第13回 初心者がワードプレスの独学を始める。カスタマイズ

カスタマイズ
ダッシュボードにある「カスタマイズ」を試してみます。
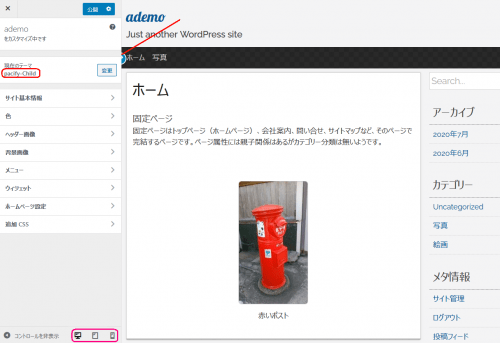
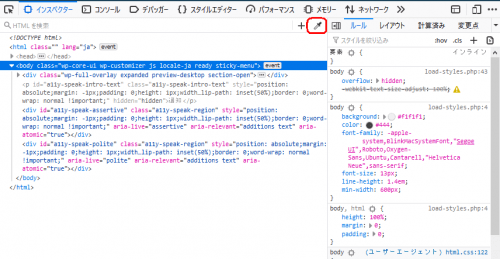
「外観>カスタマイズ」を選択します。左ボードに編集可能な項目が表示されています。テーマの変更もあります。ボード下にあるアイコン(赤枠)でパソコン、タブレット、スマホ画面でのサイトの表示が確認できます。レスポンシブ対応と言うそうです。
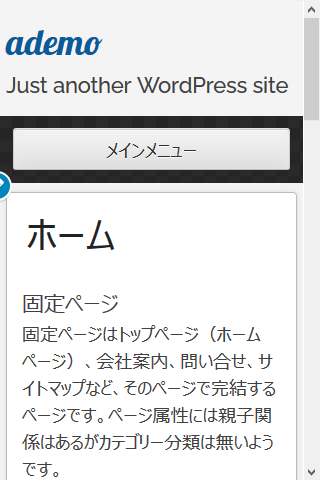
一番右のスマホアイコンをクリックして見ます。スマホだとこんな感じに表示されるようです。

メニュー
メインメニュー横にやや隠れていますが、ペンアイコン![]() があります。このアイコンが表示されているところは編集可能です。クリックして見ます。メニュー編集画面が表示されます。
があります。このアイコンが表示されているところは編集可能です。クリックして見ます。メニュー編集画面が表示されます。

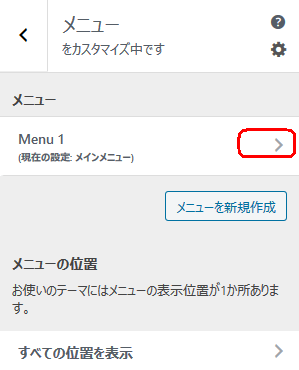
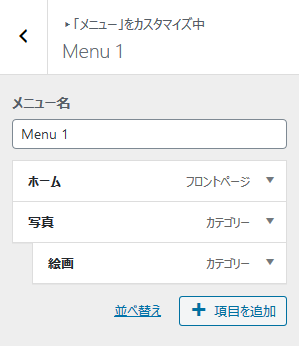
Menu 1をクリックすると設定画面が表示されます。左ボード、5番目にある「メニュー」と同じようです。「外観>メニュー」がこの画面から直接に開く感じです。(メニュー、第11回を参照)

