第54回 初心者がワードプレスの独学を続ける。 プラグイン YAHMAN Add-ons(8)ブログカード、ウィジェット

プラグイン YAHMAN Add-onsを使ってみました⑧
「YAHMAN Add-ons」の記載は今回で終わりになります。ブログカード、ウィジェットについて記載して行きます。ウィジェットの項は分かるところだけ記載します。
ブログカード
「ブログカード」調べて見ると、記事内に他の記事へリンクさせる場合に「アイキャッチ画像、タイトルなどをカードのように表示する」ことらしいです。実際にやってみれば分かると思います。
YAHMAN Add-onsのメニューからブログカードを選択します。内部サイトを有効にして確認して見ます。
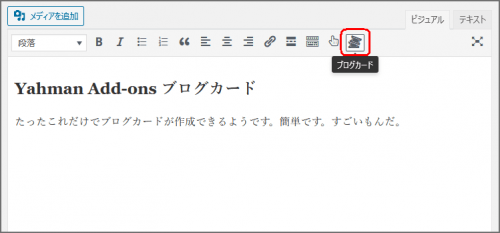
有効にすると記事の編集で表示されるエディタのメニューアイコンに「ブログカード」が追加されます。
「ブログカード」アイコンをクリックするとURL入力できます。カードを作りたいURLを入力します。
エディタ画面ではURLが表示されています。プレビューで確認してみます。
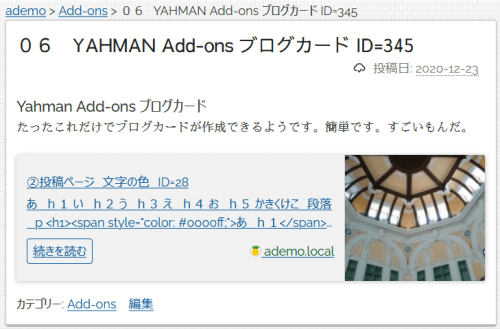
「ブログカード」なるものが作成されて表示されています。非常に簡単に「ブログカード」が作成できました。
YAHMAN Add-ons ウィジェット
YAHMAN Add-onsのメニューからウィジェットを見るといろんなものがあります。ページビュー 、人気記事、プロフィール、目次ウィジェットについては第47、50回で既出です。私は素人でSite Kiteを使って自動広告を選択しています。そのためGoogleアドセンスについては分かりません。他については、できる範囲で試してみました。
SNS
未だにスマホもSNSもやってないので良く分からないです。どんな感じで表示されるのかだけでもみておきます。SNSリンク、Twitterタイムライン、Facebookタイムラインウィジェットを有効化して見ます。
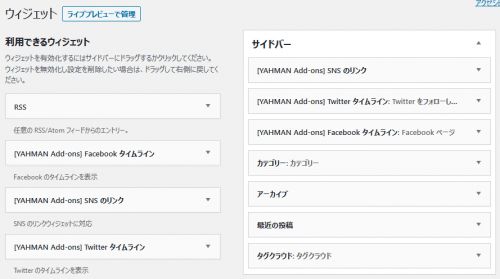
ダッシュボード左から「外観>ウィジェット」を選択します。有効化したSNSリンク、Twitterタイムライン、Facebookタイムラインウィジェットが表示されます。サイドバーで表示して見ます。
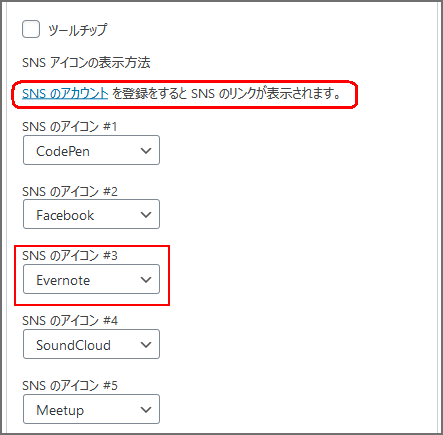
SNSリンクウィジェットは下のように5つ設定して見ました。
プレビューで確認します。サイドバーに「SNSのリンク、Twitterをフォローしてください、Facebookのページ」が表示されました。
「SNSのリンク」で「Evernote」を設定しましたが表示されていないようです。他にも「buffer、digg、印刷、Reddit、Eメール、メッセンジャー、Pocket、WhatsApp」は、選択項にありますが表示はされないようです。たぶんYAHMAN Add-ons「メニュー>SNS」でSNSのアカウントを記載してなければ表示しないのではないかと思います。未だにガラ携なのでSNSもやってないので良く分かりません。
ウィジェットエリア
