第21回 初心者がワードプレスの独学を始める。 パンくずリスト

パンくずリスト
テーマ「pacify」には、下図のような、現在どの階層のページにいるかを示す機能がありません。調べてみると、この機能を「パンくずリスト(breadcrumb list)」と言うそうです。何故、「パンくず」と言うのか分かりません。プラグインがあると思いますが、練習を兼ねて各phpを編集して「パンくずリスト」を設置したいと思います。
![]()
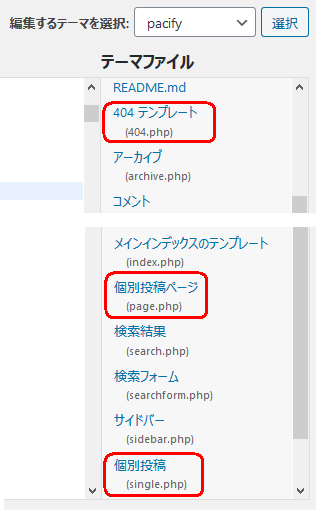
ダッシュボード左から「外観>テーマエディタ」でテーマ「pacify」(親)を見ます。「パンくずリスト」を投稿ページ(single.php)と、固定ページ(page.php)、404テンプレート(404.php)に挿入しようと思います。
素人なので、詳しいことは分かりません。指定のphpファイルに下の追記にあるコードを張り付けて行くだけです。各ファイルを親フォルダから子フォルダにコピーして編集して行きます。
先ず、編集するファイルのコピーです。
Local by Flywheelでademoサイト名の上で「右クリック>show folder」を選択して、ローカルサイトのフォルダーをエクスプローラーで開きます。
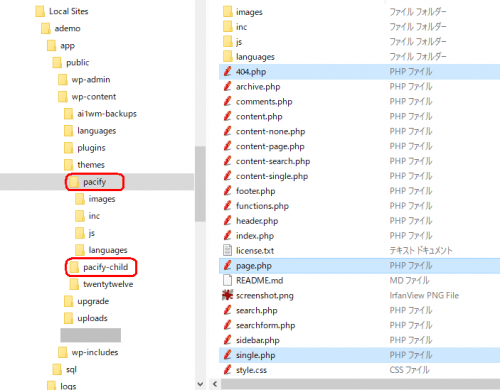
「C:Users***Local Sites/ademo/app/public/wp-content/themes/pacify」を展開します。404.php、page.php、single.php をCtrlを押しながら選択します。図のように選択して、「右クリック>コピー」を選択します。親テーマのファイルなので注意して行ってください。
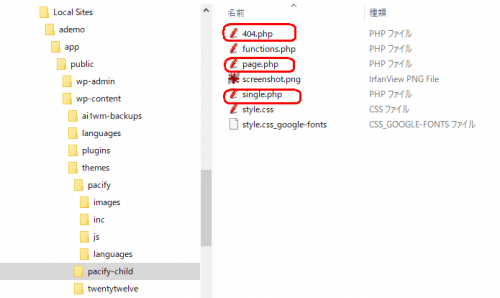
少し下にある「pacify-child」のフォルダを開いて貼り付けします。個別にコピーしても良いです。各ファイルのアイコンで「medit」と関連付けされていることが分かります。ダブルクリックすれば「medit」が起動します。
※「mediet」の使い方は「フリーソフト(1)」の記事に記載しています。よろしければ参照ください。
投稿ページ(single.php)の編集
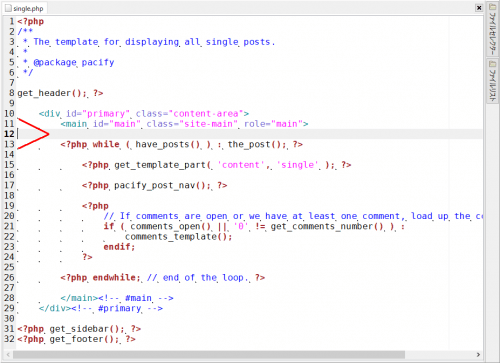
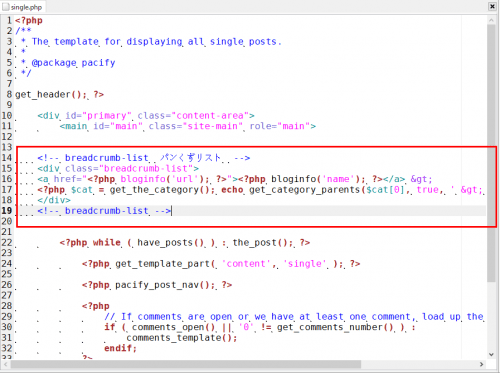
投稿ページに「パンくずリスト」を設置したいと思います。「single.php」を開きます。
以下の場所にコードを貼り付けます。以下のようになります。保存します。※コピペするコード追記に記載してあります。
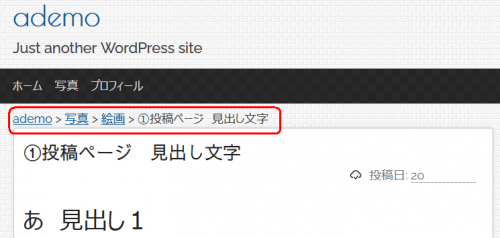
投稿ページの表示を確認します。ademoサイトで一番深い位置にある「①投稿ページ 見出し文字」記事を確認してみます。以下のように「パンくずリスト」が表示され「写真」カテゴリの下層の「絵画」カテゴリにあることが分かります。

