第67回 初心者がワードプレスの独学を続ける。 広告を貼る

アリフィエイト広告を貼る
GoogleAdsenceの申請通過が一番の目標でした。合格後はA8.netに登録して広告を貼ってみたいと思っていました。「A8.net」は日本最大級のアフィリエイトサービスらしいです。
アフィリエイトプログラム
私はコアサーバーでレンタルサーバーを、バリュードメインで独自ドメインを契約しています。
コアサーバーのサイトでアフィリエイトプログラムなるものがありました。「https://www.coreserver.jp/partner/affiliate/」

自分のサイトがあればアフィリエイト「A8.net」に登録すると直ぐに開始できるようです。実際にやってみるとGoogleAdsenceと比べて非常に簡単です。A8.netのサイトで広告のプログラムを検索をします。広告主が提供するプログラムを検索して広告コードを入手します。そのコードを記事などに貼り付ければ良いです。
私はまだ審査が必要な広告主の広告コードは使ったことがありません。即時提携出来る広告主だけです。当サイトの広告ではコアサーバー、バリュードメイン、お名前ドットコムなども即時提携が出来るプログラムです。
サイドバーに広告を貼る
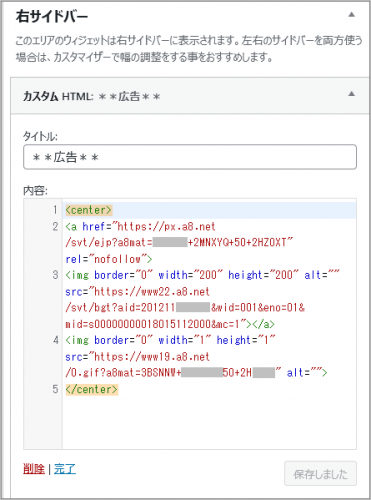
現在、右サイドバーの上には以下の「A8.net」広告を貼ってます。こんな感じです。
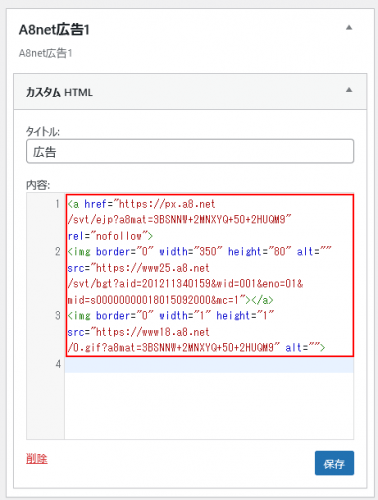
右サイドバー広告を貼るのは簡単です。カスタムHTMLウィジェットを配置して「A8.net」で得た広告コードを貼り付けるだけです。
register_sidebarで広告を貼る
記事毎に毎回、広告を貼るのは大変です。
同じ広告で良いから記事下に、一括で貼り付けたいと思いました。いろいろ調べて作成しました。当サイトでは以下のように記事の下方に「A8.net」広告を表示しています。その方法を紹介したいと思います。
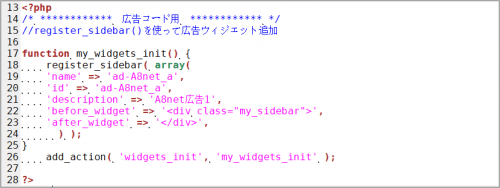
register_sidebarで広告を貼るウィジェット領域を追加してsingle.phpなどに書き込めば表示できます。以下を(子テーマの)functions.phpに追加すれば良いそうです。
/* ************ 広告コード用 ************ */
//register_sidebar()を使って広告ウィジェット領域を追加
function my_widgets_init() {
register_sidebar( array(
‘name’ => ‘ad-A8net_a’,