記事リストウィジェットをサイドバーで表示すると見難いところがあるのでウィジェットエリアを先に確認します。投稿、固定ページ内1~3番目の 各H2前にウィジェット配置できる領域を確保できるようです。後で見難い記事リストはこのウィジェットエリアで確認します。
H2見出しが3つある投稿記事で確認してみます。下のように見出しを3つ作りました。
投稿内のウィジェットエリアを有効にして確認して見ます。
有効化するとサイドバー、フッタ以外に投稿内H2前にウィジェット領域が追加されています。
テキストウィジェットを配置して確認して見ます。タイトルに適当な文字を記入します。
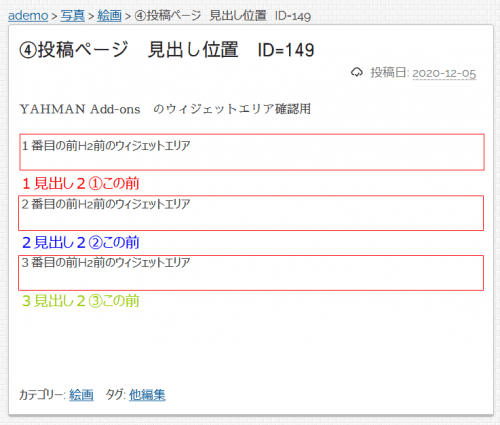
表示を確認します。各見出しの前にテキストウィジェットで記入したタイトルが表示されました。各H2前にウィジェット配置できる領域が確認できました。
記事リスト
投稿ウィジェットの3つを有効化して確認します。
ウィジェットが追加されます。サイドバーに配置して表示確認します。
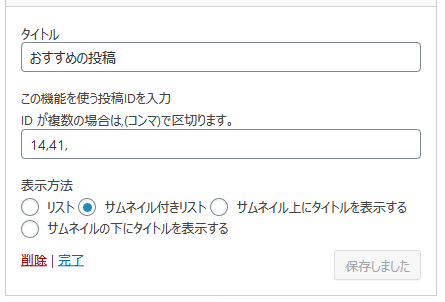
サイトを表示して確認します。以下のようになりました。第47回の人気記事ウィジェットと同様な表示になります。表示形式は「リスト、サムネイル付きリスト、サムネイル上にタイトルを表示、 サムネイルの下にタイトルを表示」が選べます。最近の投稿は「サムネイル付きリスト」、更新された投稿は「サムネイル上にタイトルを表示」を選択しています。
お勧めの投稿は記事のIDを記入します。複数の場合はコンマで続けます。
サムネイル付きリストにするとこんな感じで表示されました。
記事ウィジェットの残り「記事を2列表示、記事の2つのリスト、記事を並べる、カルーセルスライダー付きスライダー」の各ウィジェット有効化してを試して見ます。
記事を2列表示ウィジェット
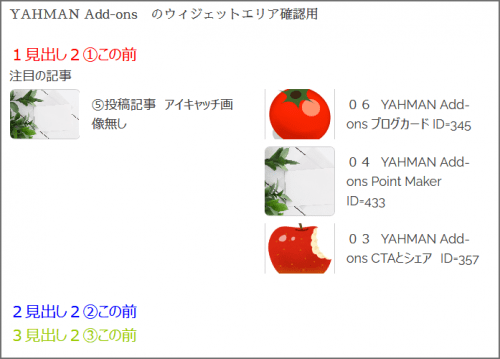
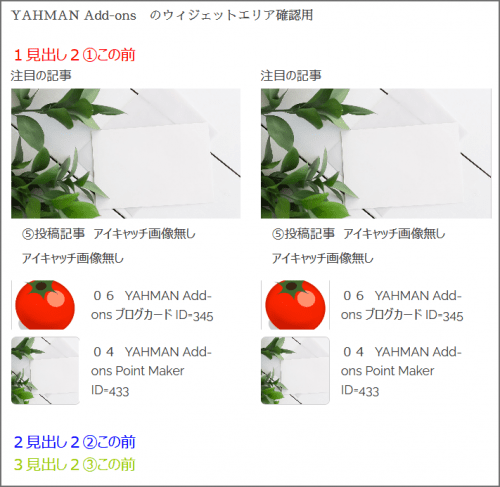
「記事を2列表示ウィジェット」をサイドバーではなく投稿記事内の2番目H2前のウィジェット領域に配置して確認して見ます。タイトルは「注目の記事」、記事数は「4つ」にしました。左側に見出し記事リスト、右側に残りの記事がサムネイル付きで表示されました。
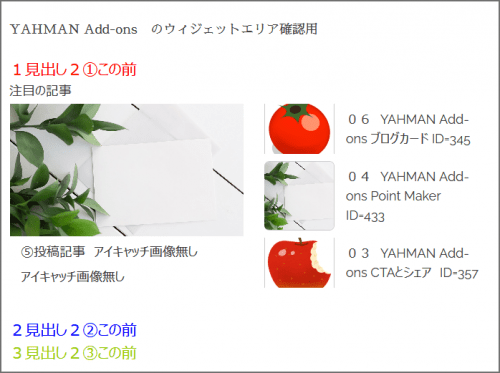
左側の見出し記事の表示設定で「列表示、記事表示」を選択すると以下のようになりました。2番目以降の記事にも設定できます。「列表示」は縦にサムネイル、記事のタイトル、記事の内容が並ぶ事のようです。
記事の2つのリストウィジェット
次に「記事の2つのリストウィジェット」を同様に表示して見ます。左側、右側で設定があります。タイトルは「注目の記事」、記事数は「3つ」、「列表示、記事表示」で表示して見ました。以下のようになりました。このままだと同じものが2つ並んでいるだけです。
左側、右側を個別に「カテゴリー」の設定あるので、カテゴリー別で左右に表示できるハズなのですが、私のやり方がオカシイのかカテゴリーを設定して保存すると「全カテゴリー」に戻ってしまいます。ちなみに先の「記事を2列表示ウィジェット」では「カテゴリー」設定表示できました。
