第53回 初心者がワードプレスの独学を続ける。 プラグイン YAHMAN Add-ons(7)SEO

プラグイン YAHMAN Add-onsを使ってみました⑦ 構造化データ
まだまだ、YAHMAN Add-onsの説明が続きます。メニューのSEOでメタデータの残り項目と構造化データについて記載して行きます。用語も分からないです。間違いがあるかも知れませんが、調べながら素人なり分かったところを記載します。
メタデータ
「メタデータ」イマイチ意味が分からないです。調べて見ると「付帯情報データ」だそうです。画像データに付くカメラの種類とか位置情報などのEXIFもメタ情報らしいです。なんとなくわかったような気がします。
メニューのSEOでメタデータで「サムネイルを追加」「ディスクリプションを追加」について記載して行きます。尚、Twitter Cardについては未だにスマホもSNSもやってなく分からないので飛ばしています。
サムネイルを追加
「サムネイルを追加」を有効化します。前回と同様「②投稿ページ 文字の色」記事でページのソースを調べると、<meta name=”thumbnail” content=”http://ademo.local/wp-content/uploads/2020/07/KIMG0005-rotated.jpg” />が<header>内に追加されていました。アイキャッチ画像のアドレス情報が追加記載されるようです。記事だけでなくホームページのような固定ページでも同じようにアイキャッチ画像があれば追加記載されるようです。
また、サイトマップのようにアイキャッチ画像が無い場合は<meta name=”thumbnail” content=”http://ademo.local/wp-content/plugins/yahman-add-ons/assets/images/ogp.jpg” />になりました。「yahman-add-ons」の中にあるデフォルト画像 のアドレスが追加記載されるようです。
ディスクリプションを追加
「ディスクリプションを追加」を有効化します。同様「②投稿ページ 文字の色」記事でページのソースを調べると、何も変わっていませんでした。記事では追加記載されないようです。同じようにホームページのような固定ページでも変わっていませんでした。
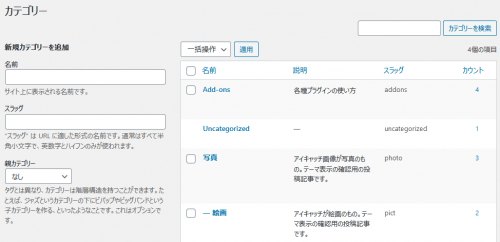
以下のようなカテゴリー別のインデックスページでページのソースを調べると、<meta name=”description” content=”アイキャッチが絵画のもの。テーマ表示の確認用の投稿記事です。”>が<header>内に追加されていました。
“description”(説明)はダッシュボードの「投稿>カテゴリ」にあるカテゴリ編集ページにある「説明」内容が追加記載されるようです。
さらに、よく見て見ると投稿編集の画面でエディタ下に説明入力エリアが追加されています。 「ディスクリプションを追加」を有効化すると、投稿記事にも説明を追加できるようです。
以上のことから「meta name=”thumbnail”」「meta name=”description”」こういうデータをメタデータと言うのだと思います。何となく分ったような気もします。
構造化データ
「構造化データ」これも意味不明です。少し調べて見ると「検索エンジンにページの内容を分かりやすくする」「検索結果の表示に画像やパンくずリストが付加され価値の高い表示になる(リッチリザルト?)」ような感じです。間違っているやも知れません。素人なので良く分かりません。
検索結果の表示例がGoogleの「検索ギャラリーを見る(https://developers.google.com/search/docs/guides/search-gallery)」にありました。参考にしてください。
Article、Book、パンくずリスト、カルーセル、評論家レビュー・・の例がありました。
YAHMAN Add-onsでは「Articleとパンくずリスト」の構造化データをJSON-LDの形式で作成して追記する機能があるようです。

