(v_14)Seleniumでブラウザを操作

Seleniumで自動入力
Seleniumを使って「お名前.com会員情報」を自動入力する例が「面倒なブラウザ操作をSeleniumを使って自動化する-Vol.01 https://developers.gmo.jp/15591/」にありました。
「お名前.com会員情報」の入力サイトは「https://account.onamae.com/accountCreate」です。
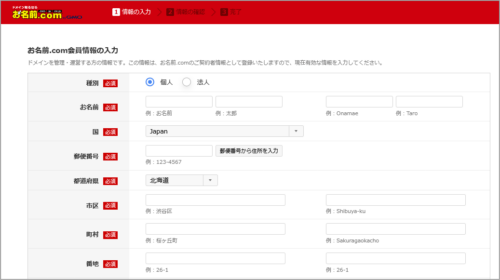
これを参考にしながら、Seleniumを使って「お名前.com会員情報」の入力を試してみました。
種別(radio)、名前(text)、国(select)、郵便番号から住所を入力(button)..番地(text)まで入力を試してみました。
※Python開発環境はThonny、ブラウザはFirefoxを使用しています。
※ThonnyのSeleniumnインストールなどは記事(v_12)を参考にして下さい。

※お名前.comのサイトより
ブラウザを起動
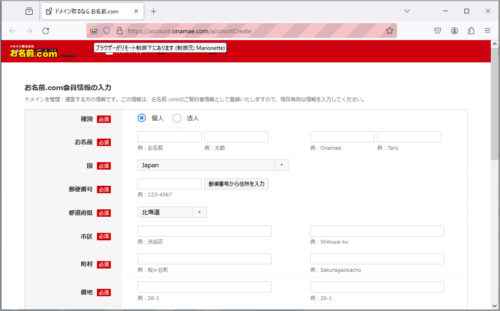
SeleniumでブラウザのFirefoxを起動してお名前.com会員情報入力サイトます。
※以降はThonnyのShellで確認しながら進めます。
>>> from selenium import webdriver
>>> driver = webdriver.Firefox() #Firefoxのインスタンス
>>> url='https://account.onamae.com/accountCreate'
>>> driver.get(url) #お名前.comサイト
以下のようにFirefoxが「リモート制御下」でサイトを表示しているのが分かります。
以下で終了が出来ます。
>>> driver.quit()
テキスト入力
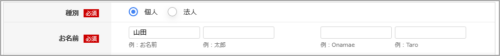
「お名前」欄に文字列を入力してみます。
要素は .find_elementで探します。
モジュール class selenium.webdriver.common.byを使うのでインポートします。
>>> from selenium.webdriver.common.by import By
文字入力部の要素を調べます。
Firefox「調査」で調べると’name’は’各々lnameML’,’fnameML’,’lname’,’fname’でした。
>>> elem=driver.find_element(By.NAME,'lnameML')
テキスト入力は send_keys(‘str’)を使います。
>>> elem.send_keys('山田')
.clear()で文字列を消去できます。
>>> elem.clear()
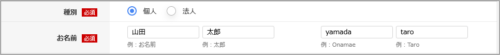
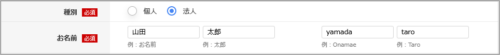
「お名前」欄を「山田太郎」で入力してみました。
>>> by_name=['lnameML','fnameML','lname','fname']
da_name=['山田','太郎','yamada','taro']
for i in range(4):
elem=driver.find_element(By.NAME, by_name[i])
elem.send_keys(da_name[i])
ラジオ
「種別」欄はラジオボタンになってます。
ボタン要素を選択後にクリックが必要です。.click()でクリックできます。
class=’form-radio-replace’で指定できます。
左右(複数)あるので..find_elementsで探します。
>>> elem=driver.find_elements(By.CLASS_NAME,'form-radio-replace')
>>> type(elem)
<class 'list'>
>>> len(elem)
2
「法人」にしてみます。2つ目なのでelem[1]が対象になります。
>>> elem[1].click()

