第19回 初心者がワードプレスの独学を始める。 Webフォントを使う Google Fonts

Webフォントを使う
Webフォントを使ってみたいと思います。Webフォントもいろいろあると思います。私はGoogle Fontsを使いました。その使い方の紹介になります。
Google Fontsは無料で使えるWebフォントだそうです。Googleのサーバー?からフォントのデータを読み込んで表示するそうです。そのためWebページを閲覧するパソコンにそのフォントが無くても指定フォントで表示できるそうです。サイトの文字種をGoogle Fontsに変更したいと思います。
Google Fontsのサイト
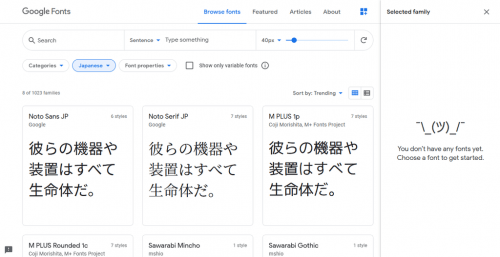
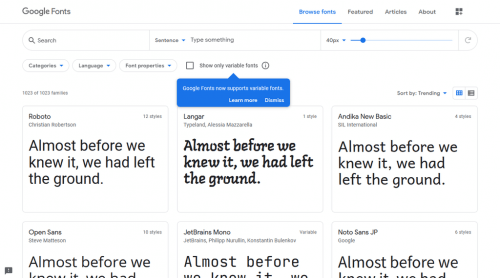
Google Fontsのサイト(https://fonts.google.com)を開きます。言語に日本語「Language>Japanese」を選択します。Noto、Sawarabiが有名らしいです。また、右上隅、「About」横の表示アイコン(view your selected families)をクリックします。

右側に選択したフォント欄が表示されます。まだ、選択していないので何もありません。「Sawarabi Mincho」をクリックします。
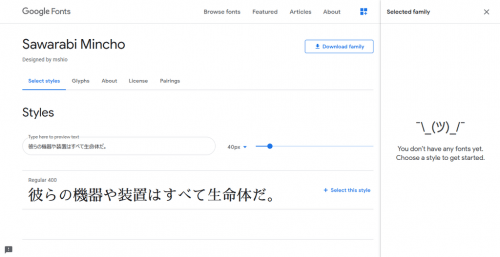
「Select this style」をクリックします。右のフォント選択欄にSawarabi Minchoが追加されます。
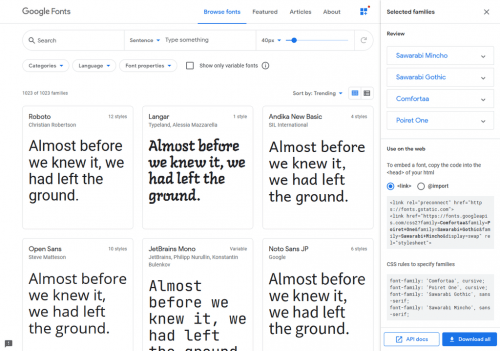
メニューバーの「Browse fonts」をクリックして戻ります。同様にして、Sawarabi Gothicを追加します。さらに、 All Languagesに戻して、Poiret One、Comfortaa を検索して追加しました。
選択した4つGoogleフォントを使用するための埋め込みコードが右下に表示されています。
子テーマのstyle.cssで読み込みたいと思います。その場合、@importを使うそうです。@importを選択して表示します。
<style>
@import url(‘https://fonts.googleapis.com/css2?family=Comfortaa&family=Poiret+One&family=Sawarabi+Gothic&family=Sawarabi+Mincho&display=swap’);
</style>
となっています。
また、個別にCSSでフォントを指定して使う場合があると思うので以下を控えておきます。
CSS rules to specify families
font-family: ‘Comfortaa’, cursive;
font-family: ‘Poiret One’, cursive;