「パンくずリスト」を有効化します。前回と同様「②投稿ページ 文字の色」記事でページのソースを調べると以下が</footer>以降に追加されていました。BreadcrumbList(パンくずリスト)の文字が見えます。
<script type=”application/ld+json”>{“@context”: “https://schema.org”,”@type”: “BreadcrumbList”,”itemListElement”:[{“@type”:”ListItem”,”position”:1,”item”:{“@id”:”http://ademo.local/”,”name”: “ademo”}},{“@type”:”ListItem”,”position”:2,”item”:{“@id”:”http://ademo.local/category/photo/”,”name”:”写真”}},{“@type”:”ListItem”,”position”:3,”item”:{“@id”:”http://ademo.local/photo/post_02/”,”name”:”②投稿ページ 文字の色 ID=28″}}]}</script>
同じように「投稿」を有効化してみます。同様にページのソースを調べると以下がパンくずリストの構造化データの下に追加されていました。
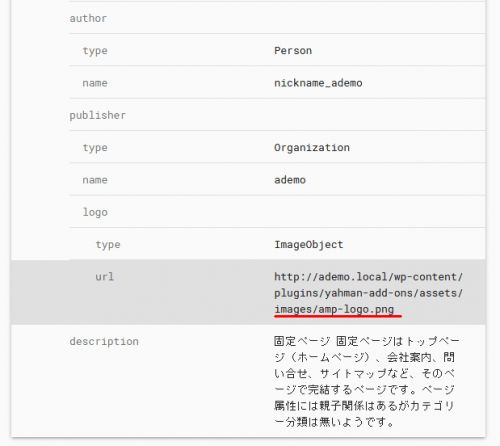
<script type=”application/ld+json”>{“@context”:”https://schema.org”,”@type”:”BlogPosting”,”mainEntityOfPage”:{“@type”:”WebPage”,”@id”:”http://ademo.local/photo/post_02/”},”headline”:”②投稿ページ 文字の色 ID=28″,”image”:{“@type”:”ImageObject”,”url”:”http://ademo.local/wp-content/uploads/2020/07/KIMG0005-rotated.jpg”},”datePublished”:”2020-12-04T11:49:55+09:00″,”dateModified”:”2021-01-17T21:07:12+09:00″,”author”:{“@type”: “Person”,”name”:”nickname_ademo”},”publisher”:{“@type”: “Organization”,”name”:”ademo”,”logo”:{“@type”:”ImageObject”,”url”:”http://ademo.local/wp-content/plugins/yahman-add-ons/assets/images/amp-logo.png“}},
“description”: “あ h1 い h2 う h3 え h4 お h5 かきくけこ 段落 p <h1><span style="color: #0000ff;">あ h1</span></h1> <h2><span style="color: #ff0000;">い h…”}</script>
こんな感じで検索エンジンに分かりやすいように構造化データを作成して追記してくれるようです。素人なのでこれくらいが限界です。
リッチリザルトテスト
先の構造化データ表記に問題が無いかを「リッチリザルトテスト(https://search.google.com/test/rich-results?hl=ja)」で調べることが出来るようです。
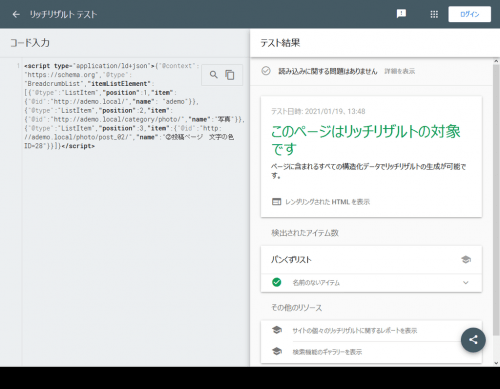
試しにやってみました。<>コードを選択して前記のパンくずリストの構造化データのコードを貼り付けます。
検査結果が表示されました。YAHMAN Add-onsで生成した「パンくずリストの構造化データ」は問題無く対象になっているようです。
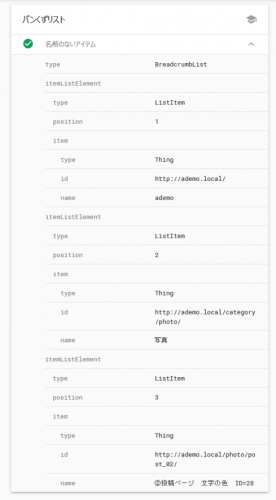
パンくずリストの詳細を見てみます。素人なので良く分かりません。
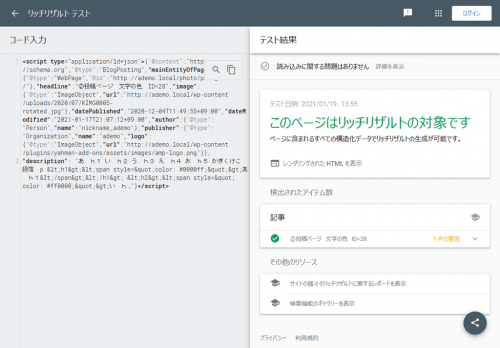
同じように「記事の構造化データ」も確かめてみました。
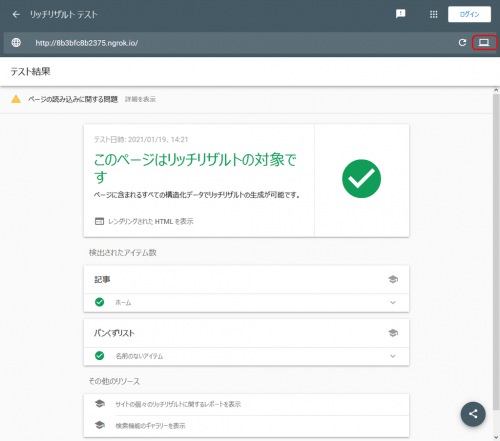
ついでにサイトアドレス入力で確認して見ます。Local-by-flywheelを用いたローカルサイトのまま確認します。Live Link をEnabelにします。(前回第52回の記事を参考にしてください)ホームページのアドレスをコピペします。「URLをテスト」をクリックします。

「リッチリザルトの対象です」と表示されました。また、構造化データ項が「記事、パンくずリスト」で表示されています。
ここで記事の項を展開して見ます。先のコードと同様ホームページでも「yahman-add-ons」の中にある画像( amp-logo.png)を引用しています。「yahman-add-ons」メニューの「AMP」に画像がありました。
実際にどんな画像か確認すると600x60pxサイズでこんな感じでした。素人で良く分かりません。

少し殺風景なので何か独自の画像に交換しておいた方が良いかと思います。前回の第52回のogp.pngと同じフォルダにあります。第52回の追記を参考にしてください。※独自の画像のファイル名は「amp-logo.png」にします。
「AMP ロゴ」に使う画像のガイドラインがGoogleのサイトにあります。詳細については(https://developers.google.com/search/docs/data-types/article#guidelines)を参照して下さい。
まとめ
「YAHMAN Add-ons」の「SEOのメタデータ、構造化データ」の機能について記載しました。素人で良く分かって無いですが、YAHMAN Add-onsを使えばボタンを有効化するだけで「メタデータ、パンくずリスト、記事の構造化データ」を生成してくれるようです。簡単で便利です。