※お名前.comのサイトより
ここでは「個人」に戻しておきます。
>>> elem[0].click()
郵便番号と住所
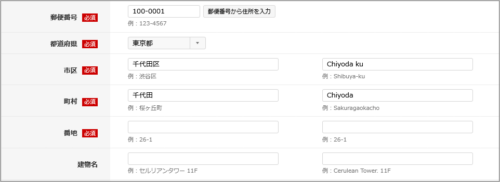
「郵便番号」を文字入力して「郵便番号から住所を入力」ボタンをクリックしてみます。
前述と方法で出来ます。
「郵便番号」欄はid=”pcJp3″、「郵便番号から住所を入力」ボタンはclass=”form-find-address”で指定できます。
>>> elem=driver.find_element(By.ID,"pcJp3")
>>> elem.send_keys("1000001")
>>> elem=driver.find_element(By.CLASS_NAME,"form-find-address")
>>> elem.click()
ちなみに「町村」はid=”street1MLTown”です。郵便番号だけで入力が足りない場合に追記します。
elem=driver.find_element(By.ID,”street1MLTown”)
elem.send_keys(“***”)
番地が入ってないので追記します。「番地」欄はid=”street1MLNumber”、”street1Number”で指定できます。
>>> elem=driver.find_element(By.ID,"street1MLNumber")
>>> elem.send_keys("1-1")
>>> elem=driver.find_element(By.ID,"street1Number")
>>> elem.send_keys("1-1")
セレクトボックス
以下のセレクトボックスを例にClass Selectを試してみます。
適当なhtmlファイル名で保管しておきます。
<p>
<label for="bb">国名:</label>
<select class="form-select" id="aa" >
<option value="JP">Japan</option>
<option value="US" selected>United States</option>
<option value="CN">China</option>
</select>
</p>
Firefoxを起動させてセレクト例のファイルを開きます。
>>> driver = webdriver.Firefox()
>>> url='file:///C:/Py_B551/02tes/test_select_01.html'
>>> driver.get(url)

webdriver.support.uiモジュールからSelectインポートします。
>>> from selenium.webdriver.support.ui import Select
selectボックスはid=”aa”で指定できます。
>>> elem=driver.find_element(By.ID, 'aa')
class Selectのインスタンスを作成します。これでSelectのメソッドが使えます。
>>> select=Select(elem)
Selectのメソッドには、
select_by_index、select_by_value、select_by_visible_text、
deselect_by_index、deselect_by_value、deselect_by_visible_text、
deselect_all、all_selected_options、options などがあります。
インデックスで選択します。
>>> select.select_by_index(0)
「Japan」が選択できます。
![]()
value値で選択します。
>>> select.select_by_value('US')
「United States」が選択できます。

セレクトボックス表示値で選択します。
>>> select.select_by_visible_text('China')
「China」が選択できます。

option値を取得できます。
>>> select.options[1].text
'United States'
ちなみに、
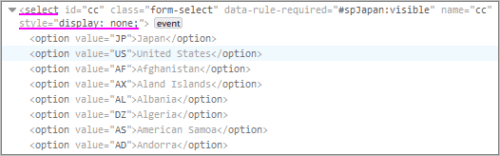
上記をstyle=”display: none;にすると以下のようにセレクトボックスは表示されません。
<select class=”form-select” id=”aa” style=”display: none;” >
![]()
同じように「Japan」を選択しようとするとエラーになります。
表示されてないのでエラーになるようです。
>>> select.select_by_index(0)
Traceback (most recent call last):
File "", line 1, in
.execute_scriptで表示をさせる方法はあるようです。
>>> driver.execute_script("arguments[0].style.display='block';",elem)

こうすると選択できます。
>>> select.select_by_index(0)

>>> select.options[2].text
'China'
Keys
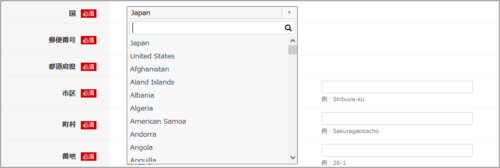
「国」欄はセレクトボックスになっています。
お名前.comの「国」欄も以下のように同じセレクトボックスになっています。
同じようにSelectを使っても上手く選択できませんでした。
たぶん他に方法があると思いますが素人なのでよくわかりません。
Selectで選択するのをあきらめて他にしました。

