第20回 初心者がワードプレスの独学を始める。 フォントサイズ

フォントサイズ
子テーマの「style.css 」を編集して、ヘッダー部のフォント、見出し文字のサイズを個別に調整したいと思います。
タイトル文字
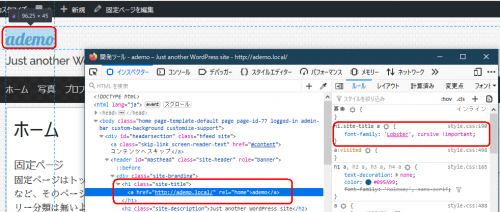
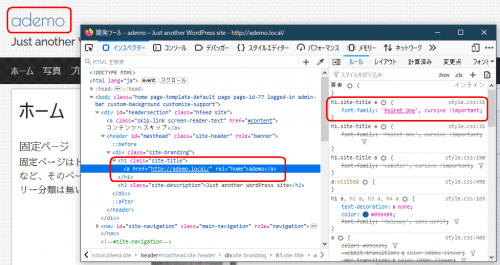
タイトル文字のフォントを変更したいと思います。タイトル文字の上で「右クリック>>要素を調査」で「FireFoxの開発ツール」が開きます。

現状のフォントは’Lobster’のようです。
h1.site-title a {
font-family: ‘Lobster’, cursive !important;
}
コードの意味が分からなくても、ここで設定されていることが何となく分かります。フォントを指定している「’Lobster’, cursive 」を書き替えれば良さそうです。
前回に設定したGoogle Fontsで’Poiret One’にしてみます。日本語はありません。タイトルは英字なので使えそうです。
前回と同じようにテキストエディタ「mediet」で子テーマの「style.css」を編集します。※「mediet」の使い方は「フリーソフト(1)」の記事に記載しています。よろしければ参照ください。
Local by Flywheelで「ademo」を右クリックして「Show Folder」を選択して、C:Users***Local Sites/ademo/app/public/wp-content/themes/pacify-child/style.css を開きます。下記のコードを「style.css」に追記します。追加でサイズを少し大きく、太字にしました。
h1.site-title a {
font-family: ‘Poiret One’, cursive !important;
font-size: 1.2em;
font-weight: bold;
}

表示を確認します。以下のようになりました。

エントリータイトル
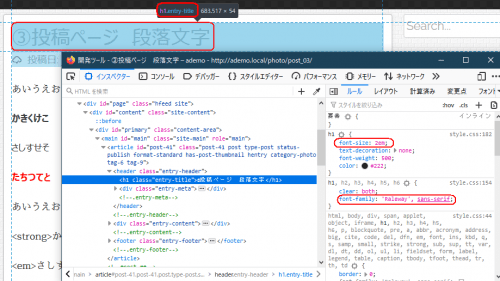
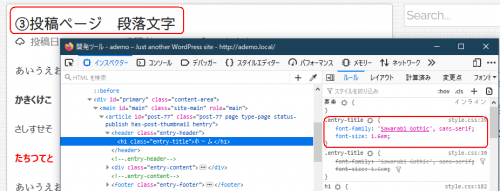
エントリータイトルが大きいので、同じような方法で変更します。少し小さく(2.0em>1.5em)して、フォントを’Sawarabi Gothic’にしてみます。

下記のコードを「style.css」に追記します。保存します。
.entry-title{
font-family:’Sawarabi Gothic’, sans-serif;
font-size: 1.5em;
}

表示を確認します。以下のようになりました。

ウィジェットタイトル
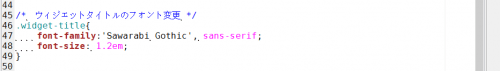
同様にウィジェットタイトルも変更しました。フォントを’Sawarabi Gothic’に、font-size: 1.5emから1.2emに変更しました。

下記のコードを「style.css」に追記します。保存します。
.widget-title{
font-family:’Sawarabi Gothic’, sans-serif;
font-size: 1.2em;
}

表示を確認します。以下のようになりました。

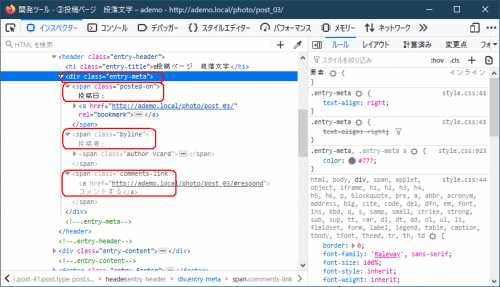
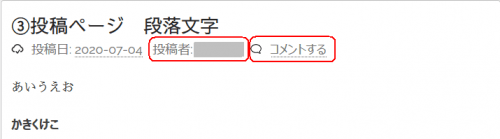
現在の設定では「コメントの受付をしない」に設定しているので「コメントする」を非表示に、セキュリティ上も考えて「投稿者」を非表示にしたいと思います。
上記と同じように各要素を調査すると各々 class=”byline”、class=”comments-link”、投稿日はclass=”posted-on”でした。

非表示にするには「display: none;」を使えば良いようです。さらに投稿日を右端に表示に変更します。

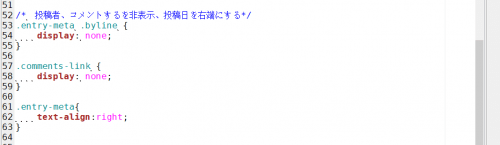
下記のコードを「style.css」に追記します。保存します。
.entry-meta .byline {
display: none;
}
.comments-link {
display: none;
}
.entry-meta{
text-align:right;
}

全体的な表示を確認します。以下のようになりました。

かなり雰囲気が変わったように思います。見やすくなったでしょうか?
まとめ
素人でも「FireFoxの開発ツール」を使ってCCS表記を調べ、「style.css」にコードを追記してフォントサイズなど変更することができました。