第66回 初心者がワードプレスの独学を続ける。 コードをhead内に挿入する

ラジオボタンで選択した所定のコードをhead内に挿入する
第63回でラジオボタンについて記載しました。何か応用できないかと思いました。何処かのサイトで、閲覧者がGoogle Analyticsのデータ収集を無効にする選択が出来ました。同じような事ができないだろうかと考えてみました。
閲覧者がラジオボタンで選択した所定のコードをhead内へ書き込みをしようと思います。所定のコードはGoogle Analytics管理モードのコードを想定しました。具体的にはGoogle Analyticsの管理モードを閲覧者が変更できるようになります。(「Google Analytics」以後「GA」と略記することがあります)
Google Analytics管理モードのコードを調べる
GAの管理モードを調べてみました。Googleの「データのプライバシーとセキュリティ」の「Google アナリティクスのプライバシー管理」に説明がありました。
GAの管理モードを「データ収集をする(通常)、データ収集を無効にする、IP 匿名化する」の3つにしたいと思います。
データ収集を無効にするには、
window[‘ga-disable-MEASUREMENT_ID’] = true;
のコードを挿入するらしいです。
IP 匿名化するには
gtag(‘config’, ‘xxx’, { ‘anonymize_ip’: true });
のコードを挿入するらしいです。
headにコードを挿入する
オープンケージの記事を参考にしました。「https://open-cage.com/functions-php-meta-headcustomtags/」
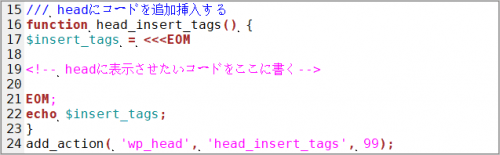
以下を使えば良さそうです。
// headにコードを追加挿入する
function head_insert_tags() {
$insert_tags = <<<EOM
<!– headに表示させたいコードをここに書く–>
EOM;
echo $insert_tags;
}
add_action( ‘wp_head’, ‘head_insert_tags’, 99);
ラジオボタンで選択する
第63回のラジオボタンをそのまま使って修正していきます。POSTデータは表示するようにしています。第63回を参照してください。
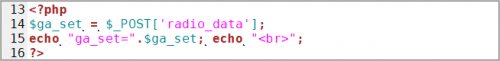
function.phpに
<?php
$ga_set = $_POST[‘radio_data’];
echo “ga_set=”.$ga_set; echo “<br>”;
?>
を追記して、ラジオボタンの値を表示させて確認します。
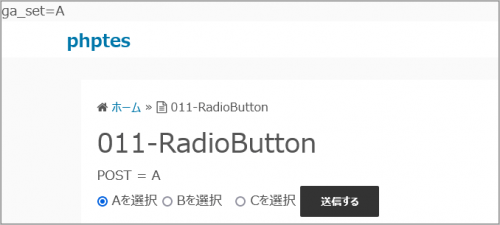
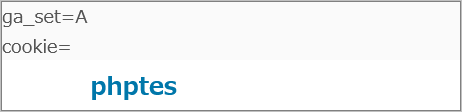
「A」を選択して確認します。画面、左上に表示されます。
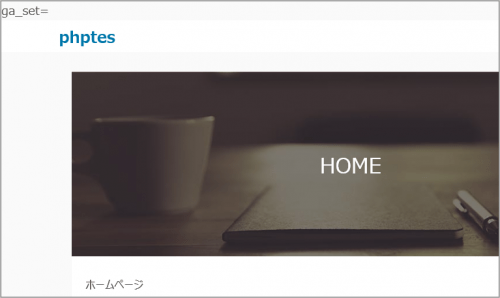
ホームページに移動して見ます。残念ながら消えてしまったようです。
その後、元のページに戻ってもデータは消えてます。(第63回の同ページの再読み込みだけでは消えませんでしたが)
setcookie
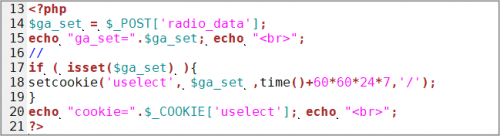
素人ながら何か良い方法が無いかと調べてみました。あのCOOKIEに保存するくらいしか分かりませんでした。
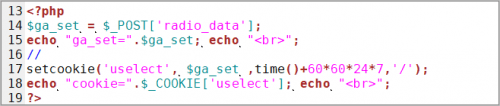
setcookie(‘uselect’, $ga_set ,time()+60*60*24*7,’/’);
