第51回 初心者がワードプレスの独学を続ける。 プラグイン YAHMAN Add-ons(5)目次 関連記事

プラグイン YAHMAN Add-onsを使ってみました⑤
まだまだ、YAHMAN Add-onsの説明が続きます。目次、関連記事、サイトマップ、Point Makerについて記載して行きます。非常に便利で助かります。
目次
記事、固定ページに目次を自動で追加できます。YAHMAN Add-onsのメニューから「目次」を選択します。記事に目次を挿入して試してみます。以下のように自動挿入を有効化します。タイトルは「目次」で見出し数が2以上で最初の見出しの前に表示されます。
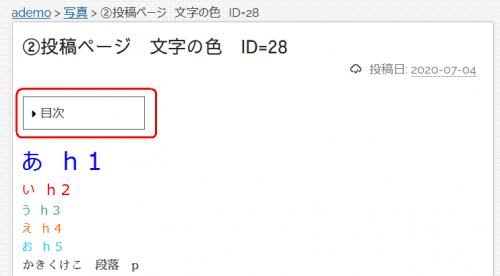
こんな感じになりました。
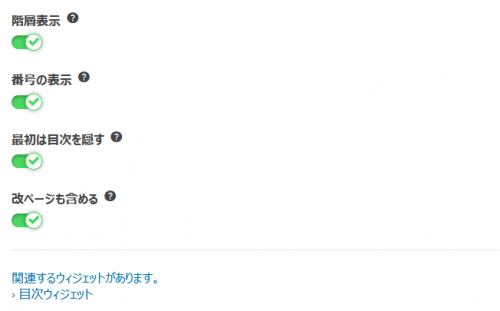
さらに、目次の表示の仕方を設定してみます。「最初は目次を隠す」を有効化していたので先の図では「目次」は閉じています。
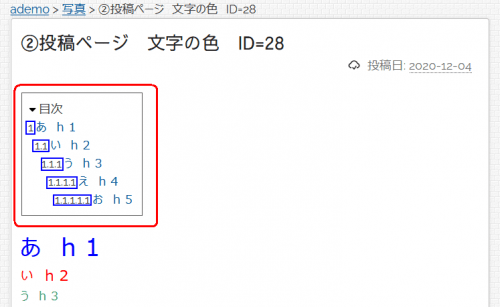
階層、番号の表示を有効にして展開すると以下のような感じになりました。
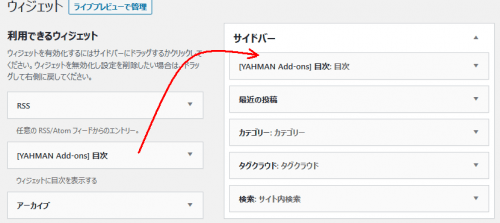
目次ウィジェットがあるようです。メニューからウィジェットを選択します。「目次ウィジェット」を有効化します。下方の「保存」をクリックします。
ダッシュボード左から「外観>ウィジェット」を選択します。「目次ウィジェット」が追加されています。サイドバーに「目次ウィジェット」を設定して確認してみます。

サイドバーに「目次」が表示されました。展開されているようです。
関連記事
関連記事を記事、固定ページの記事下に追加できます。関連記事はタグとカテゴリーに基づいてランダムに選ぶそうです。記事に関連記事を表示させてみます。
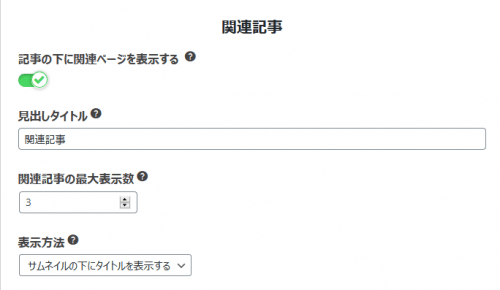
YAHMAN Add-onsのメニューから「関連記事」を選択します。表示数は3にしました。表示方法は文字だけのリスト、サムネイル付きリスト、サムネイル上にタイトルを表示、サムネイル下にタイトルを表示があります。「サムネイル下にタイトルを表示」にしました。
本来は記事下に表示されるようですが、シェアを追加しているのでその下に関連記事が表示されました。
サイトマップ
先に設定したスラッグの固定ページを作ります。タイトルを記入して、パーマリンクのスラッグを先の値で記入します。
