第77回 初心者がワードプレスの独学を続ける。 Local 6.0 Instant Reload の使い方

Local 6.0 Add-ons Instant Reload を使ってみました
「Instant Reload」は、テーマやプラグインのフォルダ内にあるCSSファイルを編集して保存すると、ブラウザ上で変更内容を自動的に更新してくれるLocalのAdd-onです。local 6.0から無料で使えるようになったようです。
「Instant Reload」を試してみたのでわかる範囲で記載します。
インストール
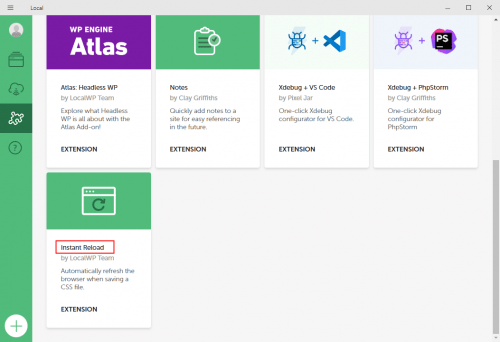
Localの左パネル「Add-ons」から「Link Checker」を選択します。
インストールするには、Local Accountでログインが必要です。「Log in to your Local account」をクリックします。既定のブラウザが立ち上がります。パスワード等を入力してログインします。ログインが成功すると下記が表示されます。
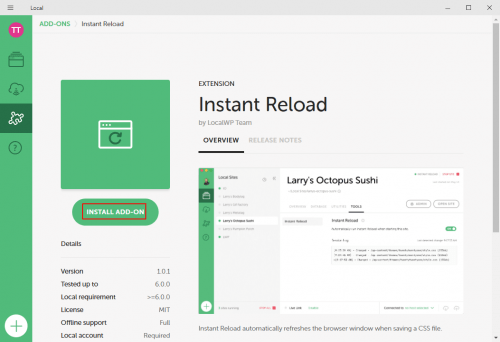
ログインすると、ユーザーアイコン、「INSTAL ADD-ON」が表示されます。「INSTALL ADD-ON」をクリックして「Instant Reload」をインストールします。
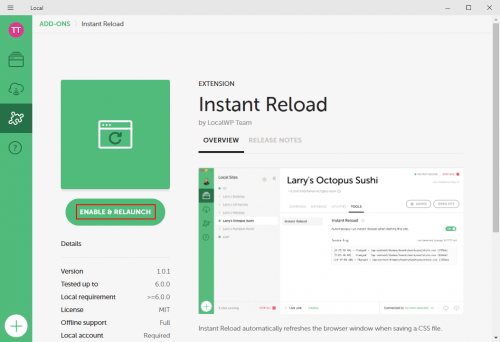
インストールが終わりました。「ENABLE & RELAUNCH」(有効化と再起動)をクリックします。再起動されます。
使ってみる
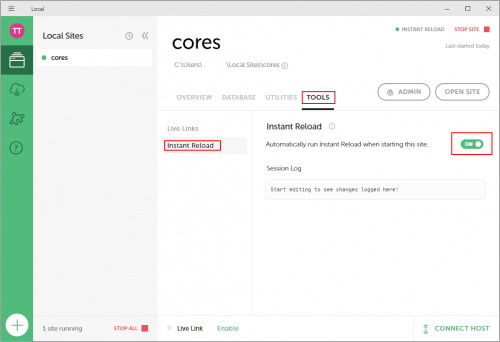
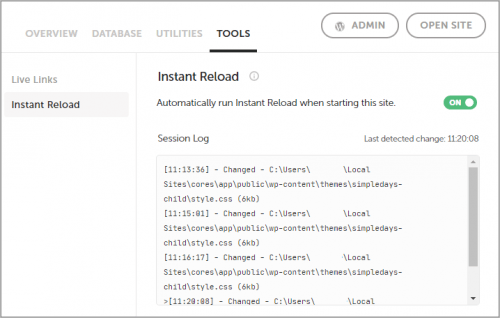
再起動後にLocal Siteを選択します。メニュータブ「TOOLS」から「Instant Reload」を選択します。試しに使ってみます。ボタンをONにします。緑色になります。Local Site名横のラジオボタンがしばらく回転しますが待機すると通常起動の緑色になります。
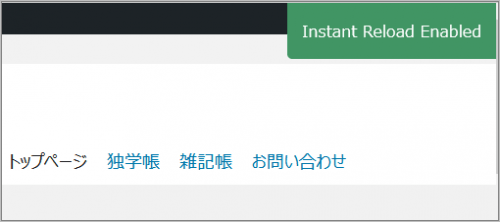
他ページへ移動したり、リロードするとブラウザの右上に「Instant Reload Enabled」が表示されます。
