第75回 初心者がワードプレスの独学を続ける。 Local 6.0 Image Optimizer の使い方

Local 6.0 Add-ons Image Optimizer を使ってみました
「Image Optimizer」は、ローカルサイトの画像をオフラインで圧縮してくれるLocalのAdd-onです。local 6.0.0から無料で使えるようになったようです。「Image Optimizer」を試してみたのでわかる範囲で記載します。
インストール
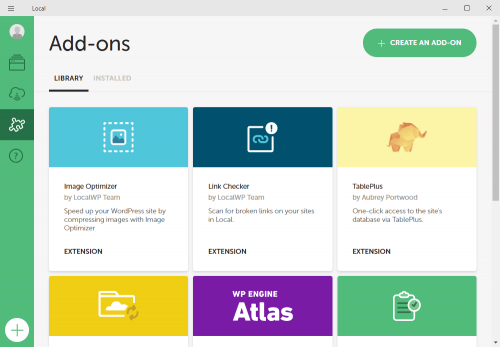
Localの左パネル「Add-ons」から「Image Optimizer」を選択します。
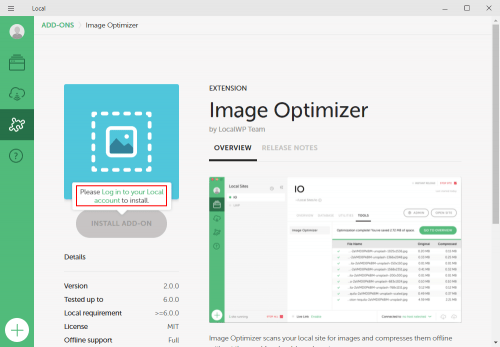
インストールするには、Local Accountでログインが必要です。「Log in to your Local account」をクリックします。既定のブラウザが立ち上がります。パスワード等を入力してログインします。
ログインが成功すると以下の表示になります。
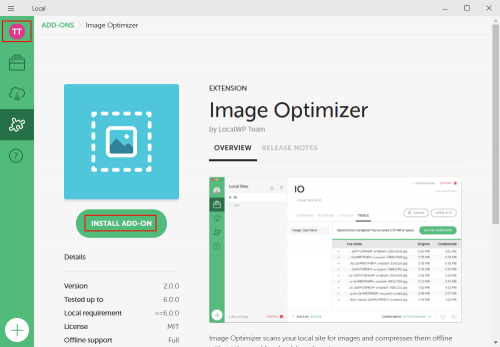
ローカルサイトのLocalに戻ります。ユーザーアイコン表示が変わっています。また、Image Optimizerのインストールが可能になっています。「INSTALL ADD-ON」をクリックしてインストールします。
インストールが終わりました。「ENABLE & RELAUNCH」(有効化と再起動)をクリックします。再起動されます。
設定
再起動したら「Image Optimizer」の設定をします。
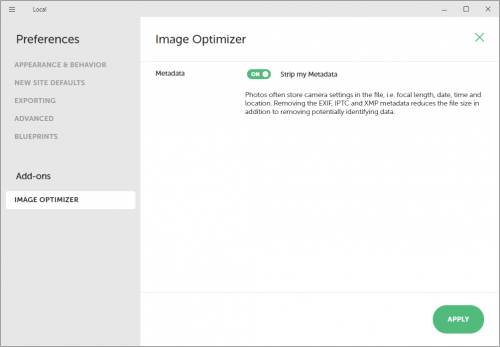
Localパネル左上隅の「ハンバーガーメニュー>Preferenses」を選択し、Add-onsの「IMAGE OPTIMIZER」を選択します。画像圧縮時にメタデータを削除するなら「Strip my Metadata」を有効にし「APPLY」をクリックします。私は有効にしました。

