第64回 初心者がワードプレスの独学を続ける。 ラジオボタンの値を保持する checked

ラジオボタンの値を保持
ラジオボタンを選択して送信するとクリアされてしまうようです。ラジオボタンの保持を検討したので記載します。
PHPを作成して、そのショートコードをワードプレスの固定ページに貼り付けてテストしました。その方法は第61回のPHPの学習で「ワードプレスの固定ページ画面に出力」を参考にしてください。素人のやり方です。作成の経緯を記載します。
ラジオボタンのフォーム
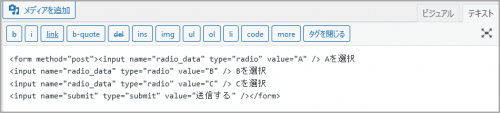
ワードプレスの固定ページの編集で、以下のラジオボタンのデータを送信するフォームを作成してみました。
<form method=”post”>
<input name=”radio_data” type=”radio” value=”A” /> Aを選択
<input name=”radio_data” type=”radio” value=”B” /> Bを選択
<input name=”radio_data” type=”radio” value=”C” /> Cを選択
<input name=”submit” type=”submit” value=”送信する” /></form>
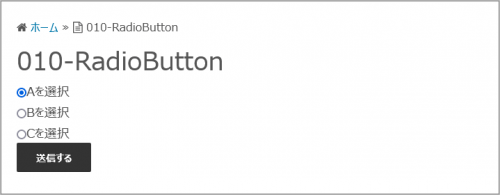
表示すると以下のようになりました。
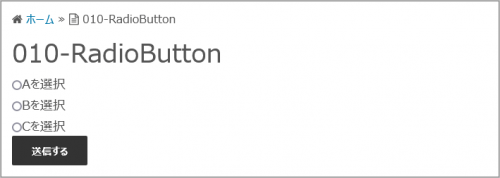
Aを選択して送信するをクリックすると、以下のようにラジオボタンがクリアされてしまいす。
PHPファイルを作成する
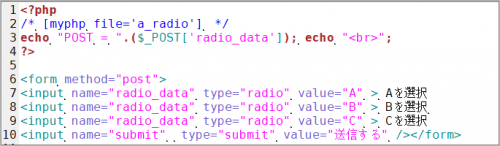
先ず、ファイル名「a_radio.php」に先と同じフォームを貼り付けました。
第61回のphpをショートコードで読み込む方法を使います。[myphp file=’a_radio’]を固定ページに貼り付け表示します。横並びでやや表示状態は違います。
とりあえず「送信する」をクリックした時のデータを表示してみます。$_POST[‘radio_data’]を表示させます。
「a_radio.php」に
echo “POST = “.($_POST[‘radio_data’]); echo “<br>”;
を追記します。
プレビューで表示します。
次に、Aを選択して送信して見ます。
送信したのでラジオボタンはクリアしていますが「$_POST[‘radio_data’]」の中身は「A」になったようです。
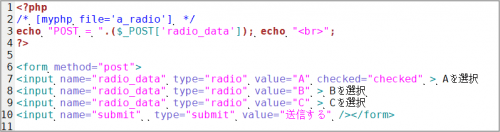
ラジオボタンの初期値を設定する場合、例えば「A」を初期値にする場合には「checked=”checked”」を足せば良いようです。
<input name=”radio_data” type=”radio” value=”A” checked=”checked” > Aを選択
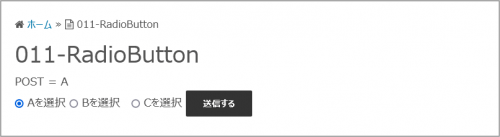
表示させると「A」が選択されています。
checked関数を使う
ここをヒントに調べて見ると、ワードプレス関数に
checked( mixed $checked, mixed $current = true, bool $echo = true )
がありました。「https://elearn.jp/wpman/function/checked.html」が参考になりました。
checked(調べる変数または条件,比較する値, 表示の有無 )のような感じです。
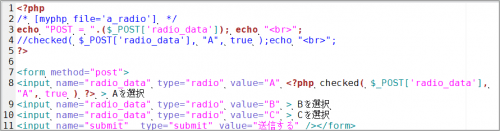
以下を追記して確認して見ます。
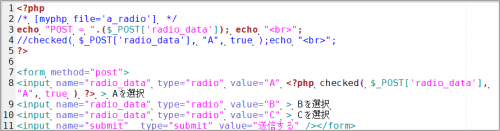
checked( $_POST[‘radio_data’], “A”, true );echo “<br>”;
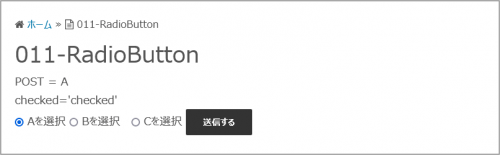