‘id’ => ‘ad-A8net_a’,
‘description’ => ‘A8net広告1’,
‘before_widget’ => ‘<div class=”my_sidebar”>’,
‘after_widget’ => ‘</div>’,
) );
}
add_action( ‘widgets_init’, ‘my_widgets_init’ );
確認します。
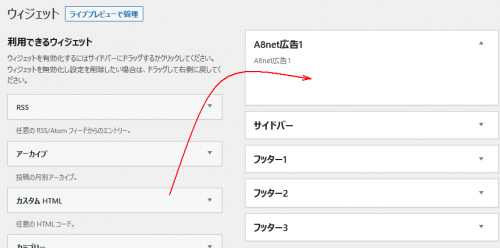
ワードプレス左のパネルから「外観>ウィジェット」を見ると「A8net広告1」の名称でウィジェットを配置する場所が確保されています。カスタムHTMLウィジェットをドロップして使います。
記事(single.php)に広告を表示
次に、実際に表示する場所に
<?php dynamic_sidebar( ‘ad-A8net_a’ ); ?>
を挿入します。
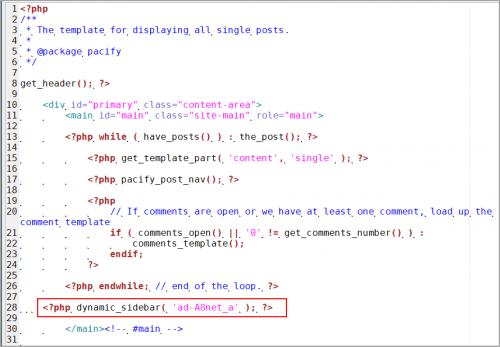
以下の例は、テーマpacifyのsingle.phpです。親テーマから子テーマにコピーして使います。下図のように</main>の上に挿入しました。
表示して確認して見ます。記事の下方に広告が表示されました。上手く行ったようです。
カテゴリーで広告を表示
カテゴリーによって広告を表示|非表示を選択したいと思います。
in_categoryで条件を追加します。
ワードプレスの左パネルから「投稿>カテゴリー」を選択してカテゴリーのスラッグを確認しておきます。
single.phpに追加したコードを変更します。
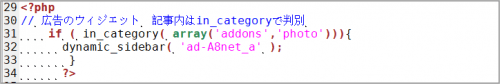
以下では、カテゴリーのスラッグが’addons’と’photo’に属する記事ならad-A8net_aの広告を表示します。

<?php
// 広告のウィジェット 記事内はin_categoryで判別
if ( in_category( array(‘addons’,’photo’))){
dynamic_sidebar( ‘ad-A8net_a’ );
}
?>
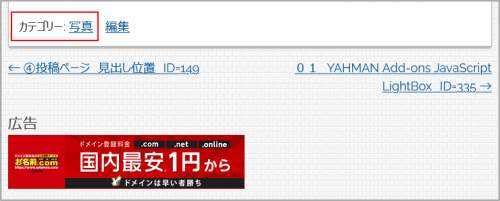
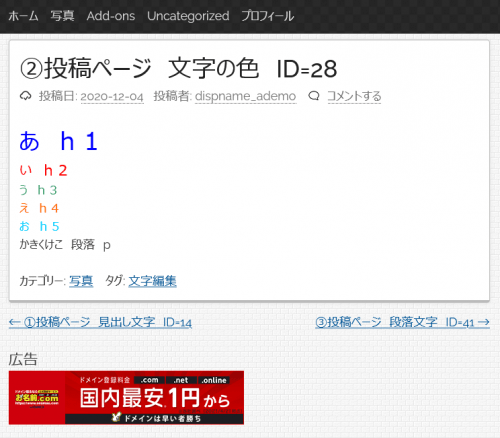
確認します。下図はカテゴリーが写真(スラッグが’photo’)なので広告が表示されています。
また、下図はカテゴリーが絵画(スラッグが’pict’)なので広告表示する条件外のため広告が表示されていません。
カテゴリ一覧ページ(archive.php)に広告を表示
カテゴリ一覧ページ内に広告を表示させたい場合には