固定、404ページ(page.php、404.php)の編集
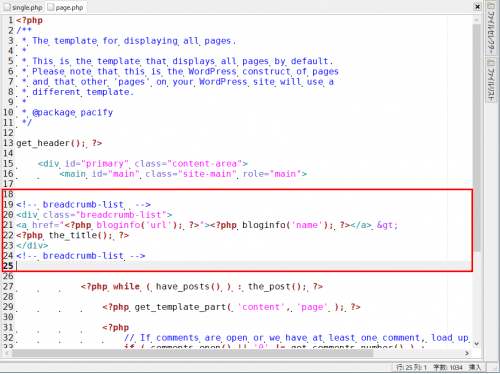
同様に編集します。「page.php」を開いてコードを貼り付けします。以下の場所にコードを挿入しました。
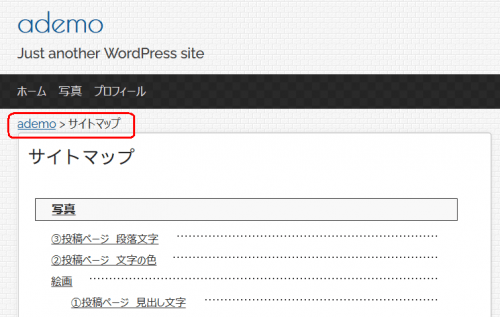
固定ページの表示を確認します。「サイトマップ」を表示して見ます。以下のように「パンくずリスト」が表示されています。

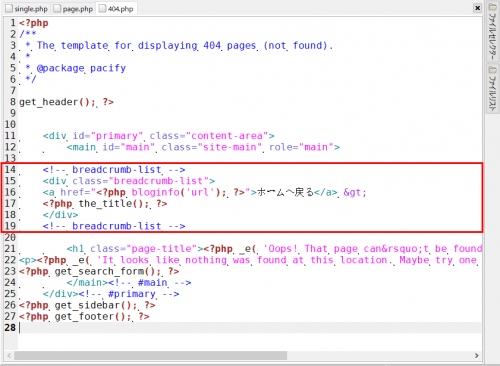
「404.php」を開いてコードを貼り付けします。以下の場所にコードを挿入しました。
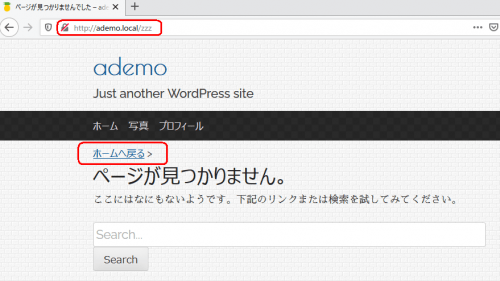
404ページの表示を確認します。「ademo」サイトに存在しないアドレス、例えば「http://ademo.local/zzz」を入力して見ます。以下のような表示になりました。

まとめ
所定のページにパンくずリストが設置できました。ページの機能がかなり充実した気になりました。
(追記)貼り付けたコード「パンくずリスト」
挿入した「パンくずリスト」のコードらしきものを以下に載せます。使えそうならコピペして使って下さい。
single.php
<!– breadcrumb-list –>
<div class=”breadcrumb-list”>
<a href=”<?php bloginfo(‘url’); ?>”><?php bloginfo(‘name’); ?></a> >
<?php $cat = get_the_category(); echo get_category_parents($cat[0], true, ‘ > ‘); ?><?php the_title(); ?>
</div>
<!– breadcrumb-list –>
page.php
<!– breadcrumb-list –>
<div class=”breadcrumb-list”>
<a href=”<?php bloginfo(‘url’); ?>”><?php bloginfo(‘name’); ?></a> >
<?php the_title(); ?>
</div>
<!– breadcrumb-list –>
404.php
<!– breadcrumb-list –>
<div class=”breadcrumb-list”>
<a href=”<?php bloginfo(‘url’); ?>”>ホームへ戻る</a> >
<?php the_title(); ?>
</div>
<!– breadcrumb-list –>
以上です。