第28回 初心者がワードプレスの独学を始める。 WP-Optimize 自動圧縮

画像の自動圧縮
前回に「WP-Optimize」の画像圧縮パネルのボタン等の操作を説明しました。実際に画像圧縮を手動、自動でやってみようと思います。
手動で全部圧縮してみた
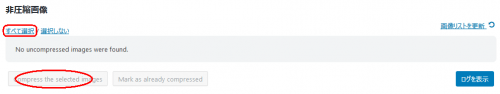
全ての画像を非圧縮に戻した後で、非圧縮画像を「すべて選択」して「compress the selected images」(選択画像を圧縮)をクリックしました。Lossy(ロッシー)非可逆圧縮です。
メディアライブラリーで確認します。右のWP-Optimize欄に圧縮状況が表示されています。
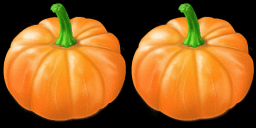
圧縮度の高かった「かぼちゃ」と「東京駅」の画像をみます。左側が圧縮後の画像、右側が「-updraft-pre-smush-original」が付いた圧縮前の画像です。「かぼちゃ」の画像では差が分かりませんでした。
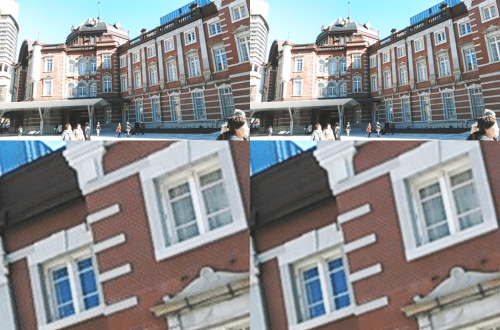
同じく「東京駅」です。ほとんど見分けがつきません。下方は512%の画像です。512%でやや差が分るくらいでした。画像劣化の大きいLossy(ロッシー)非可逆圧縮でも十分なように思います。
自動で画像圧縮してみた
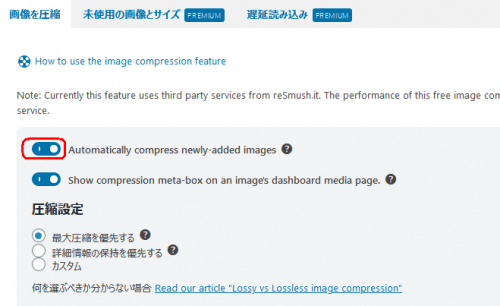
「Automatically compress newly-added images 新しく追加された画像を自動的に圧縮」をONにします。
横の「?」を見ると「画像はバックグラウンドキューに追加され、1時間以内に自動的に開始」されるようです。「メディアのアップロード中のサイトフリーズを避ける」そうです。

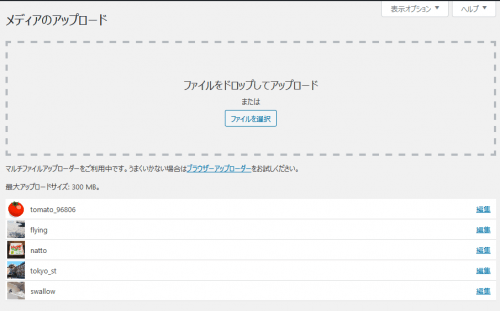
実際にメディアライブラリーに画像をアップロードして見ます。(第27回のトマト画像以降を完全削除して再度アップロードしています。)「メディア>新規追加」を選択した5つの画像を順次ドロップしました。
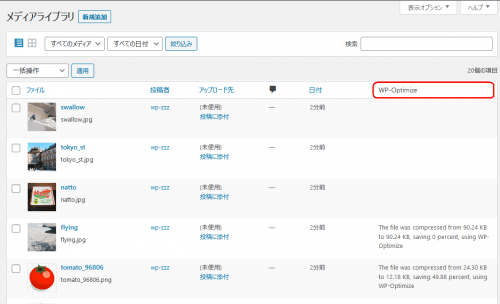
メディアライブラリを詳細表示で見ます。既に2つは圧縮されているようです。
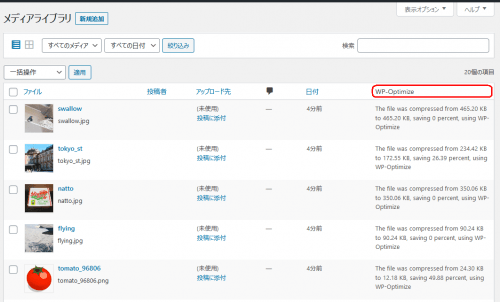
もう少し時間が経過すると5つの画像が全て圧縮されました。
どういうタイミングで自動圧縮されるか分かりませんが、無事に圧縮されたようです。画像圧縮したくない特別な画像がなければ自動圧縮で良いかも知れません。私は画像数も少ないので確認しながらの手動です。
撮影した写真画像には「EXIF」データが含まれているそうです。カメラの種類、撮影条件などいろんな情報です。スマホなどならGPSの位置情報まで含まれていることもあるそうです。特に必要が無いならデータ消去した状態で記事に載せる方が良いかも知れません。

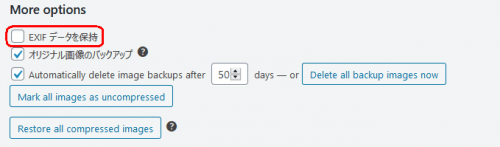
「 EXIF データを保持」をチェック無しにしておけば画像圧縮すれば消去されるようです。画像から「 EXIF データ」を消去するついでに画像圧縮も行った方が便利な気がします。
まとめ
以上、WP-Optimizeの画像の自動圧縮について記載しました。WP-Optimizeは「データベースの最適化(第27回)、画像圧縮+EXIF データ消去」できるので、私のような素人には非常に便利なプラグインだと思いました。
追記(キャッシュ)
設定があまり良く分からないです。しばらく様子をみました。とりあえず支障なく動作しているようです。現状の設定状態だけ載せておきます。
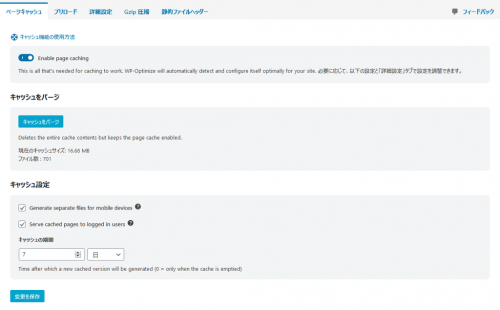
ページキャッシュ
「Enable page caching 」だけONでも動作しているようです。「Generate separate files for mobile devices モバイル用に別のファイルを生成する」はチェックした方が良さそうです。キャッシュの期間は7日にしました。
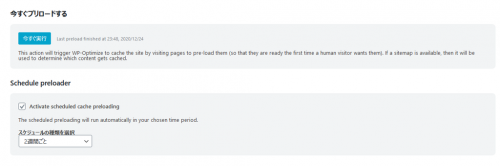
プリロード
「今すぐ実行」は良く分からないのでクリックしていません。スケジュールにチェックして2週間ごとにしました。
他の 「詳細設定、Gzip 圧縮、静的ファイルヘッダー」は素人で分からないので触っていません。
最近、サイトキット(Site Kite)で見ていると、モバイルの読込が気持ち早くなった気がします。気のせいでしょうか?キャッシュ設定の効果かも、と思っています。追記は以上です。