これで $ga_set(ラジオボタン)の値を$_COOKIE[‘uselect’]に保存する感じになるようです。
time()+60*60*24*7 は保存期間で一週間を示します。’/’はドメイン配下で有効を示すそうです。
こんな感じで表示されました。
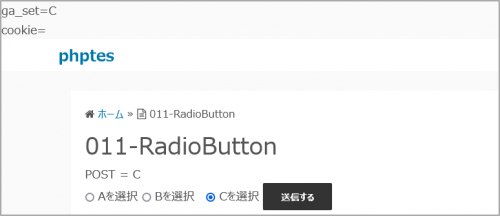
cookieが空の状態で「C」を選んで送信しました。ラジオボタンの画面ではcookieの値は表示されていません。
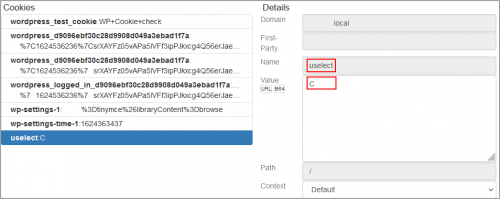
しかし、ブラウザFireFoxのaddonのCookie Quick Managerで確かめるとそれらしきものが見えます。大丈夫な感じです。
ホームページに移動して見ました。cookieデータは残っています。
ここから他ページへ移動すると消えてしまいました。
よく考えると、他ページでは $ga_set(ラジオボタンの値)が空なので当然です。そのため、もし$ga_setに値があればcookieに保管する(無ければ保管しない)ように変更しました。
if ( isset($ga_set) ){
setcookie(‘uselect’, $ga_set ,time()+60*60*24*7,’/’);
}
先と同じ動作を行ってもcookieデータが残っています。大丈夫な感じです。
これでラジオボタンのあるページから他ページに移ってもクッキーデータを使用すれば、どのボタンを選択したか分かります。
選択に応じてGAコードを挿入
とりあえずGAコードは横において進めます。
「A」はそのままデータ収集、「B」はデータ収集の無効化、「C」はIP匿名化、にしようと思います。
そのため、ラジオボタンの選択値によって分岐する必要があります。閲覧ページによって$ga_set(ラジオボタンの値)と$_COOKIEデータを使い分けるようにします。
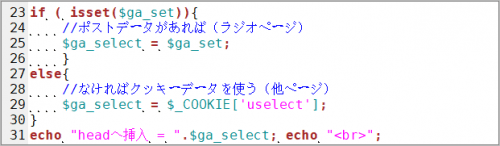
以下を追記して選択値の動作を確認します。どのページでも選択した値が表示されるハズです。
if ( isset($ga_set)){
//ポストデータがあれば(ラジオページ)
$ga_select = $ga_set;
}
else{
//なければクッキーデータを使う(他ページ)
$ga_select = $_COOKIE[‘uselect’];
}
echo “headへ挿入 = “.$ga_select; echo “<br>”;
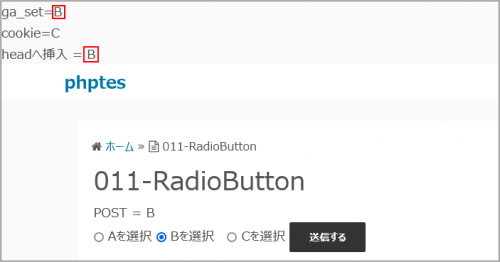
「B」を選択して確認します。ラジオボタンを選択します。問題無さそうです。
他ページへ移ります。他ページでも「B」が挿入されるので大丈夫なようです。さらに他ページへ移動して確認しました。問題ありませんでした。これで$ga_selectの値を判定して分岐できそうです。
分岐してheadに挿入
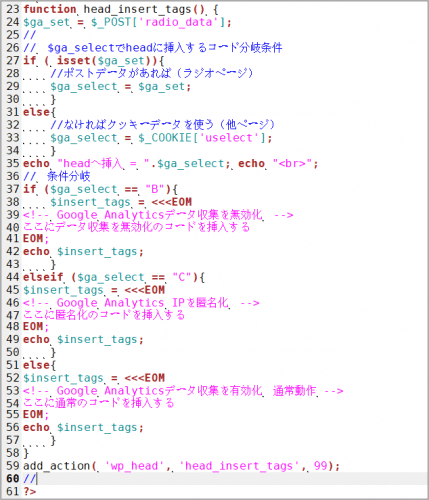
先のコードとheadに挿入するコードと組み合わせて分岐させます。差し替えます。
「B」はデータ収集の無効化、「C」はIP匿名化、それ以外(「A」)はそのままデータ収集に分岐させます。
function head_insert_tags() {
// function内なので再Postデータを取得が必要、$ga_setに保管
$ga_set = $_POST[‘radio_data’];
//
// $ga_selectでheadに挿入するコード分岐条件
if ( isset($ga_set)){
//ポストデータがあれば(ラジオページ)
$ga_select = $ga_set;
}
else{
//なければクッキーデータを使う(他ページ)