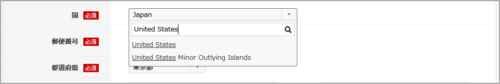
セレクトボックスを開くと検索窓があるので、ここに表示と同じ国名を入力し、検索最上位を選択する
ようにしました。

※お名前.comのサイトより
選択窓はname=”chosen-search”内の”input”タグ名で指定できます。
>>> qq=driver.find_element(By.CLASS_NAME,"chosen-search")
>>> dd=qq.find_element(By.TAG_NAME,"input")
'United States'を送ります。
>>> dd.send_keys('United States')
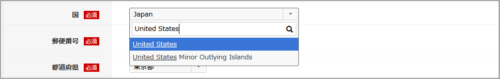
検索結果の最上位に移動させるためKeysを使います。
>>> from selenium.webdriver.common.keys import Keys
Keys.ARROW_DOWNなどで移動できます。
ARROW_LEFT、ARROW_RIGHT、ARROW_UP、DOWN、LEFT、RIGHT、UP、CLEAR、RETURN、ENTER、DELETEなど多々あります。
>>> dd.send_keys(Keys.ARROW_DOWN) # or Keys.DOWN
Enterして確定します。どうにか選択できました。
>>> dd.send_keys(Keys.ENTER)
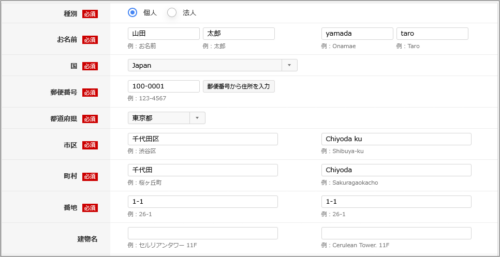
結果的に以下のように出来ました。※「Japan」に戻してあります。

※お名前.comのサイトより
Firefoxを終了します。
>>> driver.quit()
スクリプト
上記をまとめたスクリプトです。
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
import time
#Firefox service、optionの変更なし
driver = webdriver.Firefox()
#最大待機時間を10秒にセット
driver.implicitly_wait(10)
#お名前.com会員情報の入力サイト
s_url='https://account.onamae.com/accountCreate'
driver.get(s_url)
time.sleep(2)
#radio button
elem=driver.find_elements(By.CLASS_NAME,'form-radio-replace')
elem[1].click() #R 法人
time.sleep(2)
elem[0].click() #L 個人 default
time.sleep(2)
#name
by_name=['lnameML','fnameML','lname','fname']
da_name=['山田','太郎','yamada','taro']
for i in range(4):
elem=driver.find_element(By.NAME, by_name[i])
elem.send_keys(da_name[i])
time.sleep(2)
#postal code 〒100-0001 東京都千代田区千代田1−1
elem=driver.find_element(By.ID,"pcJp3")
elem.send_keys("1000001")
#elem.clear()
time.sleep(2)
elem=driver.find_element(By.CLASS_NAME,"form-find-address") #button-click
elem.click()
time.sleep(2)
#add town-name 足りないばあい
#elem=driver.find_element(By.ID,"street1MLTown")
#elem.send_keys("***")
#time.sleep(1)
#street-number
elem=driver.find_element(By.ID,"street1MLNumber")
elem.send_keys("1-1")
elem=driver.find_element(By.ID,"street1Number")
elem.send_keys("1-1")
time.sleep(1)
#country chosen-search
qq=driver.find_element(By.CLASS_NAME,"chosen-search")
dd=qq.find_element(By.TAG_NAME,"input")
dd.send_keys('United States') #検索窓に入力
time.sleep(2)
dd.send_keys(Keys.ARROW_DOWN) #検索結果の一番上の値に移動
time.sleep(2)
dd.send_keys(Keys.ENTER) #検索結果の一番上を選択
time.sleep(2)
#qq.clear()
dd.send_keys('Japan') #Japanに戻す
time.sleep(2)
dd.send_keys(Keys.ARROW_DOWN)
time.sleep(2)
dd.send_keys(Keys.ENTER)
time.sleep(15)
#Firefox close
print('driver.quit')
driver.quit() #driver.close()
まとめ
Seleniumを使ってラジオボタンやテキスト入力、クリック、移動などを試すことができました。