第27回 初心者がワードプレスの独学を始める。 WP-Optimize 画像圧縮

WP-Optimize 画像圧縮
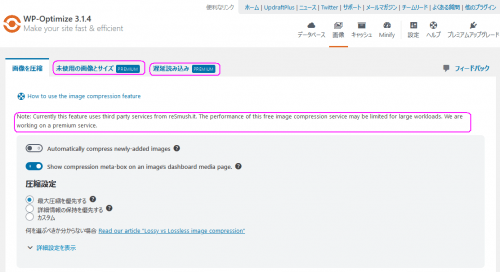
「WP-Optimize」に付随している画像圧縮の機能の使い方を見て行きます。下図のように有料部分があります。無料の「画像を圧縮」の範囲で使って行きます。この「画像を圧縮」機能はreSmush.itのサードパーティサービスを使用しているそうです。大きな容量の画像は無料の範疇外になるようです。5MBまでのようなので、ほとんど使えると思います。
圧縮設定
「 」新しく追加された画像を自動的に圧縮します。デフォルトではOFFになっています。(次の第28回で記載します。)
「 」デフォルトでONになっています。
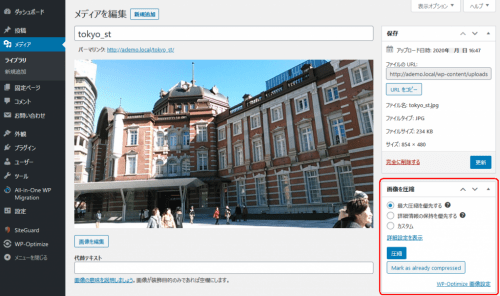
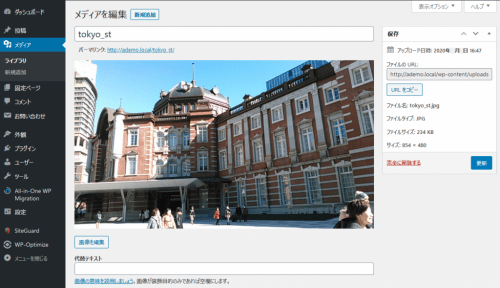
メディアページに圧縮メタボックスを表示します。ダッシュボード左からメディアライブラリーを開いて、選択したメディア(画像)の編集ページに「画像を圧縮」のボックスが表示されるようです。個別に画像圧縮ができるようです。画像を新規追加する際にも使えるようです。
ちなみに、「 」をOFFにしてみます。「画像を圧縮」のボックスは消えます。

両方ともOFFにしても個別に圧縮することは可能です。後述「画像圧縮してみる」では両方ともOFFの状態です。
圧縮設定
「最大圧縮を優先する」は、Lossy(ロッシー)非可逆圧縮で圧縮率は高いが元の画像の品質が低下するそうです。
「詳細情報の保持を優先する」は、Lossless(ロスレス)可逆圧縮で元の画像の品質を維持するそうです。よくわかりませんが、不要なデータを削除することで画像データサイズを縮小するそうです。基本的に「最大圧縮を優先する」で使えば良いと思います。
詳細設定を表示
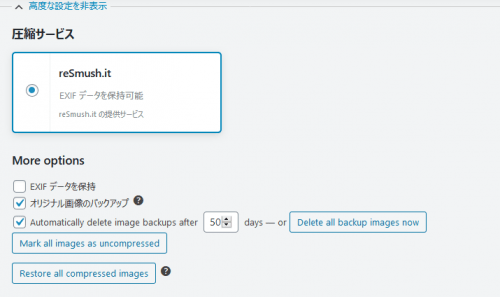
「詳細設定を表示」を見てみます。reSmush.it「https://resmush.it/」のサービスを使って画像圧縮するようです。現設定では、オリジナルの画像はバックアップされます。バックアップの有無は選択できるようです。
「Automatically delete images backup after 50 days」50日後にバックアップされた画像を自動的に削除します。右の「Delete all backup images now」を選択すれば即、消去できます。
「Mark all images as uncompressed」で、すべての画像を非圧縮としてマークします。
「Restore all compressed images」で(バックアップのある)すべての圧縮画像を復元します。
画像圧縮してみる
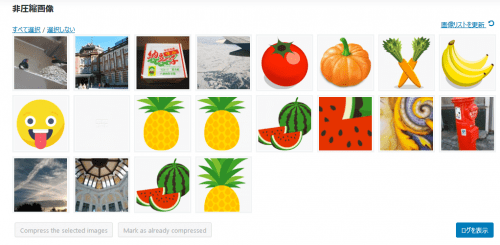
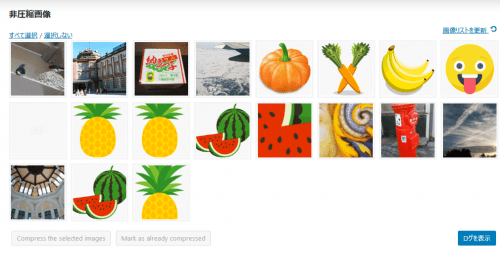
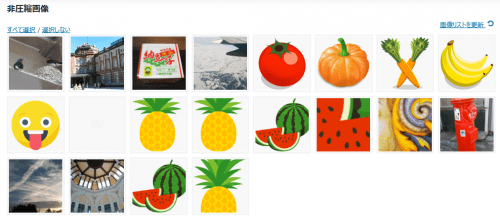
「画像を圧縮」タブの下方には非圧縮画像の一覧が表示されています。※ここでは、自動圧縮、メタボックスを表示はともにOFF状態で試してます。