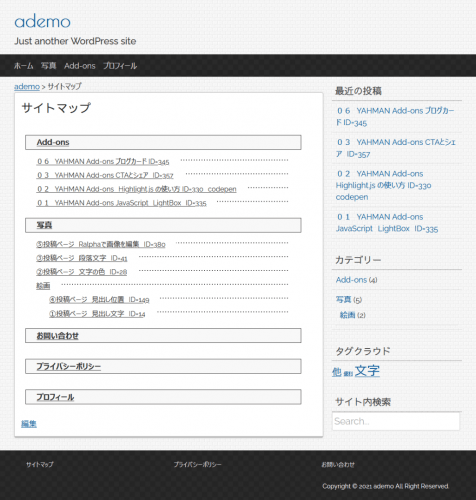
サイトマップの固定ページを表示させて確認します。下図のようにシンプルなサイトマップが表示されました。
Point Maker
以前はメニューの関連記事とサイトマップの間に「通知」という項目がありました。確か2021年の1月から使えなくなるので「Point Maker」を使って下さい、とあったように記憶しています。そのためメニュー項目にはありませんが紹介しておきます。
「Point Maker」で囲み枠のある注意書き、要点書きが簡単に作れるようです。
プラグインの新規追加>「Point Maker」キーワード検索>インストール>有効化で使えます。
インストールすると旧エディタのアイコンメニューに表示されます。(ブロックエディタは試していません)
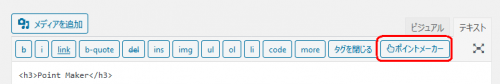
ビジュアルモードの場合はアイコンで表示されています。
テキストモードでは「ポイントメーカー」と表示されています。
使い方は簡単です。
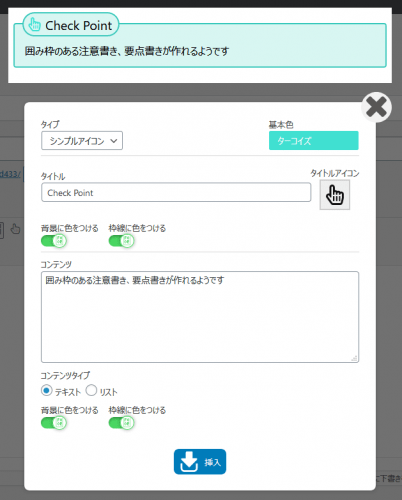
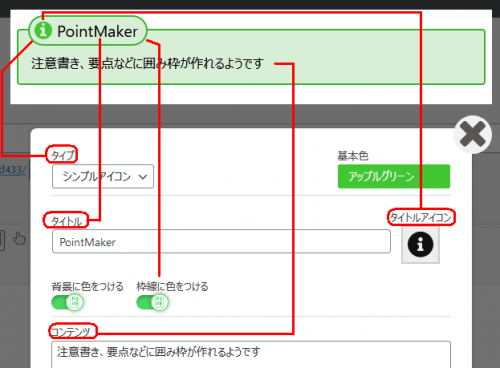
エディタの「ポイントメーカ」をクリックします。ポイントメーカーが開きます。下図のようにタイプ、タイトルアイコン、基本色、コンテンツなど設定して行くと、上部に作成状態がプレビューされています。「挿入」をクリックします。
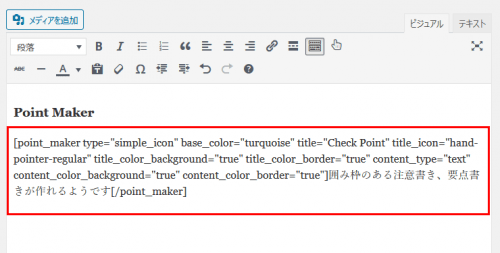
エディタにコードが挿入されます。
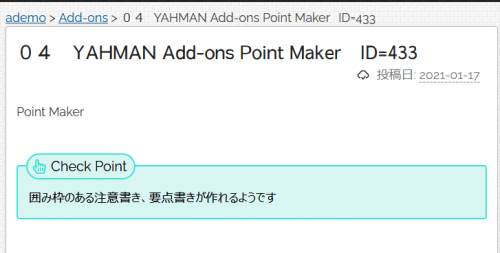
記事をプレビューで確認すると以下のようになりました。
簡単な設定項目とプレビューとの対応図を載せておきます。
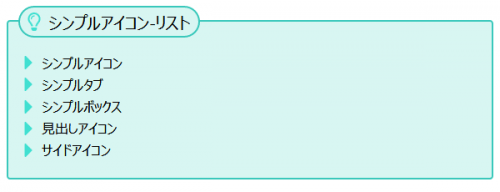
タイプには、「シンプルアイコン、シンプルタブ、シンプルボックス、見出しアイコン、サイドアイコン」の5種類があります。いろいろ変更して表示状態を確認すれば良いと思います。また、タイトルアイコンをクリックすると下図が表示されます。選択して変更できます。
コンテンツタイプでリストを選択するとリスト形式で表示できるようです。
まとめ
「YAHMAN Add-ons」の「目次」「関連記事」「サイトマップ」「ポイントメーカー」について記載しました。「YAHMAN Add-ons」いろんな機能があって非常に便利だと思います。