$ga_select = $_COOKIE[‘uselect’];
}
echo “headへ挿入 = “.$ga_select; echo “<br>”;
// 条件分岐
if ($ga_select == “B”){
$insert_tags = <<<EOM
<!– Google Analyticsデータ収集を無効化 –>
ここにデータ収集を無効化のコードを挿入する
EOM;
echo $insert_tags;
}
elseif ($ga_select == “C”){
$insert_tags = <<<EOM
<!– Google Analytics IPを匿名化 –>
ここに匿名化のコードを挿入する
EOM;
echo $insert_tags;
}
else{
$insert_tags = <<<EOM
<!– Google Analyticsデータ収集を有効化 通常動作 –>
ここに通常のコードを挿入する
EOM;
echo $insert_tags;
}
}
add_action( ‘wp_head’, ‘head_insert_tags’, 99);
?>
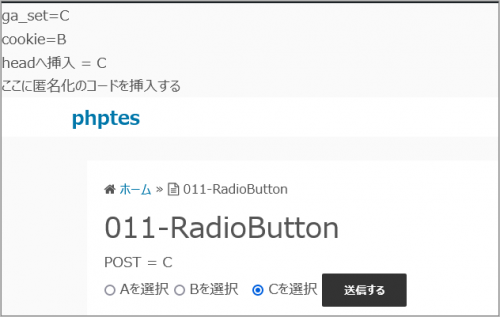
ラジオページで「C」を選択して確認します。匿名化になりました。大丈夫なようです。
他ページで確認します。匿名化を保持しています。大丈夫なようです。
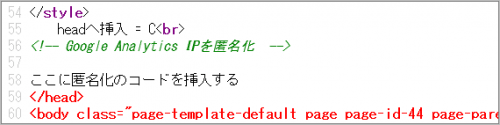
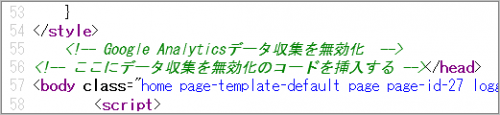
このページのソースを確認すると無事に</head>の前に挿入されています。問題なさそうです。
ラジオページで選択した値が他ページでも反映されています。
整理をする
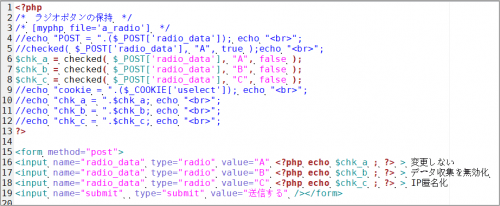
第63回で作成した「a_radio.php」ラジオボタンのラベルを「変更しない、データー収集を無効化、IP匿名化」に変更しました。”POST = “の表示をコメントアウトしました。
変更後の表示です。
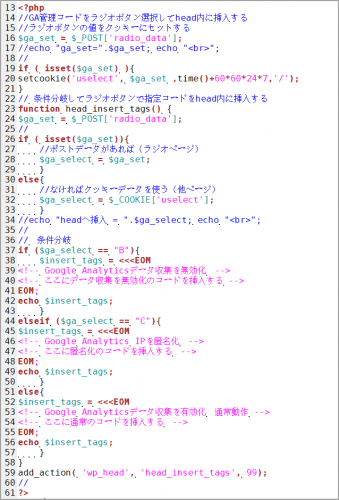
function.phpに記載した部分も表示部分をコメントアウトなど整理しました。
<?php
//GA管理コードをラジオボタン選択してhead内に挿入する
//ラジオボタンの値をクッキーにセットする
$ga_set = $_POST[‘radio_data’];
//echo “ga_set=”.$ga_set; echo “<br>”;
//
if ( isset($ga_set) ){
setcookie(‘uselect’, $ga_set ,time()+60*60*24*7,’/’);
}
// 条件分岐してラジオボタンで指定コードをhead内に挿入する
function head_insert_tags() {
$ga_set = $_POST[‘radio_data’];
//
if ( isset($ga_set)){
//ポストデータがあれば(ラジオページ)
$ga_select = $ga_set;
}
else{
//なければクッキーデータを使う(他ページ)
$ga_select = $_COOKIE[‘uselect’];
}
//echo “headへ挿入 = “.$ga_select; echo “<br>”;
//
// 条件分岐
if ($ga_select == “B”){
$insert_tags = <<<EOM
<!– Google Analyticsデータ収集を無効化 –>
<!– ここにデータ収集を無効化のコードを挿入する –>
EOM;
echo $insert_tags;
}
elseif ($ga_select == “C”){
