第12回 初心者がワードプレスの独学を始める。 子テーマ

子テーマを作る
テーマ(元、親)をカスタマイズ編集しても、テーマが新しく更新されると上書きされて、消えてしまう場合があるそうです。そのため、子テーマを別に作って編集します。素人であまり詳しくは分かりません。雰囲気的に親テーマ(ファイル群)を読み込んだ後に、子テーマのファイルを再読み込み、上書きする感じの動作です。後から読み込んだ方が優先されます。親テーマが更新されても子テーマは変更されないのでカスタマイズ編集した部分は残ります。
必要なファイル
テーマ pacify の子テーマを作成していきます。子テーマには最低2つのファイル ①style.css、②functions.php が必要です。付属に③子テーマ表示用の screenshot.png があれば良いです。3つのファイルを作成します。
childフォルダを作る
デスクトップでも、どこでも分かりやすい場所に「pacify-child」のフォルダを作成します。そのフォルダ内に必要なファイルを保管します。作成できたら「pacify-child」フォルダをローカルサイトのテーマフォルダに移動させます。(ローカルサイトの・・\Local Sites\ademo\app\public\wp-content\themes に「pacify-child」フォルダを直接作成しても良いです。)そんな感じで作って行きます。
デスクトップに「pacify-child」フォルダを作成します。デスクトップで「右クリック>新規フォルダ」で作成します。続けて「新規フォルダ」を右クリックして「名前の変更」を選択しpacify-child を入力します。

