フリーソフト( 1)テキストエディタ medit

テキストエディタ meditの使い方
テキストエディタ「medit」の紹介になります。なんと読むのでしょうか?「メディット?」
フリーソフトのテキストエディタを検索するとたくさんあります。素人の私がよく使っているのは「gedit」「medit」です。よく似た感じです。たぶん保存したデータはWindowsでもLinuxでも使えると思います。
最近は「medit」を使うことが多いです。画面を見た時に目が少し楽な気がするだけです。特に理由はありません。ダウンロードは「http://mooedit.sourceforge.net/index.html」で、右側の Download から進んでインストールできます。完全に使いこなしているわけではありませんので分かる範囲で記載します。
外観
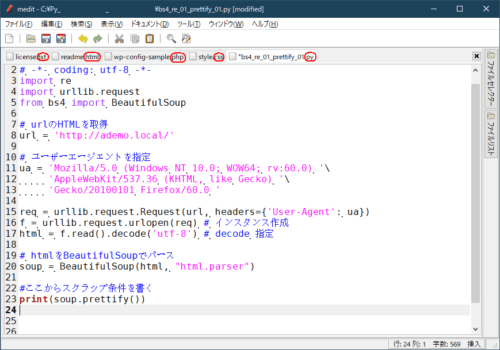
素人なので長々とコードを書くことはありません。そのためメモ帳でも事は足りそうなのですが、下図のように構文がハイライト表示されるので「medit」の方がより分かりやすいです。最近はワードプレスに関係する ccs、php、htmlの編集に使っています。
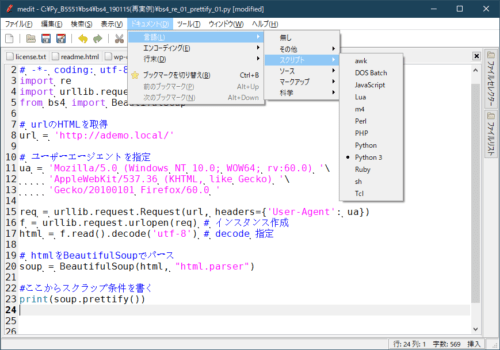
メニューバーから「ドキュメント>言語」から対応している言語も多いことが分かります。

設定
設定はメニューバーの「編集>設定」で表示できます。
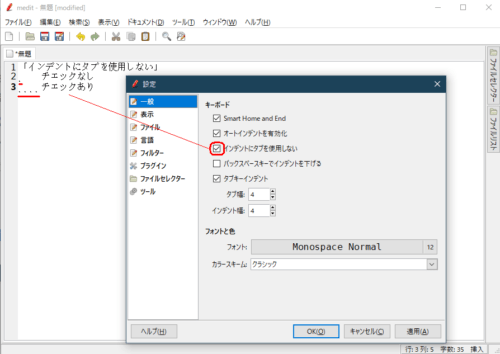
Pytonを編集することがあれば「インデントにタブを使用しない」チェックした方が良いと思います。チェックすれば空白文字4つが入力されます。
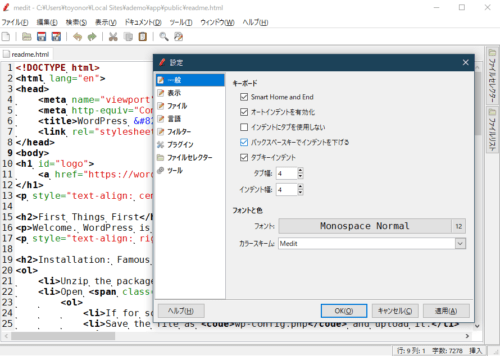
カラースキームでハイライト色などエディタ画面配色が変わります。デフォルトのmeditの場合は以下になります。変更後に「適用」で表示変更されます。
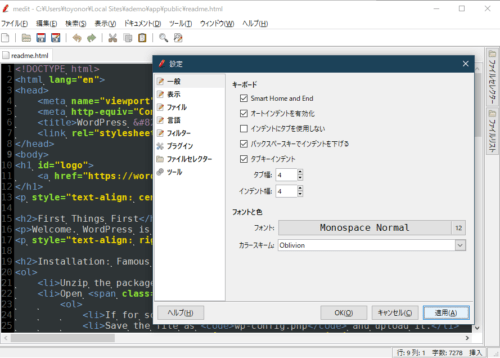
「Olivion」を選択すると次のようになります。背景が黒色になりました。
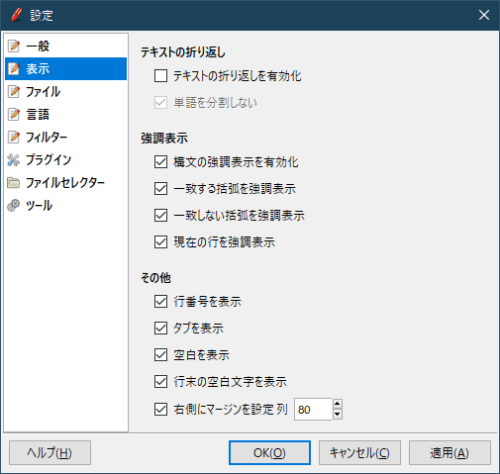
次に、私が設定している「表示の」状態を以下に載せておきます。
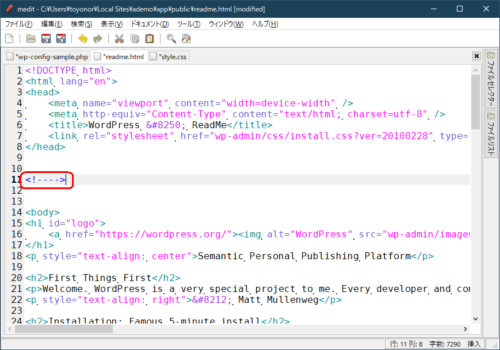
ちょっと便利な機能に、「編集>コメントをつける」があります。言語にあわせたコメントの構文が挿入されます。以下はhtmlの場合で 「<!– –>」が挿入されています。
表示
この表示のオプション機能はほとんど使ったことはありません。なのでこんなのがある程度で良いと思います。
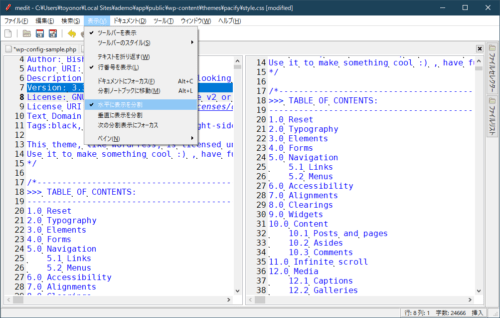
メニューバーの「表示」から「水平に表示を分割」を選択すると以下のようになります。同ファイルの表示が独立して見ることができます。長いコードの場合には便利な機能かも知れません。※水平ではなく垂直に分割になっている?使うには支障ないでしょう。