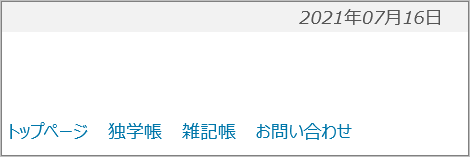
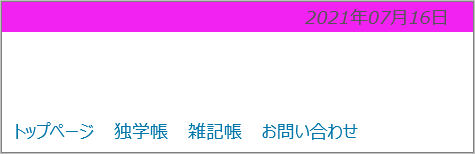
子テーマのstyle.cssを変更して確認してみます。簡単な日付の背景色のところで確認して見ます。
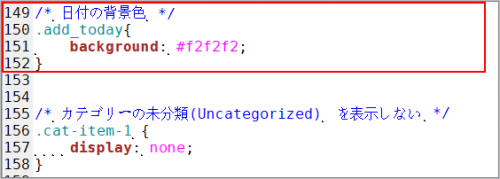
私はテキストエディタ「mediet」を使用しています。日付の背景色を#f2f2f2を#f222f2に書き換えてみます。
テキストエディタ「mediet」で保存(上書き)すると即座に背景色が変わりました。ブラウザをリロードしなくて良いので楽です。快適感があります。これは便利なように思いました。
メニュータブ「TOOLS>Instant Reload」に戻ってみるとどのCSSファイルを編集したかわかるようにログが表示されていました。ログデータを消去したいと思いましたが、どこにあるか分かりませんでした。
アンインストールなど
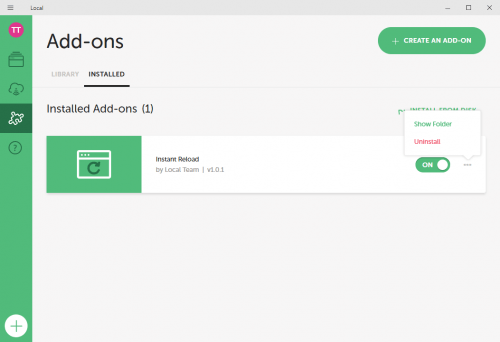
Local左パネルの「Add-ons」から「INSTALLED」から「Link Checker」の有効/無効の切替、アンインストール、インストールフォルダ確認、が可能です。
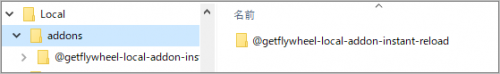
「Show Folder」で「C:\Users\****\AppData\Roaming\Local\addons」が開きました。
その他
他の説明を見てみると、「Instant Reload」は、サイトごとに有効化できるようです。有効化しておくとLocalを使用するときに自動的に起動するそうです。
wp-content/pluginsとwp-content/themesフォルダのcssファイルだけに適応しているそうです。他のWordPressプラグインなどを使用してcssファイルを変更した場合は適応外らしいです。
まとめ
Local 6.0 Add-on の「Instant Reload」の使い方について記載しました。
CSSファイルの編集、保存後にブラウザをその都度リロードせず確認できるので便利だと思います。無料なので使った方が良いかも知れません。