表示(再読込)して見ます。$_POST[‘radio_data’]が 「A」と同じなので「checked=”checked”」の文字が出力されています。
先に挿入して書いた部分を
<?php checked( $_POST[‘radio_data’], “A”, true ) ?>
に差し替えて見ます。フォームタグ内で動作させるので <?php ?> で囲むようです。
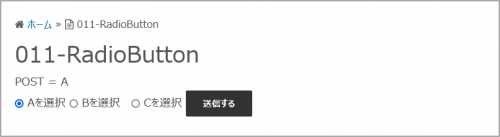
表示(再読込)させて見ます。上手く行った感じです。「Bを選択>送信」ラジオボタンの見た目はクリアされます。次に「Aを選択>送信」して見ました。ラジオボタンは「A」になったまま保持できています。大丈夫なようです。
このままでも良いような気がしますが
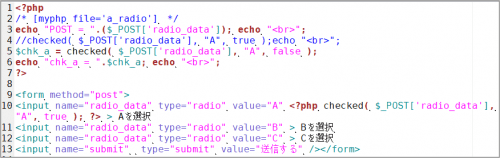
$chk_a = checked( $_POST[‘radio_data’], “A”, false );
にして、$_POST[‘radio_data’]が「A」なら$chk_aに「checked=”checked”」が代入されるようにして見ます。
表示させます。上手く代入されているようです。
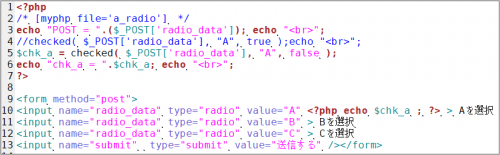
フォームタグ内のPHP部を<?php echo $chk_a ; ?> に差し替えれば良さそうです。
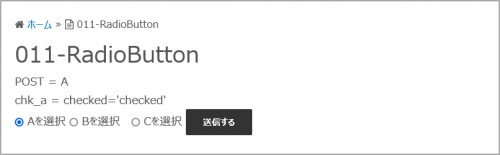
表示確認しました。上手く行ったようです。
B、Cの部分を追加して、「a_radio.php」は以下のようにしました。
表示確認します。「B」を送信した状態です。大丈夫なようです。
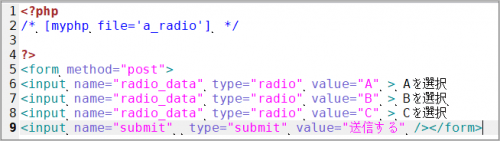
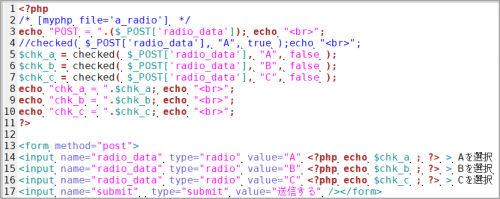
不要な画面出力部をコメントアウトした「a_radio.php」を以下に載せておきます。
a_radio.php
<?php
/* [myphp file=’a_radio’] */
//echo “POST = “.($_POST[‘radio_data’]); echo “<br>”;
//checked( $_POST[‘radio_data’], “A”, true );echo “<br>”;
$chk_a = checked( $_POST[‘radio_data’], “A”, false );
$chk_b = checked( $_POST[‘radio_data’], “B”, false );
$chk_c = checked( $_POST[‘radio_data’], “C”, false );
//echo “chk_a = “.$chk_a; echo “<br>”;
//echo “chk_b = “.$chk_b; echo “<br>”;
//echo “chk_c = “.$chk_c; echo “<br>”;
?>
<form method=”post”>
<input name=”radio_data” type=”radio” value=”A” <?php echo $chk_a ; ?> > Aを選択
<input name=”radio_data” type=”radio” value=”B” <?php echo $chk_b ; ?> > Bを選択
<input name=”radio_data” type=”radio” value=”C” <?php echo $chk_c ; ?> > Cを選択
<input name=”submit” type=”submit” value=”送信する” /></form>
まとめ
ラジオボタンの値を保持させるため、checkedを使ったPHPファイルを作成しました。ワードプレスの固定ページにショートコードで読み込み動作確認をしました。ラジオボタン値の保持が出来ていると思います。
※動作の確認はLocal(Local by Flywheel)で構築したローカル(パソコン)環境で行っています。