サイト基本情報
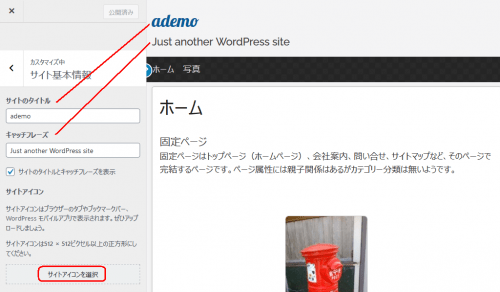
次に「サイト基本情報」です。クリックして見ます。タイトル、キャッチフレーズの項目があります。「設定>一般設定」と同じです。確認して見て下さい。
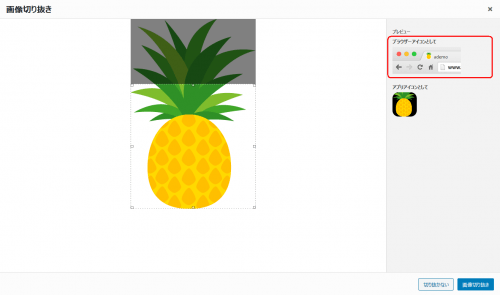
サイトアイコン(ファビコンとも言うようです)をクリックして見ます。メディアファイルが開き「画像の選択」になります。パイナップルの画像を選択して切り抜きました。
左上の「公開」をクリックして保存します。ブラウザで実際の表示を確認しました。(ブラウザはFireFoxを使ってます)
下のようにアドレス横にサイトアイコンが表示されました。

色
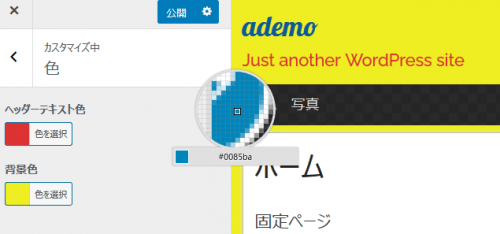
次に「色」です。ヘッダーテキストと背景色が変更できるようです。
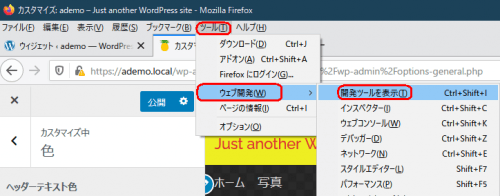
話は反れますが、FireFoxの「開発ツール」で色の採取が出来ます。色番号が分かります。FireFoxの「メニュー>ツール>ウェブ開発>開発ツール」を選択して表示させます。
「開発ツール」が開きます。下の図のスポイトアイコン(色の採取)をクリックします。虫眼鏡が表示されます。
色の採取したい部分に虫眼鏡を移動させます。下図のペンマークアイコンの色は#0085baであることが分かります。クリックすると色番号がクリックボードにコピーされます。
同様に背景色を調べて見るとグレー(#f4f4f5)でした。背景色のデフォルトが白(#ffffff)になっています。間違いかも知れません。
ヘッダー、背景画像
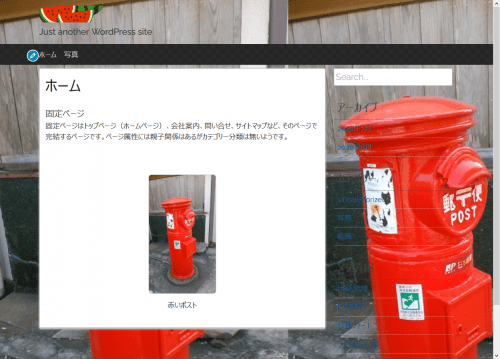
ヘッダ、背景画像に画像が使用できます。ヘッダにスイカの画像、背景画像にポストの画像を選択すると下図のようになりました。
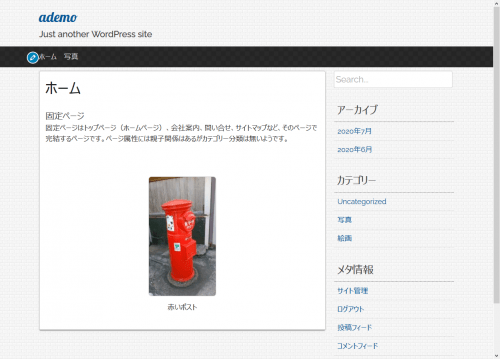
背景をブロック塀調にするには ![]() (24 x 16 ピクセル )のような小さな画像でも可能です。変更すると下図ような感じになります。
(24 x 16 ピクセル )のような小さな画像でも可能です。変更すると下図ような感じになります。
無料の背景画像サイトもたくさんあります。気に入った背景があるかも知れません。クレジットやらが必要と書いているところもあるようです。使用の際は利用規約を確認して使いましょう。
ウィジェットは次回にしたいと思います。また、「ホームページ設定」は第10回を参照してください。
まとめ
カスタマイズについて記載しました。