style.css、functions.php ファイルを作る
style.css、functions.phpを作成します。作成に使うエディタはメモ帳で良いです。私の場合はテキストエディタ「medit」を使ってます。※「mediet」の使い方は「フリーソフト(1)」の記事に記載しています。よろしければ参照ください。以下は「medit」を使った場合の画像を使った説明になります。
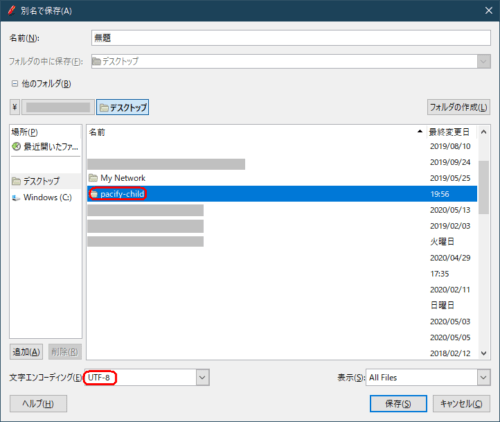
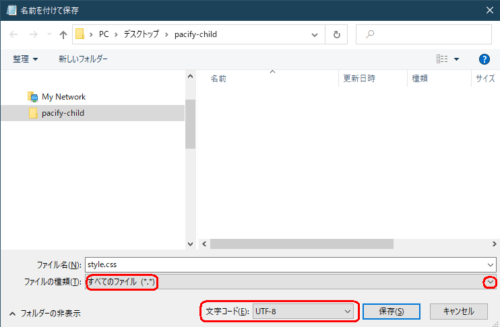
新規ファイル(無題)中身は空のままメニューバーのファイルから「別名で保存」を選択し「pacify-child」フォルダを指定して「保存」します。
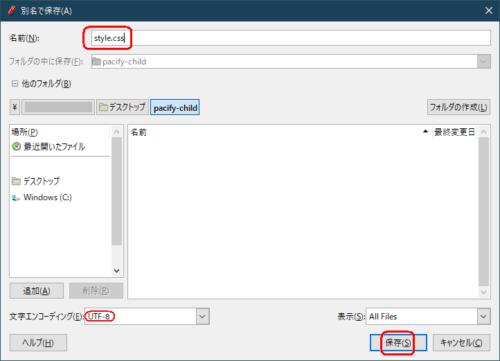
エンコードは「UTF-8」を選択してください。ファイルの名前「style.css」を入力して保存をクリックします。(拡張子 .css まで入力)
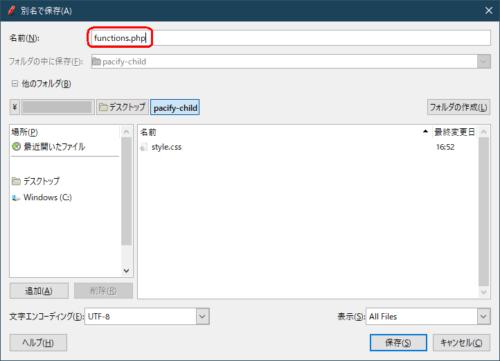
同様に新規ファイルを作成から「別名で保存」を選択して、ファイル名「functions.php」で保存します。(拡張子 .php まで入力)
medit の画面上に2つのファイルタブが表示されています。
メモ帳で編集する場合には、すべての「ファイル(*.*)」の指定し、文字コードは「UTF-8」を選択して各ファイル名(拡張子付き)で保存します。
style.css、functions.php ファイルに記載する
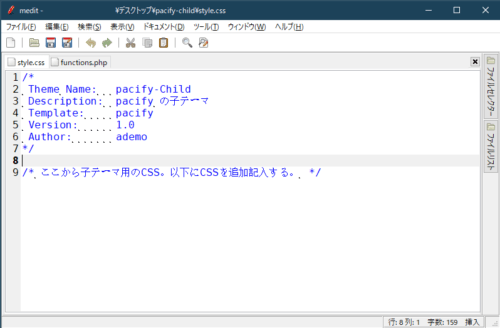
「style.css」ファイルにコードを記入します。「style.css」ファイルを開いて以下のコードの部分(右側の説明は不要、左側の記号英字のみ)をコピー&ペーストします。赤字の部分は必ず必要です。
/*
Theme Name: pacify-Child <必須>子テーマ名
Description: pacify の子テーマ <任意>説明文
Template: pacify <必須>親テーマ名
Version: 1.0 <任意>
Author:ademo <任意>作成者
*/
/* ここから子テーマ用のCSSを追加記入する。*/
以下は「medit」の画面です。コピペしたらメニューバーから「ファイル>保存」(上書き)を選択します。
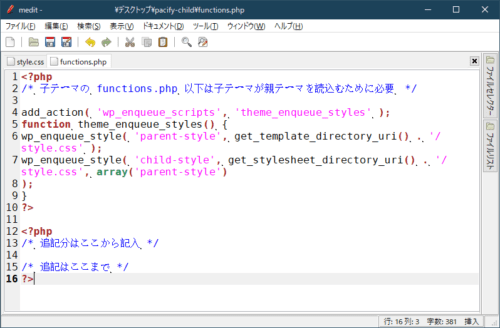
次に「functions.php」ファイルにコードを記入します。「functions.php」ファイルを開いて以下のコードを何も考えずにコピー&ペーストします。
<?php
/* 子テーマの functions.php 以下は子テーマが親テーマを読込むために必要 */
add_action( ‘wp_enqueue_scripts’, ‘theme_enqueue_styles’ );
function theme_enqueue_styles() {
wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ );
wp_enqueue_style( ‘child-style’, get_stylesheet_directory_uri() . ‘/style.css’, array(‘parent-style’)
);
}
?>
<?php
/* 追記分はここから記入 */
/* 追記はここまで */
?>
以下は「medit」の画面です。コピペしたらメニューバーからファイル>保存を選択します。
以上で子テーマに必要な「style.css、functions.php」ファイルが出来ました。ファイルの保存が終われば「medit」を終了します。
screenshot.png をコピペする
次に画像ファイルを元テーマからコピーします。面倒であれば手元にある適当な画像ファイルでも良いと思います。その場合にはファイル名を「 screenshot.png 」にしてください。サイズは 880×660 px が良いそうですが容量が軽ければ、自分が分れば良いので何でも良いと思います。
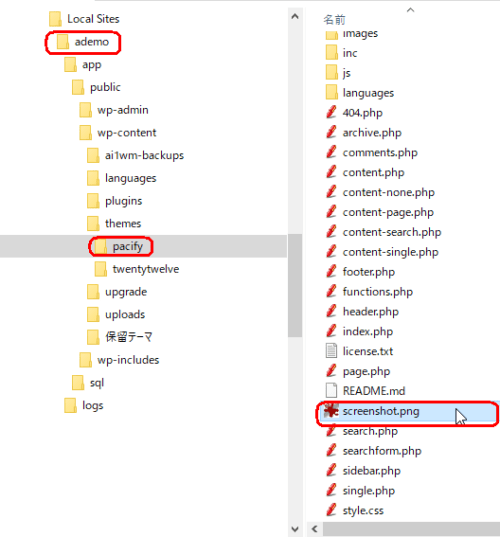
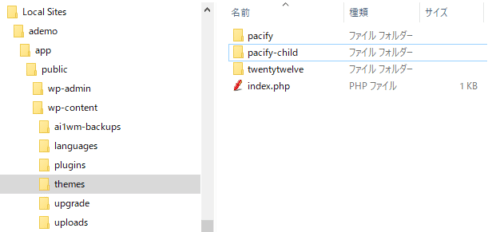
ローカルサイトのテーマフォルダを開きます。以下のように Local でローカルサイトのフォルダを開きます。