font-family: ‘Sawarabi Gothic’, sans-serif;
font-family: ‘Sawarabi Mincho’, sans-serif;
現状のフォント
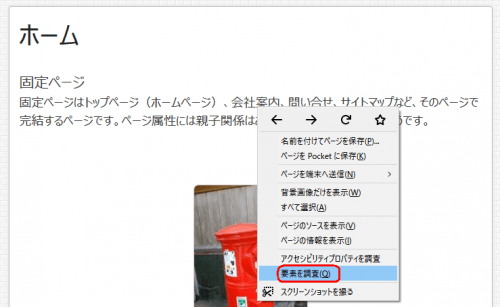
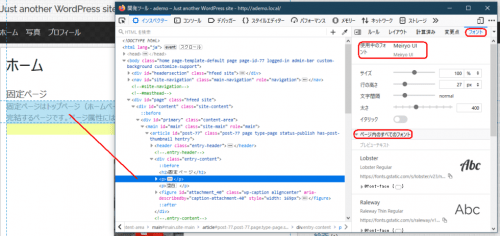
子テーマの「style.css」を編集する前に現状のフォントを調べて見ようと思います。段落文字の上で右クリックします。「要素を調査」を選択します。FireFoxの開発ツールが開きます。(ブラウザはFireFoxを使っています)
右上の「フォント」をクリックします。段落文字のフォントが分かります。Meiryoでした。WindowsPCだからでしょうか?ページ内のすべてのフォントも分かります。
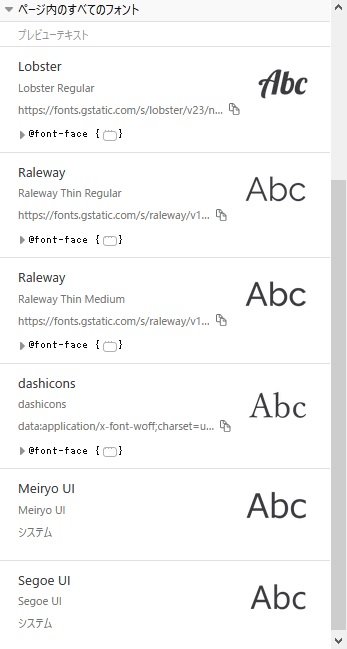
全てのフォントを表示させます。Lobster、Ralewayがあります。調べるとヘッダー部で使われています。
style.cssを編集
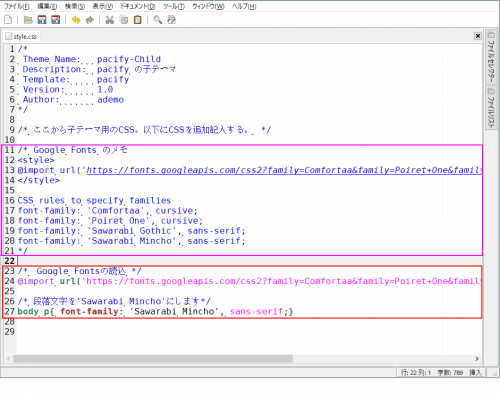
Google Fontsを使えるように、テキストエディタ「mediet」で子テーマのstyle.cssを編集します。※medietの使い方は「フリーソフト(1)」の記事に記載しています。よろしければ参照ください。
Local by Flywheelで「ademo」を右クリックしてしShow Folderを選択して、C:Users***/Local Sites/ademo/app/public/wp-content/themes/pacify-child/style.css を開きます。
以下をコピーして、子テーマの「style.css 」に張り付けます。実際には先の控えをメモ(青字のコメント文)として貼り付けておいた方が後で使いやすいと思います。
/* Google Fontsの読込 */
@import url(‘https://fonts.googleapis.com/css2?family=Comfortaa&family=Poiret+One&family=Sawarabi+Gothic&family=Sawarabi+Mincho&display=swap’);
/* 段落文字を’Sawarabi Mincho’にする*/
body p{ font-family: ‘Sawarabi Mincho’, sans-serif;}
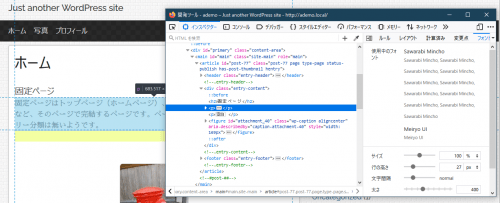
「style.css 」を保存します。フォントが変更されたかサイトを表示して確認します。開発ツールを起動しなくても明らかに文字様式が変わっています。当然ですが、インターネットにつながる環境でなければ変わりません。上手く変更できたようです。
まとめ
Google Fontsの導入の仕方を記載しました。気に入ったフォントを探してみると良いと思います。