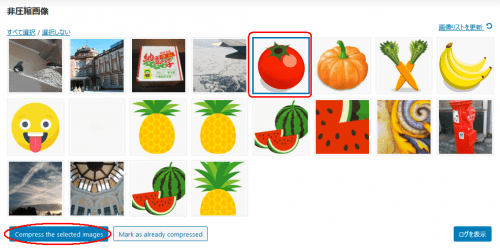
試しに、画像圧縮を行って見ます。「トマト」画像を選択します。青枠で囲まれます。次に「compress the selected images」(選択画像を圧縮)をクリックします。

「Smuts API サーバーに接続しています。」のメッセージが表示されます。

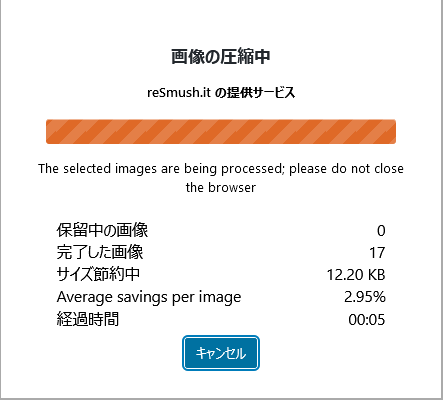
以下のように画像圧縮の進捗が表示されます。

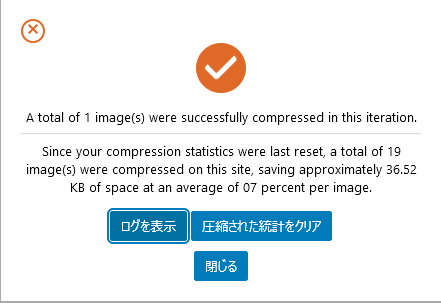
画像圧縮の完了が表示されます。「統計をクリア」すると上図の「完了した画像数」がクリアされるようです。「閉じる」を選択します。