$insert_tags = <<<EOM
<!– Google Analytics IPを匿名化 –>
<!– ここに匿名化のコードを挿入する –>
EOM;
echo $insert_tags;
}
else{
$insert_tags = <<<EOM
<!– Google Analyticsデータ収集を有効化 通常動作 –>
<!– ここに通常のコードを挿入する –>
EOM;
echo $insert_tags;
}
}
add_action( ‘wp_head’, ‘head_insert_tags’, 99);
//
?>
再度、確認します。「データ収集を無効化(B)」を選択します。
ページを移動しました。
ページのソースを確認します。head内に挿入されています。問題なさそうです。
ラジオボタンを選択して所定のコードをhead内に書き込みことが出来ていると思います。
あとは・・
Google Analytics管理モードのコードを挿入すれば良いのですが、素人なので、Google Analyticsの実動作の確認方法が分かりません。なので確認できていません。
下部に参考例として載せておきますがあまり自信がありません。
Googleの「データのプライバシーとセキュリティ」
https://support.google.com/analytics/topic/2919631?hl=ja&ref_topic=1008008
などを参考にして判断して下さい。
まとめ
ラジオボタンを選択した所定のコードをhead内に書き込みことが出来ました。プライバシーポリシーに使えばGoogle Analytics管理モードを閲覧者が選択出来ると思います。
※動作の確認はLocal(Local by Flywheel)で構築したローカル(パソコン)環境で行っています。
データ収集を有効化 通常動作
<!– Google Analyticsデータ収集を有効化 通常動作 –>
<!– Global site tag (gtag.js) – Google Analytics –>
<script async src=”https://www.googletagmanager.com/gtag/js?id=G-**********”></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘G-**********’);
</script>
データ収集を無効化
<!– Google Analyticsデータ収集を無効化 –>
<!– Global site tag (gtag.js) – Google Analytics –>
<script async src=”https://www.googletagmanager.com/gtag/js?id=G-**********”></script>
<script>
window[‘ga-disable-G-**********’] = true;
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘G-**********’);
</script>
IPを匿名化
<!– Google Analytics IPを匿名化 –>
<!– Global site tag (gtag.js) – Google Analytics –>
<script async src=”https://www.googletagmanager.com/gtag/js?id=G-**********”></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘G-**********’, { ‘anonymize_ip’: true });
</script>