第11回 初心者がワードプレスの独学を始める。 メニュー表示名

メニュー表示名
前回に固定ページをホームページに、カテゴリー名をメニューバー(ナビゲーション)に設定しました。名称に違和感があるので修正します。
「ホーム」表示に変更
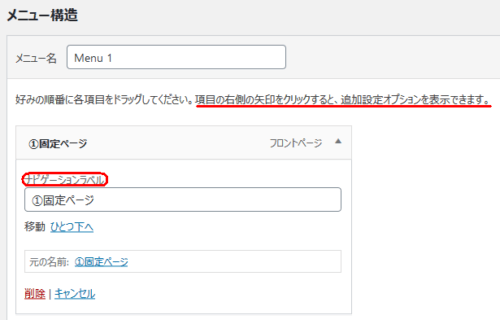
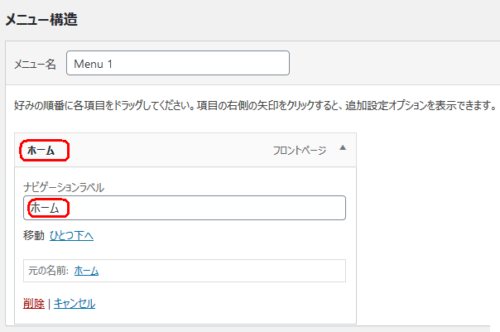
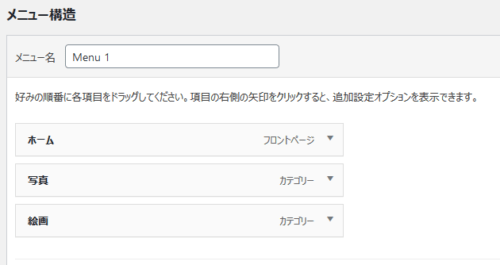
先ず、ホームページの「①固定ページ」を「ホーム」に変更したいと思います。ダッシュボード左から「外観>メニュー」を選択します。メニュー構造でナビゲーションラベルを変更します。

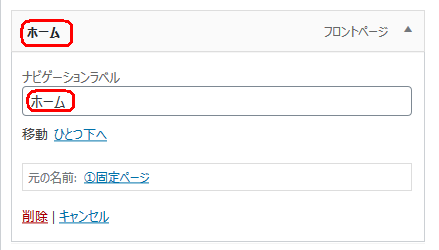
「①固定ページ」から「ホーム」に変更します。メニュー構造の項目名も「ホーム」に変わりました。

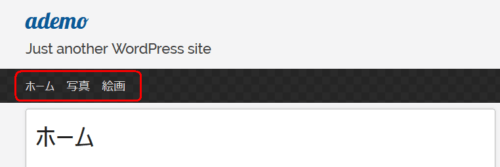
サイト表示確認をすると「ホーム」に変わっています。

メニューバーの項目表示はナビゲーションラベルで変更ができます。しかし、個人的には何のページを使っているか分からなくなるので、元の固定ページのタイトルを変更した方が良いのでは、と思います。
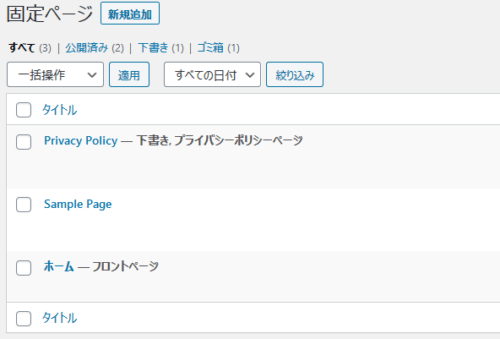
「固定ページ>一覧」から「編集」をクリックしてタイトルを「①固定ページ」から「ホーム」に変更します。

他を確認していきます。「設定>表示設定」のホームページ名が「ホーム」に代わっています。

メニュー構造もナビゲーションラベルが「ホーム」に代わっています。

ホームページを表示して確認します。固定ページのタイトルを書き換える方が、どの固定ページを使っているか分かるので良いかと思います。使いやすいやり方を選択すれば良いと思います。

カテゴリー名を変更
「表示確認」「記事①」も名称に違和感があるので修正します。これもナビゲーションラベルを変更するのではなく元のカテゴリ名を変更します。カテゴリー名はアイキャッチ画像の「写真」と「絵画」に変更して、②③投稿を「写真」に、①投稿を「絵画」に分類変更したいと思います。
ダッシュボード左から投稿>カテゴリーから編集を表示して各々を書き換えます。
カテゴリー名、スラッグ、説明 も変更しました。「投稿>投稿一覧」から②③投稿を「写真」に、①投稿を「絵画」にカテゴリーを確認、変更します。

メニュー構造の確認をします。変更されているのが分かります。

ホームページを表示してメニューバー(ナビゲーション)を確認します。変更されて表示されています。

メニューの階層表示
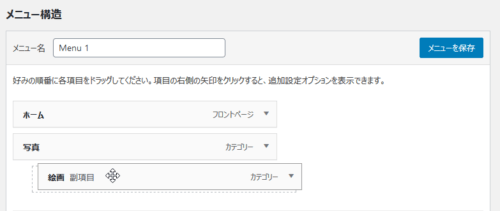
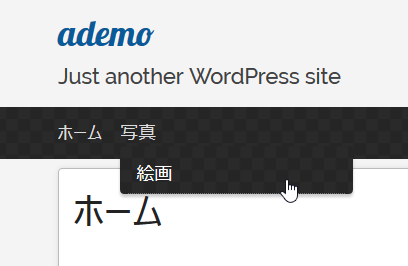
メニューを段表示できます。「写真」の下に「絵画」を配置してみます。ダッシュボード左から外観>メニューを表示します。「絵画」をドラッグして「写真」の下へインデントを増やしたような場所へ移動させます。「メニューを保存」をします。ホームページを表示して状態を確認します。
メニューバー(ナビゲーション)の表示で「写真」上へマウスを移動させると「絵画」が現れるようになります。階層表示になりました。

メニュー構造と固定ページ、カテゴリーの兼ね合いが何となくわかりました。
(追記)親カテゴリー
「投稿>カテゴリ」で「絵画」を編集して親カテゴリーに「写真」を設定した場合には下のような表記になります。

「写真」をクリックするとそのリストは「絵画」カテゴリーは親の「写真」カテゴリーに含まれるので、投稿のインデックスページは以下のように3記事が表示されます。

「写真」のアドレスは「http://ademo.local/category/photo/」、「絵画」のアドレスは「http://ademo.local/category/photo/pict/」となっています。スラッグの形式になっています。
ちなみに「絵画」の親カテゴリーを「なし」にすると「絵画」のアドレスは「http://ademo.local/category/pict/」となります。メニュー構造とは関係なく、カテゴリーの親子の関係です。ややこしいので親子関係とメニュー構造は合わした方が分かりやすいかも知れません。
また、①投稿のアドレスは「http://ademo.local/photo/pict/post_01/」です。投稿記事やカテゴリーで設定したスラッグの「phto、pict、post_01」がアドレスに含まれています。“スラッグ”の文字列は自分が分かりやすい、認識しやすいアルファベットにする方が良さそうです。(※“スラッグ” 通常はすべて半角小文字で、英数字とハイフンのみが使われるそうです。)
以上が追記です。
まとめ
メニュー構造と固定ページ、カテゴリーについて記載しました。