ちなみに「ログを表示」を選択すると以下のようなログが表示されました。ログファイルの保管ができるようです。

非圧縮画像の一覧から圧縮された「トマト」画像は消えています。

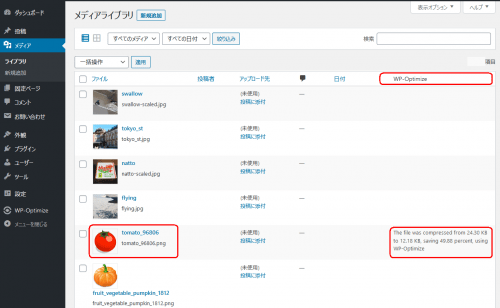
メディアライブラリーを開いて確認します。
詳細表示で閲覧します。右に「WP-Optimize」欄が追加されて圧縮された画像の状態が記録されています。「トマト」画像は24.30 KB から 12.18 KBに圧縮され 49.88%削減できたようです。
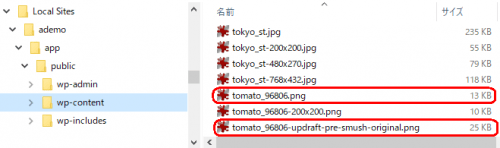
画像のあるフォルダの中身を確認します。
Local by Flywheelからサイトのフォルダーを開いて、画像ファイルのあるフォルダまで展開します。「C:***Local Sites/ademo/app/public/wp-content/uploads/」にあります。
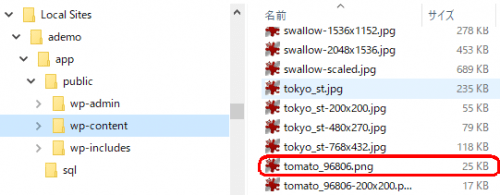
画像圧縮前のフォルダの中身は下図のようになっていました。「トマト」画像は赤枠にあります。「tomato_96806.png」がアップロードした元画像ファイルです。

画像圧縮後のフォルダの中身を見ます。「トマト」画像「tomato_96806.png」は圧縮されて25kbから13kbの表示に変わっています。また、「tomato_96806-updraft-pre-smush-original.png」でバックアップされています。バックアップファイルには「-updraft-pre-smush-original」が元のファイル名に付加されるようです。
詳細設定を表示で「Delete all backup images now」を選択すれば「-updraft-pre-smush-original」付きのバックアップファイルが削除されます。
復元(Restore all compressed images)
「Restore all compressed images」を選択して復元してみます。以下のメッセージが表示されます。「OK」を選択します。

復元が完了したメッセージが表示されます。

非圧縮画像一覧をみると「トマト」画像が表示されました。

先のフォルダで「-updraft-pre-smush-original」付きのファイルがリネームされ復元されたようです。
圧縮済みにマーク(Mark as already compressed)
![]()
「トマト」画像を「Mark as already compressed」圧縮済みでマークします。(マークするだけで圧縮はしていない。)
圧縮したくない画像の分類に使えそうです。
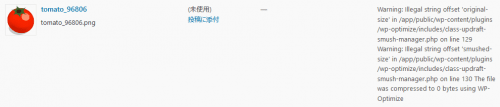
「トマト」画像をメディアライブラリーで確認します。0バイト圧縮されました(圧縮されなかった)ので「Warning: 」警告付きになっています。
全画像を非圧縮にマーク(Mark all images as uncompressed)
![]()
この状態(圧縮済み印だけ)で、「Mark all images as uncompressed」すべての画像を非圧縮としてマークすると、「トマト」画像は非圧縮画像一覧に表示されます。メディアライブラリーで「Warning: 」コメントも消えます。
圧縮されたファイルの場合にはどうなるのか?
前述のように「トマト tomato_96806.png:25kb」画像を圧縮すると圧縮された「tomato_96806.png:13kb」とバックアップファイル「tomato_96806-updraft-pre-smush-original.png:25kb」がフォルダに出来ます。
実圧縮したこの状態で「Mark all images as uncompressed」を選択すると、圧縮ファイル「tomato_96806.png:13kb」とバックアップファイルの「tomato_96806-updraft-pre-smush-original.png:25kb」は消え「tomato_96806.png:25kb」(バックアップファイルのリネーム?)となり非圧縮にマークなりました。復元と同じ感じです。
バックアップファイルが消去済みの場合には、圧縮済みの「tomato_96806.png:13kb」しかフォルダにないので、「tomato_96806.png:13kb」が非圧縮にマークにされるようです。(既に圧縮されているファイルが非圧縮にマークされる)
話はそれます。圧縮済みの画像をメディアライブラリーで「完全に削除」すると、バックアップファイル「-updraft-pre-smush-original」が残っている場合は、消去されずそのまま残存します。「Delete all backup images now」を実行すれば削除できました。
まとめ
以上、「WP-Optimize」の操作、選択ボタンなどの説明でした。実際の画像圧縮、自動圧縮は次回に回します。