エクスプローラーが表示されるのでテーマフォルダ(themes)の親テーマ pacify フォルダまで展開します。pacify フォルダ内に 「screenshot.png」の画像ファイル あるので、右クリックして「コピー」をします。
次にデスクトップに作った「pacify-child」フォルダ上で右クリックして「貼り付け」を選択します。
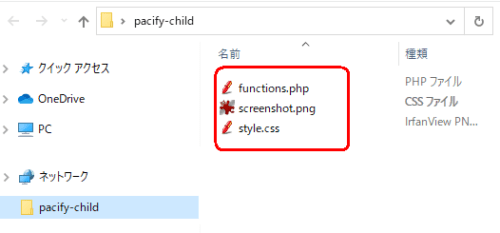
ここまででデスクトップにある「pacify-child」の中身は以下のようになっています。
親テーマの画像をコピーしました。特に必要はありませんが、ペイントソフトなどで区別できるように目印用に何か文字を入れるとよいと思います。

子テーマフォルダを移動する
必要なファイルが作成できたので、子テーマフォルダをデスクトップからローカルサイトのテーマフォルダへ移動させます。デスクトップの子テーマ「pacify-child」上でクリックして「切り取り」(コピーでも良いですが後で削除してください)を選択します。次に先と同様に Local でローカルサイトのフォルダを開きます。エクスプローラーが表示されるのでテーマフォルダ(themes)上で右クリックして貼り付けを選択します。以下のようになります。
子テーマを確認する
子テーマファイルを移動できたので子テーマを有効化します。ダッシュボード左から外観>テーマを選択し、子テーマを有効化します。
サイトを表示して確認します。無事にホームページが表示されました。

「pacify」の子テーマを作成することが出来ました。今後はこの子テーマを使ってカスタマイズ編集していきます。今回はここまでです。
(追記)テーマの編集
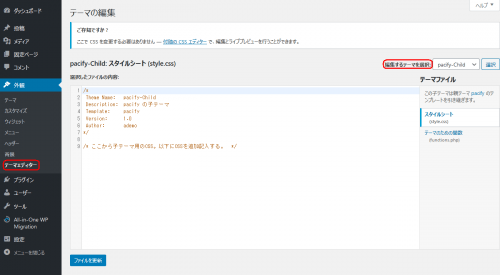
先ほど作成した子テーマのstyle.css、functions.phpなどは、「外観>>テーマエディタ」でも編集できるようです。
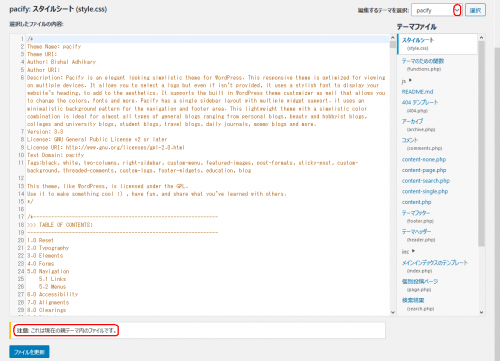
編集するテーマを「pacify」の親テーマを選択して見ます。テーマフッター(footer.php)、テーマヘッダー(header.php)、個別投稿ページ(page.php)など、いろんなテーマファイルがあることが分かります。親テーマなので編集注意も示されています。
私、個人的には見難いので、先のテキストエディタしか使っていません。
まとめ
子テーマの作り方について記載しました。