして消えました。
※アナウンスの部分だけ表示しています。
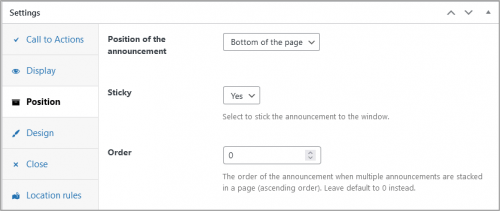
Position
Position of the announcement>表示場所をTopかButtomを選択できます。
Sticky>Yes/Noが選択できます。スクロールとともにアナウンスの移動を有効/無効にできます。無効の場合はページのTopかButtomに固定されます。
Order>1つのページに複数のアナウンスの場合のアナウンスの順番(昇順)のようです。
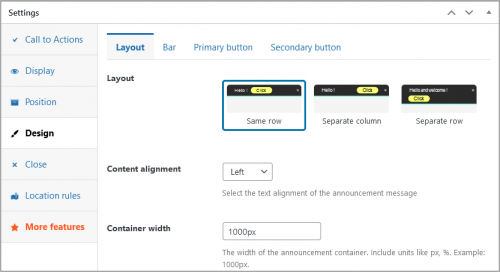
Layout、Bar、Primary button、Secondary buttonのデザインを調整できます。
Layout>アナウンスとボタンを1行、2列、2行の配置が選択できます。
Content alignment>メッセージの配置位置を Left、Center、Rightが選択できます。
Container width> コンテナの幅を設定できます。pxや%などの単位を入れます。
レイアウトを2列、センター、100%にしてみました。
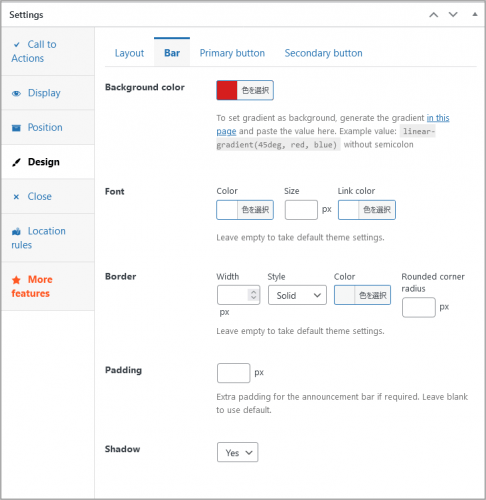
Bar
アナウンスバーのデザインを変更できます。
Background color>背景色が設定できます。勾配色を使えます。https://cssgradient.io/に色見本があります。セミコロンなしで貼り付けて使います。
その他にFont、Border、Padding、Shadowが設定できます。Font、Borderは何も設定しないとテーマの設定値になるようです。
ちなみに、https://cssgradient.io/で勾配色の背景を作成してコードを貼り付けてみました。
アナウンスバーを表示させるとこんな感じになりました。
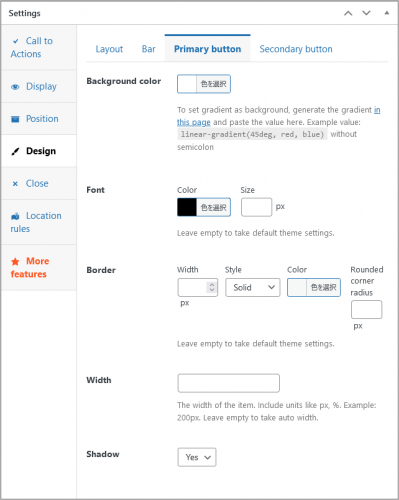
Primary、Secondary button
ボタンのデザインはPrimary、Secondaryの2つが設定できます。先のBarなどと同じようにBackground colorなどが設定できます。Call to ActionではAdd buttonでボタンを複数配置できます。そのボタンのデザインはこの2つからButton typeで選ぶことになります。
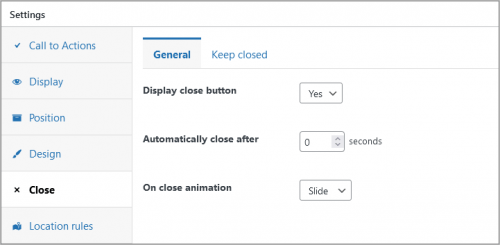
アナウンスバーの閉じ方が設定できます。
Display close button>クローズボタンの有無
Automatically close>自動クローズ 設定時間後に閉じます。0は自動閉が無効です。
On close animation>アニメーション無し、スライド、フェードが選択できます。
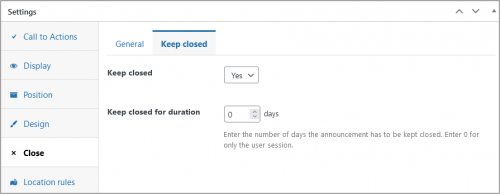
Keep Closeed
yesを選択すると閉じた後の状態を設定できます。閉じる日数を設定できるようです。0はユーザーセッションだけのようです。
Location rules
アナウンスバーを表示させるページなどを設定できます。
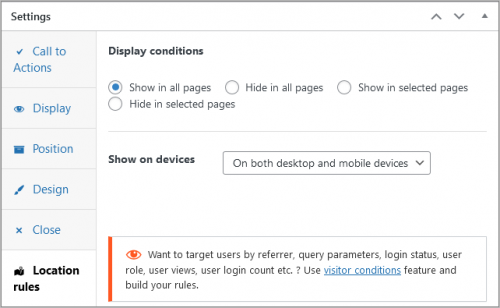
Display conditions
Show in all pages>すべてのページで表示
Hide in all pages >すべてのページで隠す