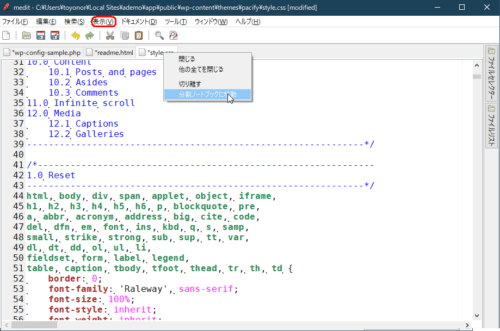
複数のファイルを開いている場合に、別枠(分割ノートブック)に移動させる場合にはメニューバーの「表示>分割ノートブックに移動」を選択します。ファイルアイコン上で右クリックでも選択できます。

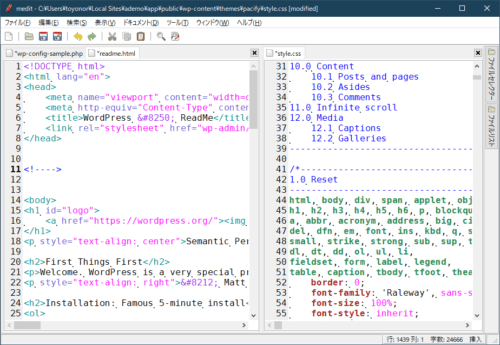
以下のように隣枠(分割ノートブック)に表示されるようになります。元に戻すには、下図「style.css」をドラッグして「readme.html」横にドロップすれば1画面に戻ります。

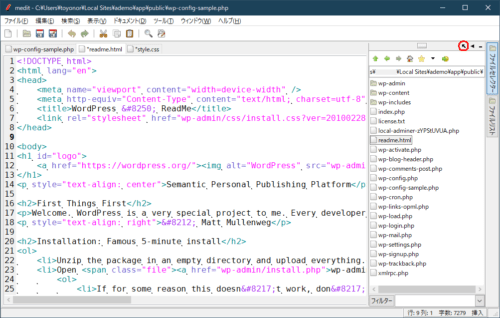
エディタの右パネルには「ファイルセレクタ」「ファイルリスト」があります。ファイルセレクタには「お気に入り」フォルダの登録ができます。下のフィルタ枠に *.txt など入力すると表示させるファイルの種類を選べます。

エディタ横の「ファイルセレクタ」「ファイルリスト」ペインを消すには、メニューバーの「編集>設定>プラグイン」で File Selector、File List のチェックを外します。
ツール
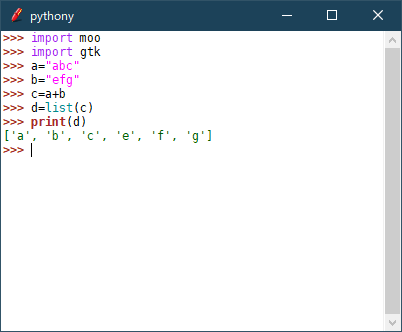
メニューバーの「ツール」から「Pythonコンソール」を選択すると以下のウィンドウが開きます。Python が使えるようです。便利そうですがどう組み合わせて使うのかよくわかりません。

ファイル
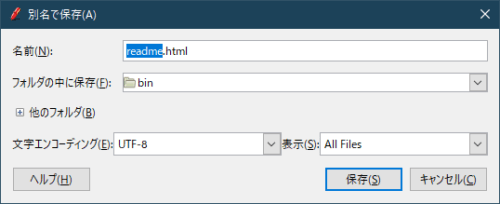
メニューバー「ファイル」から「別名で保存」を選択すると以下のようになります。
保存先はmeditのあるフォルダ内の 「bin」フォルダになっています。先の「ファイルセレクタ」で表示している場所と違うようなので、「別名で保存」の際は気を付けた方が良さそうです。新規ファイル作成時の保存でよく「bin」フォルダに間違って入れてしまいます。

以上でテキストエディタ「medit」の説明は終わりです。私のような素人にちょうど良いエディタだと思います。