使ってみる
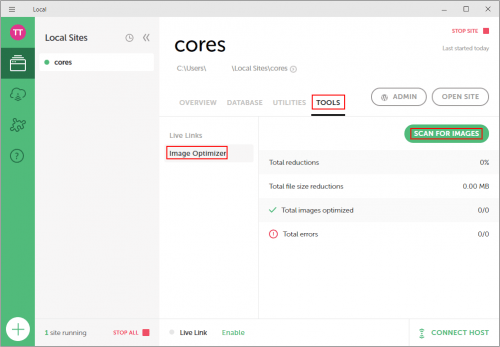
編集するLocal Siteを開いて、メニュータブの「TOOLS」を選択します。「Image Optimizer」が追加されています。
「Image Optimizer」を選択して試してみます。「SCAN FOR IMAGES」をクリックします。
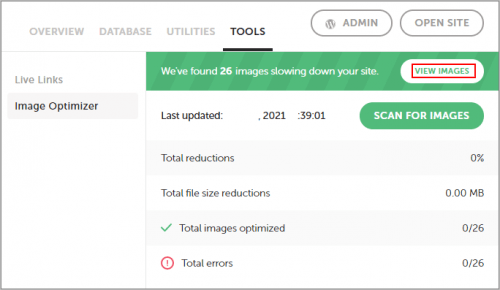
以下のようになりました。圧縮できる画像が19コあったようです。(メディアライブラリー内)「VIEW IMAGES」をクリックします。
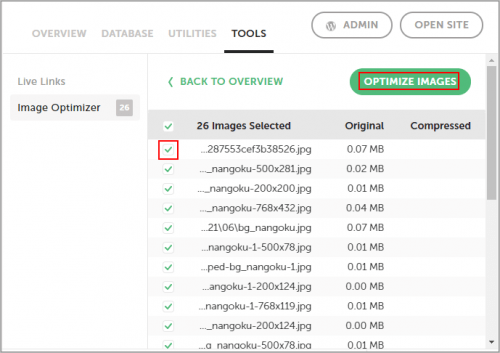
圧縮できる画像ファイルが表示されました。圧縮の有無をチェックできるようです。とりあえず全部圧縮して見ます。「OPTIMIZE IMAGES」をクリックします。
前述のように画像圧縮時にはメタデータを削除する設定にしています。「VIEW SETTINGS」で確認、変更できます。
「OPTIMIZE IMAGES」をクリックして進みます。
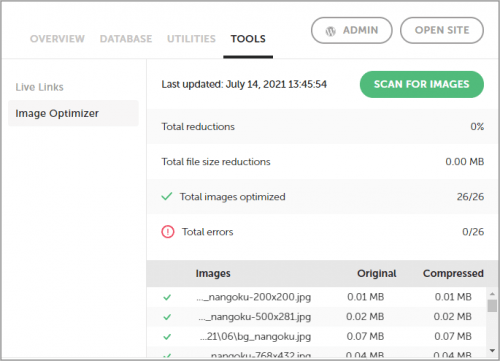
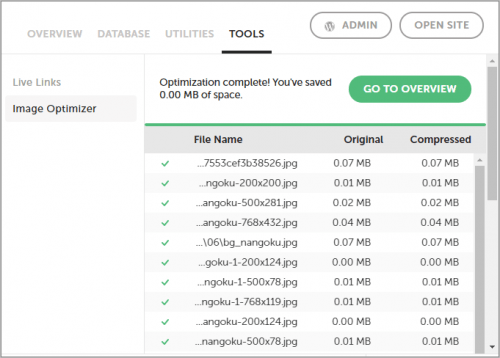
一応、動作したようですが、節約が0.00MBで効果無かったようです。「GO TO OVERVIEW」で戻ります。

エラーは無く26ファイルを圧縮処理したようです。しかし、他のプラグイン(WP-Optimize)で既処理のため効果は確認出来ませんでした。
アンインストールなど
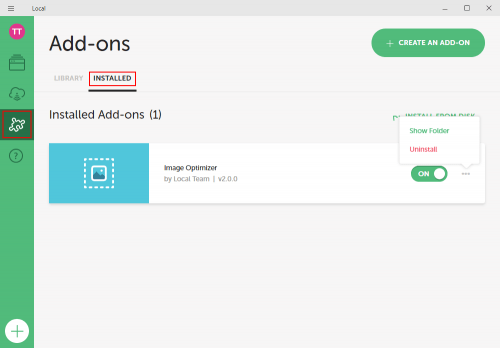
Local左パネルの「Add-ons」から「INSTALLED」から「Image Optimizer」の有効/無効の切替、アンインストールが可能です。
「Show Folder」でインストールフォルダ確認できます。「C:\Users\****\AppData\Roaming\Local\addons」が開きます。
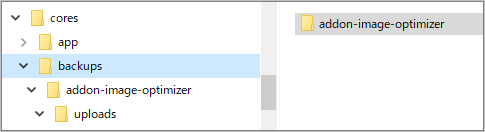
圧縮前のバックアップデータはローカルサイトフォルダー内にあります。下図の赤枠でLocal Siteのフォルダが開きます。

「backups>addon-image-optimizer」フォルダに保管されています。
その他
説明書きをみると、現状は最適化されるのはjpeg画像のみらしいです。wp-content/uploadsフォルダに含まれるjpeg画像だけがスキャンされ、圧縮されるそうです。画質が落ちない「ロスレス」圧縮だけのようです。将来的には”Lossy “圧縮が可能になる予定らしいです。
まとめ
Local 6.0.Add-on の「Image Optimizer」の使い方を記載しました。
試してみた実感としては、プラグインWP-Optimizeなどを使用していればあまり必要性は無いと思いました。(WP-Optimizeの画像圧縮について第27、28回に記載しています。よろしければ参照ください。)
※動作の確認はLocal(Local by Flywheel)で構築したローカル(パソコン)環境で行っています。