親テーマから子テーマにarchive.phpをコピーしてコードを挿入すれば良いと思います。
is_categoryで条件を追加しています。(カテゴリ一覧の場合はin_categoryでは無いそうです)
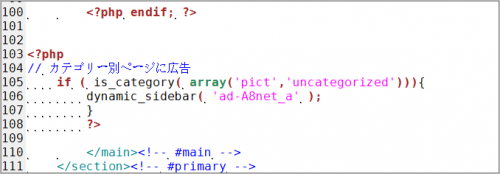
<?php
// カテゴリー別ページに広告
if ( is_category( array(‘pict’,’uncategorized’))){
dynamic_sidebar( ‘ad-A8net_a’ );
}
?>
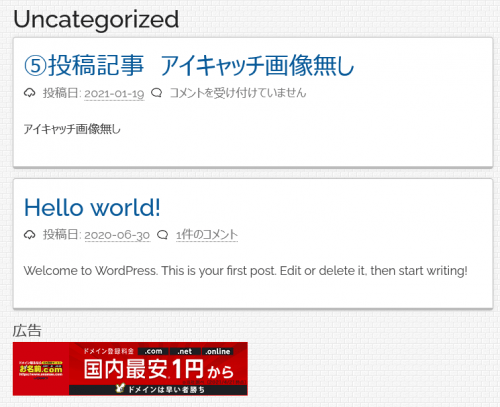
‘uncategorized’のカテゴリー一覧ページで確認して見ました。広告が表示されています。
タグで広告を非表示
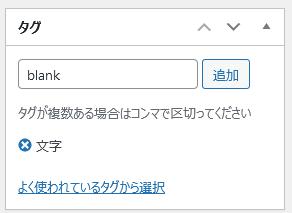
記事に特定のタグを付けて広告表示させないこともできます。以下は「blank」というタグを付けて記事の非表示をさせています。
上の記事に「blank」というタグを付けます。
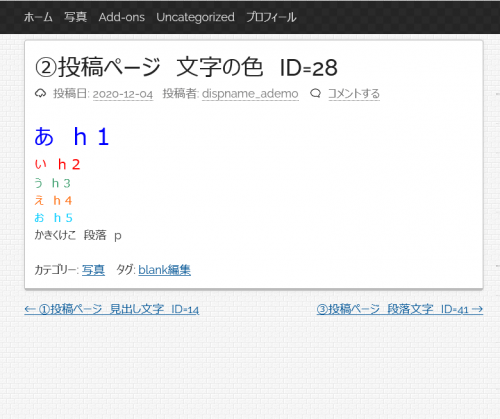
確認します。②投稿ページに タグblankが付きました。カテゴリー写真のスラグは「photo」です。
single.php に追加したsidebarの部分を追加修正します。
カテゴリーのスラグが’addons’か’photo’に属して、タグに’blank’を持たない場合(!has_tag)に広告を表示します。

<?php
// 広告のウィジェット 記事内はin_categoryで判別 blankタグあれば非表示
if ( in_category( array(‘addons’,’photo’)) && !has_tag( ‘blank’) ){
dynamic_sidebar( ‘ad-A8net_a’ );
}
?>
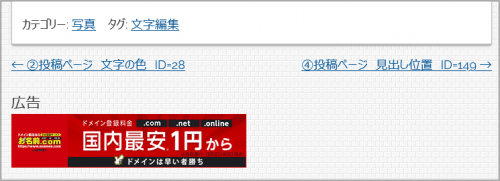
再表示して確認します。広告が消えました。上手く行ったようです。
他の記事でカテゴリーが写真の場合は広告が表示されています。上手くいったようです。
まとめ
register_sidebar()を使って簡単に広告を貼ることができました。またカテゴリーやタグによって広告の表示|非表示を分けました。さらにregister_sidebarでウィジェット領域を追加すればカテゴリーごとに別の広告を表示することも出来そうです。いろいろ応用が効くと思います。※動作の確認はLocal(Local by Flywheel)で構築したローカル(パソコン)環境で行っています。