記事を並べるウィジェット
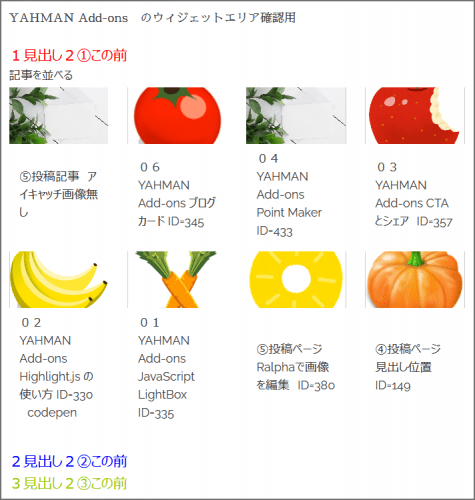
次に「記事を並べるウィジェット」を同様に表示して見ます。表示する記事数と列数を設定できます。1~4列まで並べられます。先と同様に表示して確認します。8記事4列で並べました。見出し記事無しでシンプルに並びました。
カルーセルスライダー付きスライダーウィジェット
横にスクロールするスライドギャラリーの一種をカルーセルスライダーと言うそうです。同様に二番目のH2前に表示して見ます。下のような感じになりました。矢印で画像がスライドします。画像をクリックすると記事が表示されます。
その他
その他には「Google カスタム検索、JavaScript を使用しないアーカイブ、カテゴリー」ウィジェットがあります。「Google カスタム検索」はGoogle が無料で提供するサイト内検索サービスらしいです。 良く分からないので調べて見ると、Google アカウントでログインして・・・検索ボックス用のコードを取得・・・とか書いてありました。やや私では難しそうなので止めました。なので割愛します。
JavaScript を使用しないアーカイブ、カテゴリーウィジェット
アーカイブ、カテゴリーウィジェットを有効にすると「外観>ウィジェット」に表示されます。サイドバーに配置して表示を確認します。
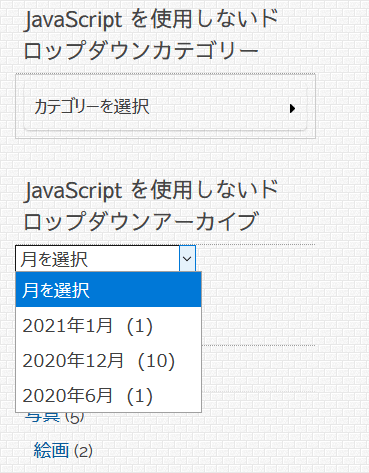
以下のようにアーカイブの表示を確認しました。
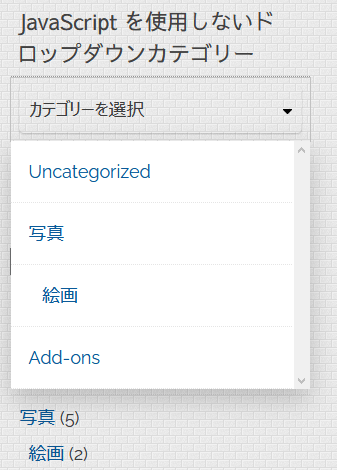
以下のようにカテゴリーの表示を確認しました。
他のメニュー項目(検索エンジン、APM、PWA、高速化、その他)
検索エンジン
検索エンジンの検索対象外にする「404、検索結果、年、月、日、タグ、カテゴリー、添付ファイル」ページを設定できるようです。
APM、PWA、高速化
APM、PWA、高速化については、素人の私では分かりません。
APMは有効化して見ましたが、AMP テスト – Google Search Consoleで確認するとエラーになりました。それだけでは機能しないのかも知れません。素人なので分かりません。
高速化の不要な空白や改行を削除する、キャッシュ はWP-Optimizeを使っているので試していません。
その他
「アイキャッチの代用、User Timing API、アンインストール時にYAHMAN Add-onsのデータを全て削除」の機能があります。「アイキャッチの代用」何かの画像を登録したら良いと思います。
「Timing API」は何をするのか分かりません。
「アンインストール時にデータを全て削除」は再インストールの予定が無ければチェックしてアンインストールしたら良いと思います。
まとめ
「YAHMAN Add-ons」の「ブログカード、ウィジェットなど」の機能について記載しました。素人の私では分からないところもありました。いろんなウィジェットがあって便利だと思います。「YAHMAN Add-ons」の機能を一通り見て来ました。まだまだ使いこなせてないところもありますが、非常に重宝しています。