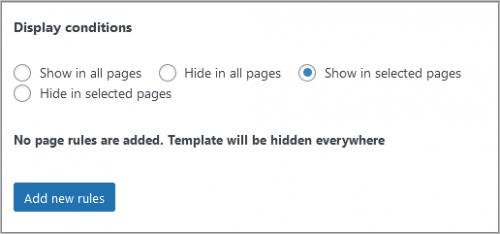
Show in selected pages> 選定したページで表示
Hide in selected pages> 選定したページで隠す
Show on devices
表示するデバイスをモバイル、デスクトップ、両方から選択できます。
Show(Hide ) in selected pagesを選択すると表示のルールを作成する「Add new rules」のボタンが表示されます。
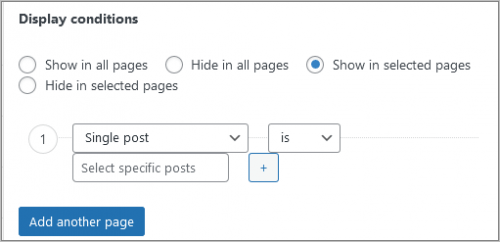
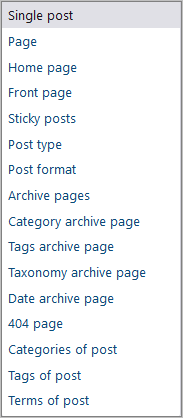
「Add new rules」をクリックするとルールを選択できます。
Single post(投稿記事)、Page(固定ページ)など様々な設定ができます。
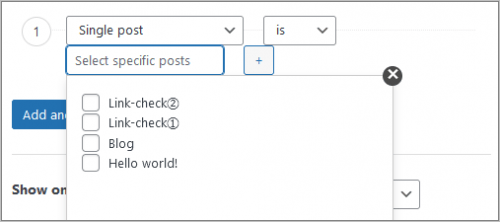
記事や固定ページなどは個別ページを選択できます。(個別選択できる場合にはSelect specific postが表示されるようです。選択できない、例えばHome pageを選択した場合は表示されません。
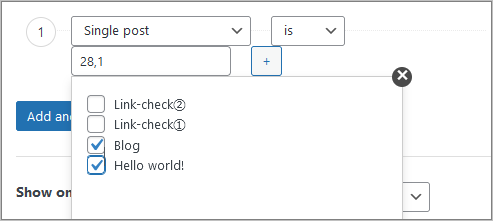
選択するとIDが列挙されるようです。
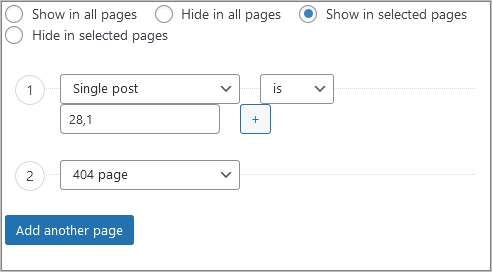
さらに「Add another page」で追加できます。
今回の例では投稿ページID=28,1(タイトルがBlog、Hello world)と404pageにアナウンスバーが表示されることになります。確認してみます。Hello worldのページにはアナウンスバーが表示されています。
HOMEページはアナウンスバーの条件外なので表示されていません。
Tags
ワードプレスの記事と同様にタグを付加できるようです。
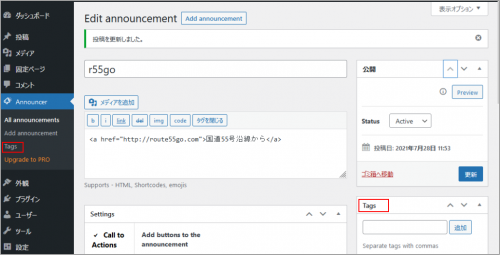
試しに「国道55号」を記入して「追加」>「更新」をクリックしました。
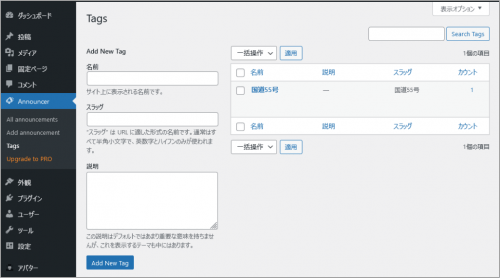
タグはワードプレス左パネルの「Announcer>Tags」から編集できます。タグの追加もできます。
タグを日本語で入力するとスラッグも日本語になっています。適当な英数字変更した方が良いと思います。route55に変更しておきました。
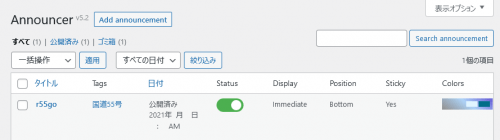
ワードプレス左パネルの「Announcer」からアナウンスバー一覧を見てみます。
例として作成したアナウンスバー「r55go」が表示されています。バーの大まかな条件も示されています。この一覧表のStatusボタンでで効/無効の切替ができるようです。
まとめ
プラグイン「Announcer」の使い方について記載しました。機能的には前回の「Welcome Bar」と同じような感じです。
閲覧者の意思で表示選択させるような使い方をする場合には「Welcome Bar」が良さそうです。
Announcerの管理画面などはワードプレスの配置表示と似ているので感覚的に使いやすいです。
簡単に掲載条件をいろいろ設定できます。いろんなページに違うアナウンスメッセージを載せるに便利そうです。
※動作の確認はLocal(Local by Flywheel)で構築したローカル(パソコン)環境で行っています。